作者主页:编程千纸鹤
作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师
主要内容:Java项目开发、Python项目开发、大学数据和AI项目开发、单片机项目设计、面试技术整理、最新技术分享
收藏点赞不迷路 关注作者有好处
文末获得源码
项目编号:BS-XCX-023
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
开发技术:前端微信小程序+后台Java开发(Springboot+Vue)
二,项目简介
本课题主要设计关于社区老年人健康医疗信息服务平台,实现对社区老人的健康和医疗信息的整合,为社区养老提供更好的服务。中国目前已经进入人口老龄化的阶段,60岁以上老人人口占比高达18%以上,随着家庭子女的减少,社区养老会逐渐演变成日后养老的主流趋势。而对于老人来讲,个人身心健康的发展以及医疗职障的实行是养老中的关键。基于这样一种大背景,本次开发设计了针对社区老人使用的健康医疗信息服务平台,对解决社区老人的健康和医疗的需求,有一定的帮助。
对于本次设计的社区老年人健康医疗信息服务平台来讲,主要是通过软件开发技术来开发和实现一个基于微信小程序形式的老人健康和医疗服务系统,使得社区的老年人用户可以通过手机微信小程序进行注册登录,完成在线健康体检预约、体检结果的档案查询,完成在线就诊预约、个人病历信息的查询,可以在线查询健康养生的相关知识信息,实现在线咨询,在线预约志工的功能。同时为平台运营人员提供了后台数据服务和管理的基本功能,实现对人员和健康医疗信息的数据管理。
本次系统的的开发设计要技术上主要运用JAVA后台开发技术和微信小程序前端开发技术共同开发实现,采用前后端分离的方式来开发实现。系统提供了供前端老人用户使用的前端操作界面,以及提供后台管理员使用的后台管理界面,后台服务接口采用SpringBoot框架技术开发实现,同时集成Mybatis-plus 持久层框架完成数据持久化,业务数据存储采用MYSQL5.7进行数据存储,后台管理的前端页面使用Vue框架和ElementUI组件布局,基于Nodejs运行。系统功能完整,界面简洁大方,适合老年人使用。
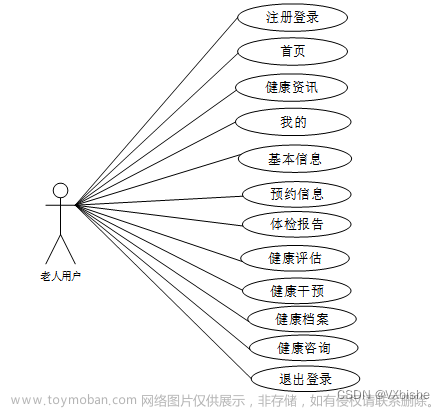
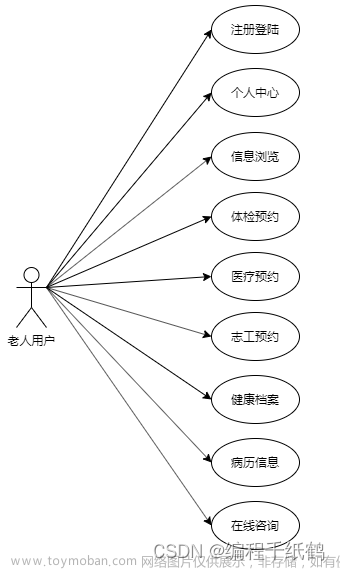
社区老年人健康医疗信息服务平台前端用户的操作用例图如下图2.1所示:

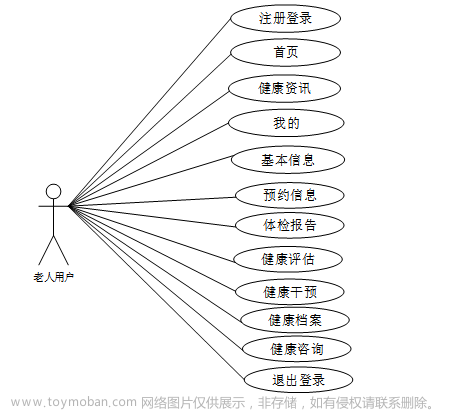
社区老年人健康医疗信息服务平台的管理用户登录系统后可以实现的相关操作用例如下图2.2所示:

概要设计部分主要是展示一下本系统的基本抽象设计,通过展示系统功能模块设计和数据库概念模型 ,来展示一下系统需求分析的结果,简单来讲,概要设计就是对用户需求分析一个抽象层面的体现。
本课题是社区老年人健康医疗信息服务平台,通过走访大量的社区工作人员,阅读大量文献并参考同类的信息平台,来分析系统的基本功能性需求。经过分析确定系统的用户主要分为前端使用用户和后台管理用户两类,前端用户的主要功能包含有:用户在线注册与登录、在线预约体检、就诊预约、公告信息的查看、养生信息的浏览查看以及个人中心管理。后台管理用户的主要功能包含有:用户信息管理模块、个人信息管理模块、业务数据信息管理、养生知识信息管理、数据统计信息等。
社区老年人健康医疗信息服务平台具体的系统功能结构图如下图3.3所示:

图3.3系统功能架构
三,系统展示
4.1.1 用户注册登录
社区老年人健康医疗信息服务平台的前端用户可以在系统平台提供的注册页面进行会员用户注册操作,用户注册后可以进行相应的登录,登录认证通过后可以在线进行进行相应的操作,比如在线评论、在线预约、查看个人中心等,这些模块操作都必须在用户登录认证后才可以进行,用户注册如图4.1所示:[1]

图4.1 用户注册
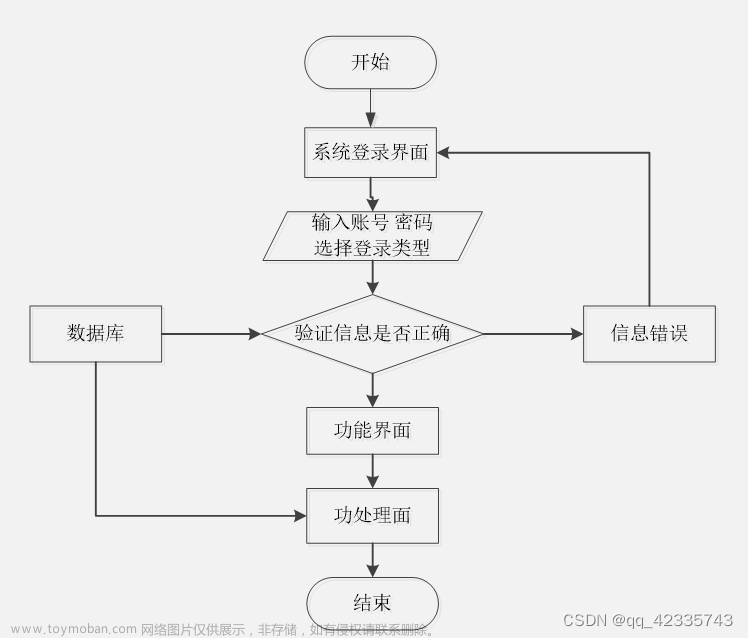
用户注册成后可以在前端的登录页面输入注册的账户和密码进行登录,用户输入账户密码后提交数据后台服务接口登录接口来进行处理,后台服务接口接受到用户账户和密码后查询数据库进行验证,验证通过后即可进入系统平台,系统会记录用户认证的Token令牌到数据库,以作为后期操作的认证标识。具体的登录流程图如下图4.2所示:

图4.2 用户登录流程
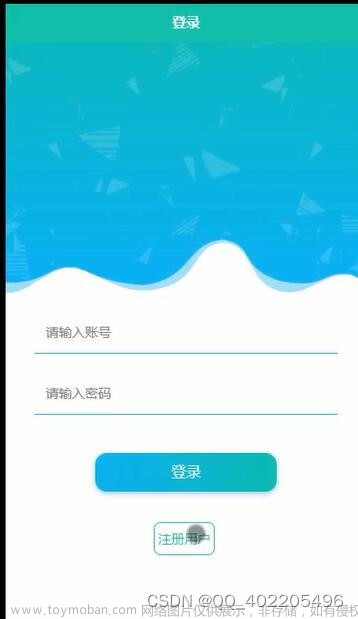
前端用户登录的界面展示如下图4.3所示。

图4.3 用户登录界面
4.1.2 健康养生列表展示
本平台开发设计时除了完成在线预约体检、预约就诊的核心业务功能外,还发布了健康养老的资讯信息,用户登录或以游客的身份均可以在线进行健康养老信息的浏览,同时在详情页面还可以进行收藏和点赞的互动操作,也可以在线对健康养老信息进行评论操作。同时在进行健康养老浏览时还可以根据条件进行筛选,并根据指定条件进行排序操作,具体功能实现如下图4.4、4.5所示。


图4.4 健康养老列表展示 图4.5 健康养老详情展示
4.1.3 体检预约
社区老年人健康医疗信息服务平台为用户提供了一个在线预约体检的功能,老人登陆本平台后,可以根据系统推荐的医院进行体检预约,填写完预约信息后提交可以生成预约单,具体在线预约如下图4.6所示:

图4.6 在线预约
模块实现加入代码
模块实现图片过多,简化
4.1.4 就诊预约模块
社区老年人健康医疗信息服务平台用户登录后,可以浏览医生信息,并在医生详情里点击在线预约进行就诊预约操作,填写相关的预约信息提交生成就诊预约单,具体如下图4.7、4.8所示:

图4.7 医生详情查看

图4.8 就诊预约
4.1.5 在线咨询
老人用户登陆本平台后,可以点击在线咨询按钮,进入在线咨询页面,填写完相关的咨询信息后提交,生成咨询记录,后台管理员可以查看并回复,具体展示如下图4.9所示:

图4.9 在线预约
4.1.6 志工预约
志工预约的功能主要是为了提供上门照料老人的服务,老人登陆系统后可以在线查看志工信息,并点击预约志工后填写预约的具体信息,生成志工预约信息单,具体展示如下图4.10、图4.11所示:

图4.10 志工详情

图4.11 志工预约
4.1.7 个人中心
老人用户登录平台后可以在个人中心管理自己的个人信息,收藏信息,预约信息,健康档案信息以及查看自己的收藏信息,具体展示如下图4.12所示:

图4.12 个人中心管理
4.2.1用户登录
社区老年人健康医疗信息服务平台的平台管理员,可以根据分配的管理员账户进行在线登录,实现信息数据的在线管理,平台管理员的操作权限相对较大,可以管理整个平台的业务数据,所以必须要经过严格认证后方可进入后台进行操作,具体如下图4.13所示:

图4.13 后台用户登录
后台用户登录的代码实现和前端用户的代码实现是一样的,本系统设计时是将前端用户和平台管理员存储在一个用户表中,能过身份来进行区别,所以在登录时使用的是同一个验证逻辑。
4.2.2 用户管理
后台的用户管理模块主要为管理平台用户而设计的管理模块,此模块分为管理员管理和老人用户管理,以及志工用户管理,在此操作界面可以根据用户名来查询用户信息,采用模糊查询的匹配方式实现,可以实现在线添加用户信息,对用户信息进行修改和删除和密码重置等操作,具体展示如下图4.14、4.15、4.16所示:

图4.14 管理员用户管理

图4.15 老人用户管理

图4.16 志工用户管理
4.2.3数据统计管理
管理员用户登陆后台进首后台管理首页,可以查看对于平台中体检预约和就诊预约的图形报表统计,采用Echarts组件来实现的线状图形报表展示,具体展示如图4.17所示:

图4.17 数据统计
四,核心代码展示
package com.project.demo.controller.base;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.project.demo.service.base.BaseService;
import lombok.Setter;
import lombok.extern.slf4j.Slf4j;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import javax.persistence.Query;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
*/
@Slf4j
public class BaseController<E, S extends BaseService<E>> {
@Setter
protected S service;
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
@RequestMapping("/list_group")
public Map<String, Object> listGroup(HttpServletRequest request) {
List<Map<String,Object>> list = service.selectToList(service.readQuery(request), service.readConfig(request));
Map<String,Object> map = new HashMap<>();
map.put("list",list);
Map<String,Object> result = new HashMap<>();
result.put("result",map);
return result;
}
@RequestMapping("/bar_group")
public Map<String, Object> barGroup(HttpServletRequest request) {
Map<String, Object> map = service.selectBarGroup(service.readQuery(request), service.readConfig(request));
return success(map);
}
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
@PostMapping("/upload")
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "/src/main/resources/static/";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
// String path = ResourceUtils.getURL("classpath:").getPath() + "static/upload/";
// String filePath = path.replace('/', '\\').substring(1, path.length());
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
public Map<String, Object> success(Object o) {
Map<String, Object> map = new HashMap<>();
if (o == null) {
map.put("result", null);
return map;
}
if (o instanceof List) {
if (((List) o).size() == 1) {
o = ((List) o).get(0);
map.put("result", o);
}else {
String jsonString = JSONObject.toJSONString(o);
JSONArray objects = service.covertArray(JSONObject.parseArray(jsonString));
map.put("result", objects);
}
} else if (o instanceof Integer || o instanceof String) {
map.put("result", o);
} else {
String jsonString = JSONObject.toJSONString(o);
JSONObject jsonObject = JSONObject.parseObject(jsonString);
JSONObject j = service.covertObject(jsonObject);
map.put("result", j);
}
return map;
}
public Map<String, Object> error(Integer code, String message) {
Map<String, Object> map = new HashMap<>();
map.put("error", new HashMap<String, Object>(4) {{
put("code", code);
put("message", message);
}});
return map;
}
}
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统






 文章来源:https://www.toymoban.com/news/detail-857356.html
文章来源:https://www.toymoban.com/news/detail-857356.html
 文章来源地址https://www.toymoban.com/news/detail-857356.html
文章来源地址https://www.toymoban.com/news/detail-857356.html
到了这里,关于基于微信小程序社区老年人健康医疗信息服务平台设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!