背景
工作项目系统管理着大量作品内容,其中不乏视频资源。某天有运营反馈,在系统内使用播放器下载视频时会提示网络错误下载失败的问题:

复现时,发现该现象为偶发,并非所有视频资源均不可下载。
经过排查,发现该问题原因是:部分后端返回的视频链接失效,无法直接播放,需要302导向到新的资源位置。而这里的播放组件中video的src指向的是原始链接(未302前的路径),也是因此导致在没有播放这个视频,也就是没有加载视频数据之前直接下载视频的话,会导致video标签无法获取到资源而报错。
这里给到的临时解决方案是用户先点击播放视频后再点击下载,表面上看是功能依旧可用,但是却增加了用户的操作路径,降低了效率,并没有从根本上解决问题。
不过既然知道了问题之后,就可以着手优化了。最开始想到的是,既然是由于src所指向的链接可能出现302导致资源指向有问题,干脆直接在视频组件中手动处理下:
1、拿到原始链接;
2、手动请求该链接;
3、判断响应结果是否为302,是则获取location并替换src,否则代表无需处理;
尝试axios拦截
说干就干,既然有了思路,我们直接开始着手优化代码。

通过查看正常的请求,可以看到我们所需要的location信息挂载在response的headers对象中,接下来完善下组件能力,created时请求资源链接看看效果吧:
、、、、、
async created() {
// 获取302请求返回的location后手动修改video的src路径
let targetSrc;
try {
await axios.get(this.video?.videoinfo?.playurl).then((res) => {
const { headers, status } = res;
const { location } = headers;
if(status === 302) {
targetSrc = location
}
targetSrc = location;
});
} catch (error) {
console.error(error);
}
this.videoSrc = targetSrc; // 替换 video 标签的src
},
、、、、、、简单的手动 get 了一次原 src 的资源路径,看起来没啥问题,那么就跑起来吧!
发现问题
跑起来后发现一个问题——视频都无法播放了。这里觉得有点奇怪,于是在控制台输出了一些结果 console.log(res)。
唉?location呢?在 network 中看的一清二楚的location咋找不到了呢?

仔细对照了获取到的 response 后,发现在代码中实际获取到的 response 并非 302 请求所返回,而是 get 了重定向的后的 response,这里看起来时axios自动进行了重定向并获取了重定向后的response。
那么有没有办法关闭axios的自动重定向行为呢?查阅axios文档时发现axios的一个配置:maxRedirects

但是 maxRedirects 是node环境下的配置,显然不符合业务需求,所以这里pass。而后查阅了文档,并没有看见其他可以处理axios重定向的配置了。如此看来 axios 是无法对302请求进行拦截了,不过为什么axios无法做到拦截302请求呢。
查阅后了资料后发现:

对于XMLHttpRequest而言,readyState = 2 时,此时状态为已经获取到response并且所有的重定向行为都已完成。
大致的流程就是:
ajax -> browser -> server -> 302 -> browser重新get 重定向的 location -> server -> browser -> 回调
综上,看来axios无法做到直接拦截302请求。
不过除了 XMLHttpRequest , 还有 fetch API。
使用fetch API
前面淌了axios的雷,那么这次我们就直接看 fetch 是否支持拦截302请求。
这里发现,fetch API可以支持配置请求重定向处理方式
- follow: 跟随跳转(默认)
- error:阻止跳转并抛出异常(catch)
- manual:阻止跳转
看起来 fetch 所支持的配置刚好可以解决 axios 无法拦截重定向请求的问题,那么接下来就尝试用fetch替代 axios:
、、、、、、
async created() {
// 获取302请求返回的location后手动修改video的src路径
let targetSrc;
try {
await fetch(this.video?.videoinfo?.playurl, { redirect: 'manual' }).then((res) => {
const { headers } = res;
const { location } = headers;
targetSrc = location;
});
} catch (error) {
console.error(error);
}
this.videoSrc = targetSrc; // 替换 video 标签的src
},
、、、、、、
看似这里使用后fetch完美的解决了拦截重定向请求,那么接下来我们直接取到location就可以了。不出意外的话意外要出现了——果然在最后的一步又卡住了。
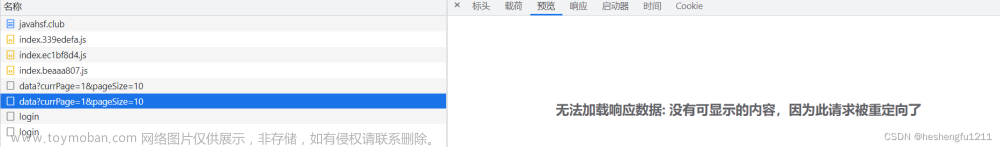
从 fetch manual模式下输出的获取的response 可以看到不少内容,不过其中的body、hearders、statusText是空的,同时type 属性为 “opaqueredirect”,我们看下图
我们从通过fetch manual 模式下拿到的response 中 type 为 “opaqueredirect”不难看出,此时的response属于“不透明重定向过滤响应”,那么对于该类型响应的特点就是,response 中: status为0、statusText为空、header为空等。没错,headers为空。。。

到了这里,其实已经实现了拦截302请求的目的,但是却无法获得headers中的信息,为此,想要从302请求中获取到location信息仅差一步之遥,那么这里还有什么办法可以获取吗?很遗憾,目前看来 WHATWG 组织认为出于安全考虑,貌似并不太愿意在 opaqueredirect 类型响应中暴露太多信息,其中也包含了所需要的location地址。
总结
总体看下来,本次尝试并没有找到可以直接拦截重定向请求并获取到location的途径,如果我们有类似的需求场景的话,可能只能取巧了:
- 与后端约定规则,将前端对于后端可能重定向的且重定后前端必须获取到重定向location的请求不予返回3xx状态码,转而返回2xx、4xx或者其余状态码,此时axios可以进行拦截获取信息;
- 在使用axios请求之前,先使用 fetch 请求一次进行拦截,该方式可以成功拦截302请求,能获取其中部分信息,但是该方法依旧无法获取location,无法满足本次探索的需求,不过可以适用于拦截302请求后做定制化逻辑处理等场景。
参考:
Fetch Standard文章来源:https://www.toymoban.com/news/detail-857402.html
https://xhr.spec.whatwg.org/#states 文章来源地址https://www.toymoban.com/news/detail-857402.html
到了这里,关于前端拦截302重定向踩坑之旅的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!