软件 / 环境安装及配置目录
一、 Node.JS 下载
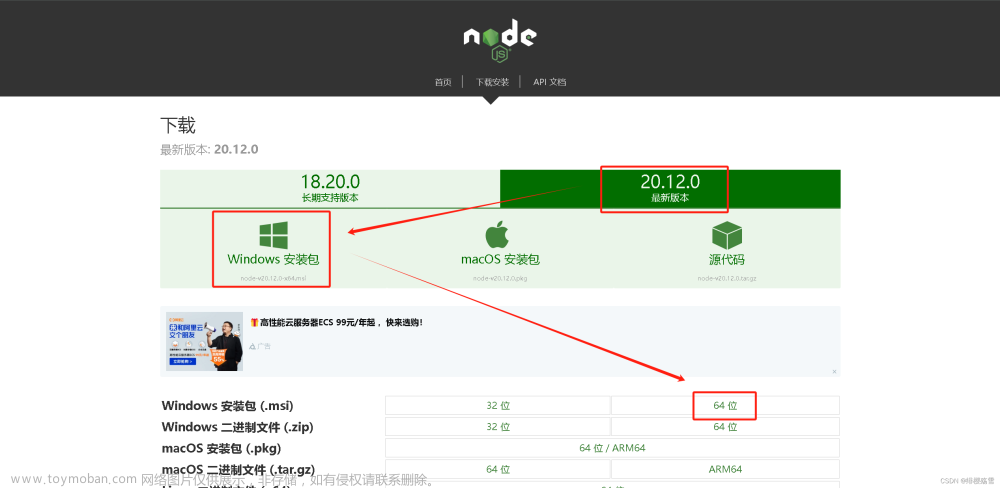
1. 官网下载
(1)国内地址
安装地址:https://nodejs.cn/download/current/
- 打开浏览器输入网址
https://nodejs.cn/download/current/,进入 Node.JS 官网,点击最新版本,选择对应的操作系统和版本下载即可
(2)国外地址
安装地址:https://nodejs.org/en
- 打开浏览器输入网址
https://nodejs.org/en,进入 Node.JS 官网,可以看到当前的版本,选择对应的操作系统和版本下载即可,LTS是大多用户使用的稳定版本,Current是最新版本, 这里选择的是稳定版本(20.12.2)
2. 其它渠道
(1)百度网盘(18.20.0 版本)
链接:链接:链接:https://pan.baidu.com/s/1IhUGeRKIuQJPmSxWrz1a4w?pwd=yx7u
提取码:yx7u
二、 Node.JS 安装
- 打开下载安装的文件夹下的安装包,双击进行安装,点击
Next
- 勾选接受协议许可中的条款,点击
Next
- 选择安装路径,点击
Next
- 自定义设置,一般默认即可,点击
Next
- 安装原生模块的工具,一般不进行安装,点击
Next
- 点击
Install等待安装即可
三、 Node.JS验证
- 打开 CMD 窗口,执行命令
node -v查看n Node 版本
- 最新版的 Node.JS 在安装时同时也安装了 npm,执行
npm -v查看 npm 版本
- 默认状况下,在执行
npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules下, 打开 CMD 窗口,执行命令npm root -g查看
- 经常 Node 的命令
npm -v:查看 npm 安装的版本。
npm init:会引导你建立一个 package.json 文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的 Node 包。
npm ls:查看当前目录下已安装的 Node 包。
npm install moduleNames:安装 Node 模块到本地目录 node_modules 下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入 package.json 中,项目路径中若是有package.json文件时,直接使用 npm install 方法就能够根据 dependencies 配置安装全部的依赖包,这样代码提交到 Git 时,就不用提交 node_modules 这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入 package.json 中项目路径中若是有 package.json 文件时,直接使用 npm install 方法就能够根据 devDependencies 配置安装全部的依赖包,这样代码提交到 Git 时,就不用提交 node_modules 这个文件夹了。
npm uninstall moudleName:卸载 Node 模块。
四、 Node.JS 配置(可选)
1. 配置全局模块安装路径
- 打开安装的目录(默认安装情况下在C:\Program Files\nodejs),在安装目录下新建两个文件夹
node_global和node_cache
方法一
- 再次打开 CMD 命令窗口,输入
npm config set prefix "你的路径\node_global"和npm config set cache "你的路径\node_cache",执行的时候建议使用管理员权限打开 CMD,否则有可能会提示权限不够报错
npm config set prefix “C:\Application\Learn\NodeJS\node_global”
npm config set cache “C:\Application\Learn\NodeJS\node_cache”
方法二
- 在 Node.JS 的安装目录下(默认安装情况下在C:\Program Files\nodejs),进入
node_modules→npm打开npmrc文件
- 添加以下命令
prefix=创建的node_global文件夹所在路径 // prefix=C:\Application\Learn\NodeJS\node_global
cache=创建的node_cache文件夹所在路径 // cache=C:\Application\Learn\NodeJS\node_cache
- 点击
我的电脑→ 右键 → 选择属性,点击高级系统设置,或者控制面板→系统和安全→系统也可以找到高级系统设置,或者快捷键Win + S,在输入框中输入env,回车即可
- 点击环境变量后,跳出如下图所示对话框,第一步点击 “新建”,随后跳出 “新建系统变量” 对话框,在弹出的 新建系统变量 对话框中的 变量名 填入
NODE_PATH,变量值填入 :C:\Application\Learn\NodeJS\node_modules(默认安装都是在 C 盘的)

- 双击打开 Path,将默认的 C 盘下 APPData\Roaming\npm 修改成:C:\Application\Learn\NodeJS\node_modules(安装 Node.JS 时所在的文件夹下的 node_modules 文件夹, 默认安装都是在 C 盘的),点击
确定
2. 配置国内镜像
官方镜像源:https://registry.npmjs.org/
更新最新淘宝镜像源:npm config set registry https://registry.npmmirror.com
查看配置是否成功:npm config list
五、 yarn 安装
- 使用 npm 安装,打开 CMD 分别运行以下命令即可
npm install -g yarn
- 配置环境变量,双击打开 Path,点击新建按钮,输入:C:\Application\Learn\NodeJS\node_global\node_modules\yarn\bin(安装 yarn 的文件夹, 默认安装都是在 C 盘的,如果配置了Node则在对应的 node_global 文件夹下),点击
确定
- 查看 yarn 版本
yarn --version
六、 yarn 换源
查看当前 yarn 源:yarn config get registry
yarn 淘宝源安装,打开 CMD 分别运行以下命令即可:
yarn config set registry https://registry.npm.taobao.org -g
七、 yarn 卸载
打开 CMD 分别运行以下命令即可
npm uninstall yarn -g
文章来源:https://www.toymoban.com/news/detail-857418.html
八、 yarn 常用命令
初始化:yarn init
添加包:yarn add [package] 或 yarn add [package]@[version] 或 yarn add [package]@[tag]
添加到不同依赖项:yarn add [package] --dev 或 yarn add [package] --peer 或 yarn add [package] --optional
升级包:yarn upgrade [package]
移除依赖包:yarn remove [package]
安装所有依赖:yarn 或 yarn install文章来源地址https://www.toymoban.com/news/detail-857418.html
到了这里,关于Node.JS安装及配置教程(Windows)【安装】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



















