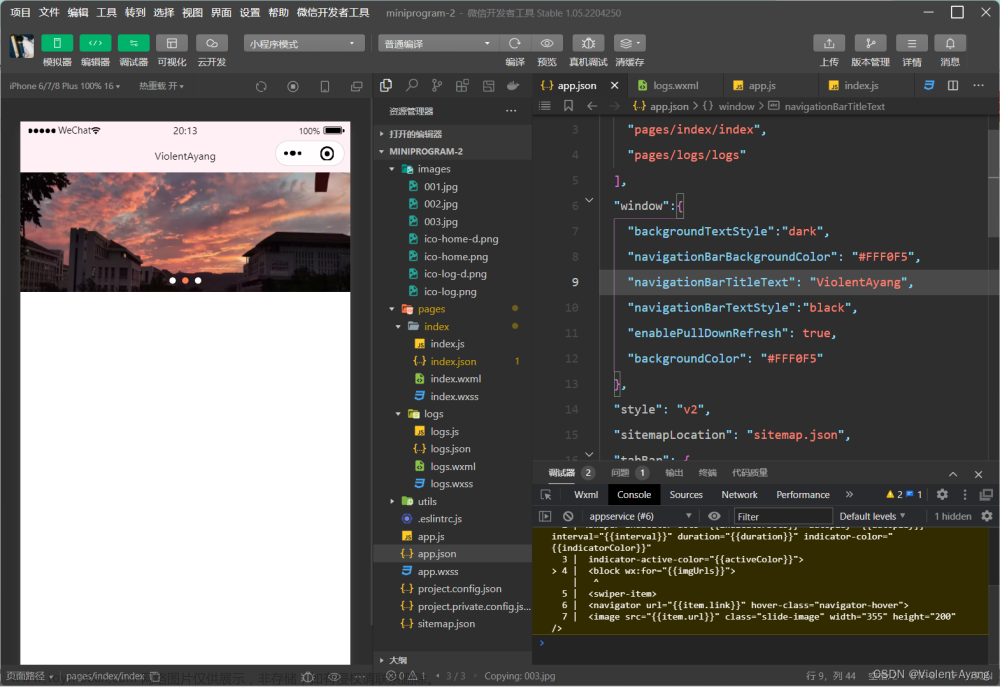
问题:如下图,swiper轮播图两侧会有留白,没有撑满swiper
失败的尝试:
1.调整图片尺寸
2.设属性设置image的mode为scaleToFill
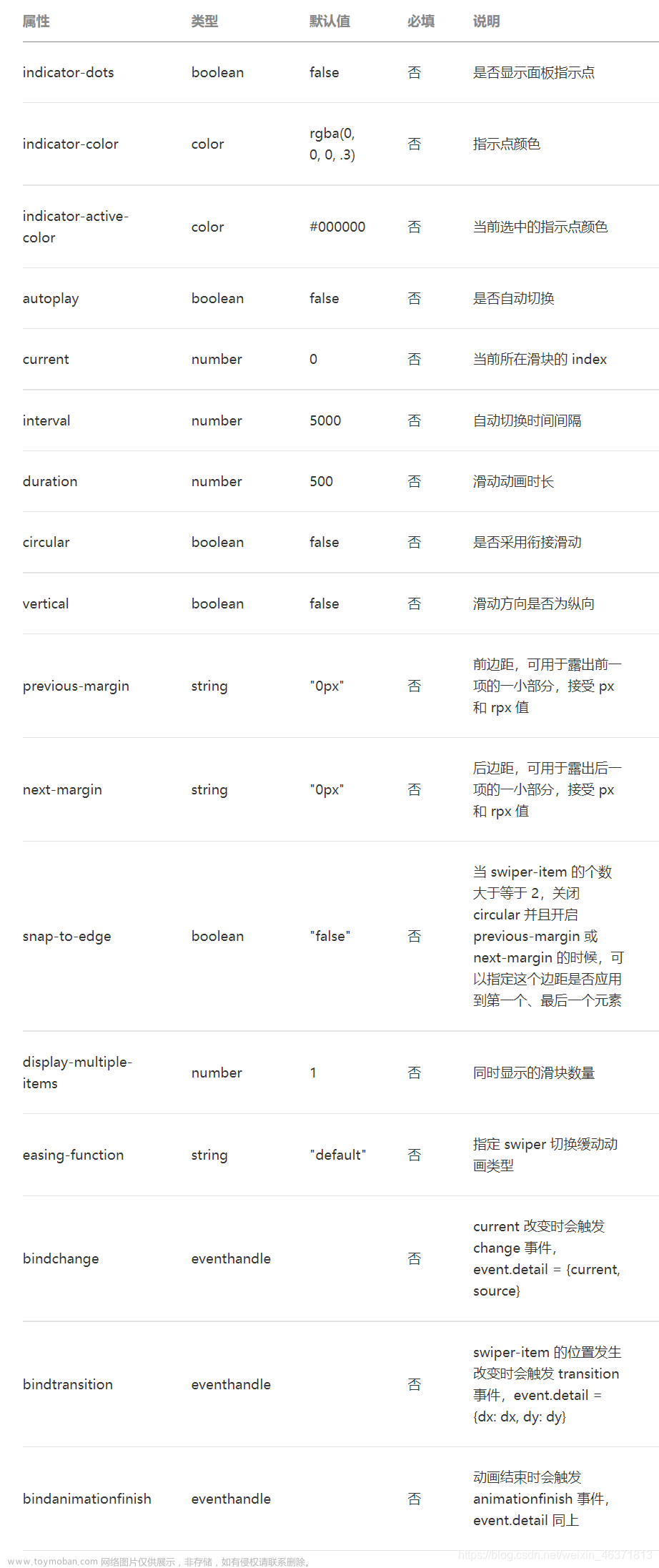
3.设置item的属性
都没能实现将图片填充满轮播图,图片会有右侧和底部两块留白

通过调试器查看到image区域很小,怀疑是image本身属性的问题

随后尝试在wxss文件中给image创建了一个宽高都是100%的class后,解决了问题,image本身就回去占满100%的父容器的宽高

代码方式如下:
.wxss代码文章来源:https://www.toymoban.com/news/detail-857487.html
.s-i-image{
height: 100%;
width: 100%;
}.wxml代码文章来源地址https://www.toymoban.com/news/detail-857487.html
<swiper-item>
<image class="s-i-image" src="/resource/2.png"/>
</swiper-item>到了这里,关于解决微信小程序swiper轮播图撑不满有留白 实现swiper轮播图撑满父容器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!