前言:基于之前发布的文章【微信小程序调用百度API实现图像识别功能】----项目实战稍微进行了升级改进,主要新增了后端,数据库,实现对于虫害识别,返回防治建议等信息。
本文主要讲述:
如何创建数据库
如何连接数据库
如何创建后端服务
如何调用后端服务
目录
一.创建数据库
二.连接数据库并创建后端服务
2.1方法一 php
2.2方法二 flask
三.前端调用后端接口
四.项目实现
4.1启动后端
4.2启动前端
五.源码获取
文章来源地址https://www.toymoban.com/news/detail-857529.html
一.创建数据库
创建数据库及数据表请点击此处查看,在目录第二部分,两个SQL命令。
二.连接数据库并创建后端服务
两种方法分别是php和flask。
确保将username、password、database替换为您实际的MySQL数据库用户名、密码和数据库名称。同时,确保创建的表名与查询中使用的表名pest_advice_table相匹配。
启动flask/php应用后,前端就可以通过POST请求到后端端口
2.1方法一 php
<?php
// 数据库连接配置
$host = 'localhost';
$dbname = 'your_database_name';
$username = 'your_username';
$password = 'your_password';
// 创建连接
$conn = new mysqli($host, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 接收前端发送的害虫名称
$pestName = isset($_POST['pest_name']) ? $_POST['pest_name'] : null;
if ($pestName) {
// 查询数据库
$sql = "SELECT advice FROM pest_advice WHERE name = ?";
$stmt = $conn->prepare($sql);
$stmt->bind_param("s", $pestName);
$stmt->execute();
$result = $stmt->get_result();
if ($result->num_rows > 0) {
// 获取并返回防治建议
$row = $result->fetch_assoc();
$advice = $row['advice'];
echo json_encode(['advice' => $advice]);
} else {
// 没有找到对应的防治建议
echo json_encode(['error' => '没有找到针对该害虫的防治建议']);
}
} else {
// 害虫名称未提供
echo json_encode(['error' => '请提供害虫名称']);
}
// 关闭连接
$conn->close();
?>2.2方法二 flask
from flask import Flask, request, jsonify
import mysql.connector
app = Flask(__name__)
# 数据库配置
DB_CONFIG = {
'host': 'localhost',
'user': 'your_username',
'password': 'your_password',
'database': 'your_database',
'raise_on_warnings': True
}
# 查询防治建议
def get_advice_for_pest(pest_name):
cnx = mysql.connector.connect(**DB_CONFIG)
cursor = cnx.cursor()
query = ("SELECT advice FROM pest_advice_table WHERE name = %s")
cursor.execute(query, (pest_name,))
advice = cursor.fetchone()
cnx.close()
return advice[0] if advice else None
@app.route('//你的路由', methods=['POST'])
def get_advice():
data = request.get_json()
pest_name = data.get('pest_name')
if not pest_name:
return jsonify({'error': 'Pest name is required'}), 400
advice = get_advice_for_pest(pest_name)
if advice:
return jsonify({'advice': advice})
else:
return jsonify({'error': 'No advice found for the given pest'}), 404
if __name__ == '__main__':
app.run(debug=True)三.前端调用后端接口
图像识别代码功能实现就不展开说了,点击这里阅读文章
发送POST请求
// 发送害虫名称到后端服务获取防治建议
wx.request({
url: 'XXXXXX', // 替换为你的后端服务地址
method: 'POST',
header: {
'content-type': 'application/json' // 设置请求头为JSON格式
},
data: {
pest_name:XXXX// 将你获取的害虫名称作为JSON数据发送
},
success: adviceRes => {
if (adviceRes.data && adviceRes.data.advice) {
advice = adviceRes.data.advice; // 获取防治建议
that.setData({
load_title: '识别结果 : ' + result,
load_message: '置信度 ' + score,
advice_message: '防治建议 : ' + advice // 显示防治建议
});
} else {
// 处理未获取到防治建议的情况
console.error('未获取到防治建议');
// 可以选择显示一个默认消息或错误提示给用户
}
},
fail: function (error) {
// 处理请求防治建议失败的情况
console.error('获取防治建议失败', error);
// 可以选择显示一个错误提示给用户
}
}); 四.项目实现
4.1启动后端
以flask为例,终端输出结果如下所示代表成功。

4.2启动前端
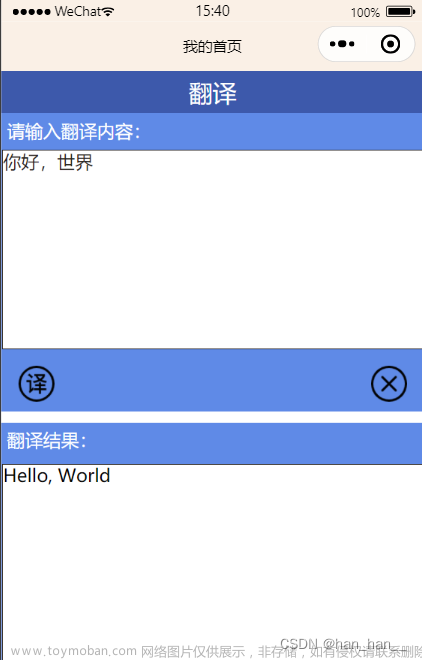
点击蚊虫图片并选择图片,图片就会显示在屏幕中央,点击识别图片就会显示识别结果、置信度以及防治建议,本文只是对虫害进行讲解,可以拓展到农害及其他病害,均适用。


五.源码获取
看到这里,你是否有所收获呢,创作不易,源码见评论区,点赞+关注+留言支持一下叭~,前面提到的图像识别类型有很多种,可以参考百度AI开放平台,学会一种识别类型,其他的就轻而易举喽,评论区留下你的看法。
文章来源:https://www.toymoban.com/news/detail-857529.html
到了这里,关于【微信小程序调用百度API实现图像识别实战】----前后端分离的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!