前提:依旧以前面发的node.js服务器动态资源处理代码 具体见 http://t.csdnimg.cn/TSNW9为模板,在这基础上进行修改。与动态资源处理代码不同的是,这次的用户信息我们借用表单来实现。post请求解析来获取和展示用户表单填写信息
1》代码难点:
解析post请求方法一的重点在于——注册和登录表单在处理查询参数(query)时使用了不同的方法。这是因为这两种表单的处理方式在HTTP请求的结构上有所不同。注册表单使用的是post请求,登录表单使用的是get请求。
在POST请求中,数据位于请求体中,而在GET请求中,数据位于URL的查询字符串中。
2》具体要求:
完成注册、登录、已注册的用户表单展示功能(也就是表单填写的用户名、密码、性别这三个信息。此处文件上传功能方法一不能实现,如要实现文件上传请见方法二)
一、解析post请求方法一介绍
因为Node.js 没有提供直接解析POST请求提交的数据的模块;
所以一般是通过request的data和end事件获取请求报文中请求正文的内容后再解析。
二、资源配置
(1)页面配置
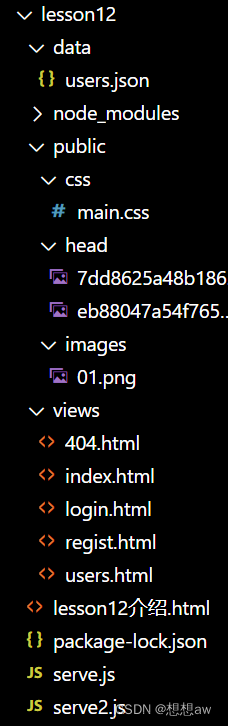
我们将首页index.html、登录login.html、注册regist.html、用户表单注册信息users.html、错误提示模板页面404.html这五个html页面写在views这个大文件夹下。样式mian.css和图片和表单提交的图片分别放入public这个大文件夹下的css、images、head文件下。最后创建一个data大文件夹,data下面建一个user.json文件来专门存储用户数据。解析post请求方法一的服务器代码我写入serve.js下。后继写的解析post请求方法二的服务器代码我将写在serve2.js下。

用户列表渲染功能index.html就是可以将我的user.json里面注册成功的用户表单数据渲染到我的服务器用户列表页面
index.html页面、login.html页面、404.html页面与我动态资源处理代码里写的一致,此处略写。 见 http://t.csdnimg.cn/TSNW9
regist.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" href="../public/css/main.css">
</head>
<body>
<h1>注册</h1>
<img src="../public/images/01.png" alt=""><br>
<form method="post" action="/doRegist">
<input type="text" name="username" placeholder="用户名"><br>
<input type="password" name="password" placeholder="密码"><br>
<input type="radio" name="gender" value="男" checked>男
<input type="radio" name="gender" value="女">女<br>
<input type="file" name="head" multiple><br>
<!-- multiple允许选择多个文件 -->
<input type="submit" value="注册"><br>
</form>
</body>
</html>
users.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="../public/css/main.css">
</head>
<body>
<h1>用户列表</h1>
<img src="../public/images/01.png" alt=""><br>
<table>
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
<td>性别</td>
<td>头像</td>
</tr>
</thead>
<tbody>
<!-- 遍历json里的数组 -->
<% for(var user of users){ %>
<tr>
<td><%= user.username %></td>
<td><%= user.password %></td>
<td><%= user.gender %></td>
<td><img src="../public/head/<%= user.head %>" width="50"></td>
</tr>
<% } %>
</tbody>
</table>
</body>
</html>users.json页面:
[
](2)在我的测试代码的终端 npm install underscore -save安装underscore渲染模板引擎 、npm install querystring安装querystring查询模块
三、代码实现
(1) 测试代码serve.js如下:
//serve.js 解析post请求 法一
// 通过request的data和end事件获取请求报文中请求正文的内容后再解析
const http = require('http');
const fs = require('fs');
const path = require('path');
const url = require('url');
// 导入查询参数的模块
const querystring = require('querystring');
// 声明一个专门存放所有用户的变量
var users;
// 导入underscore渲染模板
const _ = require('underscore');
//使用underscore渲染模板
function render(data){
//读取模板内容
let temp=fs.readFileSync(path.join(__dirname,'views/404.html'));
// 获取渲染函数
let compiled=_.template(temp.toString());
//渲染模板
return compiled(data);
}
//读取文件。读取users.json存放的用户数据文件
fs.readFile(path.join(__dirname,'data/users.json'),(err,data)=>{
if(err){
return;
}else{
//如果读取正确就将读到的内容转换为一个对象存到users里
users=JSON.parse(data.toString());
}
})
//创建服务器
const server=http.createSever();
//服务器做出请求响应
server.on('request',(req,res)=>{
//将url转为一个对象才能获取到它的pathname
let objurl=url.parse(req.url);
let pathname = objurl.pathname;
// 对pathname做处理
// 首先解决静态资源处理 (判断方法:startWith、indexOf、search、includes)
// startsWith方法 以什么开头
if (pathname.startsWith('/public')) {
// 找到当前项目文件夹,再将相对路径转为绝对路径
let p = path.join(__dirname, pathname);
fs.readFile(p, (err, data) => {
if (err) {
//可以使用中文,因为现在是html页面去显示的
res.end(render({ msg: '访问的文件不存在' }));
} else {
res.end(data);
}
})
}else if(pathname == '/' || pathname == '/home'){
let p = path.join(__dirname, 'views/index.html');
fs.readFile(p, (err, data) => {
if (err) {
res.end(render({ msg: '访问的文件不存在' }));
} else {
res.end(data);
}
})
}else if(pathname == '/regist'){
let p = path.join(__dirname, 'views/regist.html');
fs.readFile(p, (err, data) => {
if (err) {
res.end(render({ msg: '访问的文件不存在' }));
} else {
res.end(data);
}
})
}else if(pathname == '/login'){
let p = path.join(__dirname, 'views/login.html');
fs.readFile(p, (err, data) => {
if (err) {
res.end(render({ msg: '访问的文件不存在' }));
} else {
res.end(data);
}
})
}else if(pathname == '/doLogin'){ //登录表单
let query = querystring.parse(objurl.query); //登录表单通常使用GET请求。处理get请求方法一借助querystring模块。querystring.parse(req.url.query) 将字符串参数解析成对象
let username = query.username;
let password = query.password;
// 声明一个变量result代表我的判断结果
let result = false;
for (let user of users) {
if (user.username == username && user.password == password) {
result = true;
break;
}
}
if (result) {
res.end(render({ msg: '登录成功' }));
} else {
res.end(render({ msg: '用户名或密码错误,登录失败' }));
}
}else if(pathname == '/doRegist' && req.method.toLowerCase() == 'post'){ //注册表单 此处为post请求解析过程。最重要。注意
let chunk = ''; //chunk是一个字符串对象,是为了收集或缓存从请求中传入的数据
req.on('data', (data) => { //事件监听器,它监听req上的data事件。当HTTP请求体中有数据可读时,这个事件就会被触发
chunk += data; //当data事件被触发时,它会执行这个函数。函数内部,它将传入的数据data追加到churk字符串上。这意味着,随着数据逐渐流入,churk将积累所有的数据。
});
req.on('end', () => {
// 上面读取完毕开始注册操作
let query=querystring.parse(chunk); // //使用POST请求时,请求体(req.body)包含要发送到服务器的数据,而不是URL的查询字符串(req.url). 因此,我们需要监听data和end事件来收集从请求体中传入的数据。在data事件中,我将传入的数据片段添加到chunk变量中,然后在end事件中,解析这个chunk(通常是一个Buffer或字符串),以获取查询参数
let username=query.username;
let password=query.password;
let gender=query.gender;
let user={
username:username,
password:password,
gender:gender,
head:''
}
users.push(user);
fs.writeFile(path.join(__dirname,'data/users.json'),JSON.stringify(users),(err)=>{
if(err){
res.end(render({msg:'注册失败'}));
}else{
// 注册成功
// 重定向(服务器端主动发起一个请求)到登录页面
res.writeHead(302,{'Location':'/login'});
res.end();
}
})
});
}else if(pathname == '/list'){
let p = path.join(__dirname, 'views/users.html');
fs.readFile(p, (err, data) => {
if (err) {
res.end(render({ msg: '访问的文件不存在' }));
} else {
//获得渲染函数
let compiled = _.template(data.toString());
// 调用渲染函数来生成html内容
let html = compiled({ users: users }); //我们在模板里取的是users的属性,
所以不能简写成users,而是users:users
res.end(html);
}
})
}
});
//启动监听
server.listen(3000, '127.0.0.1', () => {
console.log('Server is running at http://127.0.0.1:3000');
})***重难点:
(4)注意:解析post请求方法一的重点在于——注册和登录表单在处理查询参数(query)时使用了不同的方法。这是因为这两种表单的处理方式在HTTP请求的结构上有所不同。
-
注册表单(POST请求):
- 当您提交注册表单时,通常使用
POST请求,因为它涉及到向服务器发送数据(在这种情况下是注册信息)。 - 当您使用
POST请求时,请求体(req.body)包含要发送到服务器的数据,而不是URL的查询字符串(req.url)。 - 因此,您需要监听
data和end事件来收集从请求体中传入的数据。在data事件中,您将传入的数据片段添加到chunk变量中,然后在end事件中,您解析这个chunk(通常是一个Buffer或字符串),以获取查询参数。
- 当您提交注册表单时,通常使用
-
登录表单(GET请求):
- 登录表单通常使用
GET请求,因为它不涉及向服务器发送大量数据。相反,它可能只是请求用户信息(如用户名和密码)来验证用户身份。 - 在
GET请求中,请求参数被附加到URL的末尾,并作为查询字符串出现。 - 由于查询字符串是URL的一部分,您可以直接从
req.url中获取它,并使用querystring.parse()来解析它。您使用的url.parse(req.url)方法会返回一个对象,其中包含URL的不同部分,包括查询字符串,然后您可以使用querystring.parse()来解析查询字符串。
- 登录表单通常使用
总之,注册和登录表单在处理查询参数时使用不同的方法,因为它们使用了不同类型的HTTP请求(POST和GET),并且数据在请求中的位置不同。
在POST请求中,数据位于请求体中,而在GET请求中,数据位于URL的查询字符串中。
(2)运行结果如图所示


 文章来源:https://www.toymoban.com/news/detail-857623.html
文章来源:https://www.toymoban.com/news/detail-857623.html
 文章来源地址https://www.toymoban.com/news/detail-857623.html
文章来源地址https://www.toymoban.com/news/detail-857623.html
到了这里,关于node.js 解析post请求 方法一的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!