【系统环境】Windows11
【工具】手机号或邮箱(用于注册CodeGeeX账号,没有账号是不能使用的)
一、什么是CodeGeeX
(一)我理解的CodeGeeX
这个可以自行百度,肯定比我说的全面、客观。
这里说一下我的理解(只针对我要用它干嘛,而不是它全部的用途哦)。
对于我来讲,它主要的用途有两个:代码生成器和智能问答。
1、CodeGeeX是一个多语言代码生成模型。
意思大概就是,它可以根据自然语言指令(就是我们说的大白话,比如:给我生成一段冒泡排序的代码),按照多种指定的语言(如python、C、Java、Go……老多了,都是我不会的语言,就不列举了),自动生成一段代码。
“代码生成器“这一功能说全一点就是:自动生成代码、解释代码(就是代码注释,一般是这一段代码是干嘛的,或者这一句代码的作用是行列转置…之类)、代码补全(你编一段它帮你把后面的写完。至于行不行,你看着办,不行你就改改呗,反正代码生成器的作用就是让我们偷懒的……啊呸说漏嘴了,重新说,是让我们不要浪费精力在简单重复的事情上……)
2、智能问答
这个就跟之前的ChatGPT差不多,现在的文心一言、还有各大厂研发出来的AIGC(这是我的理解,不严谨,有偏差啊,谨慎阅读)有点类似,就是简单一些,只能对话,不能生成图片什么的。在对话里面,也可以是让它生成一段代码。
这个功能我觉得跟百度检索差不多。只不过百度答案多一点,CodeGeeX以对话的形式,只有一个答案给你参考。
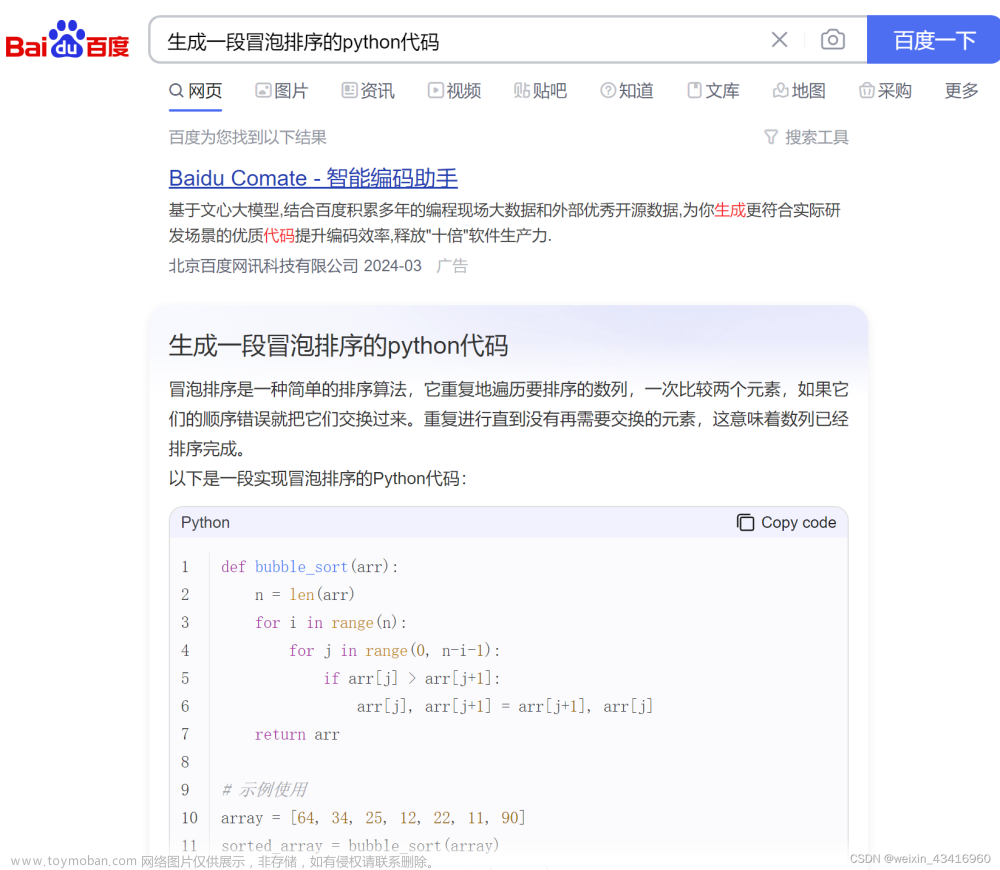
这是我让百度生成的代码,百度也会(从第一个检索结果看,百度也有和CodeGeex对标的产品,就叫Baidu Comate?):
(二)优缺点
优点就是CodeGeeX 完全开源,可以免费使用。重点是免费。
缺点就是还没那么那么的好用,什么个性化开发,或许还达不到一个很高要求的水准。
废话不多说,开始安装使用吧。
二、CodeGeex下载、安装、注册
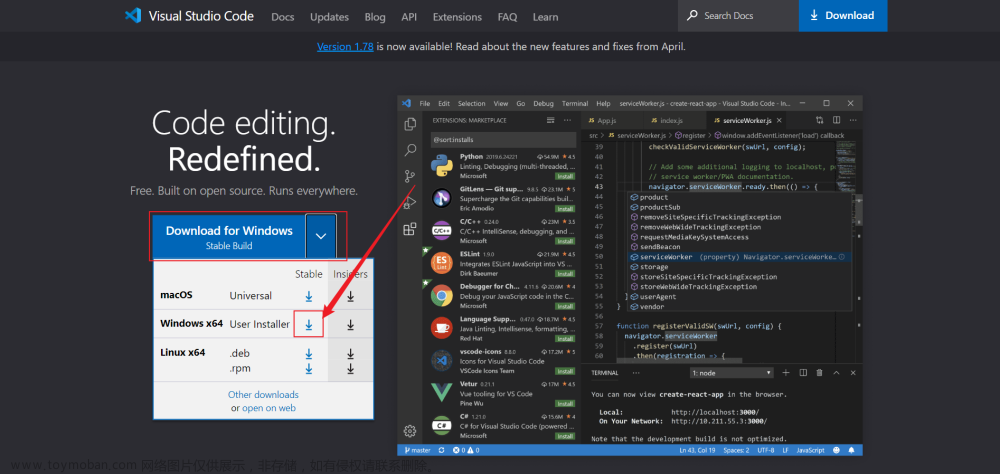
(一)安装VS Code(Visual Studio Code)
我是用电脑的软件管家一键安装的,应该也可以自己官网下载。这一步略过。
安装完成以后,桌面会生成图标:
(二)下载安装CodeGeeX
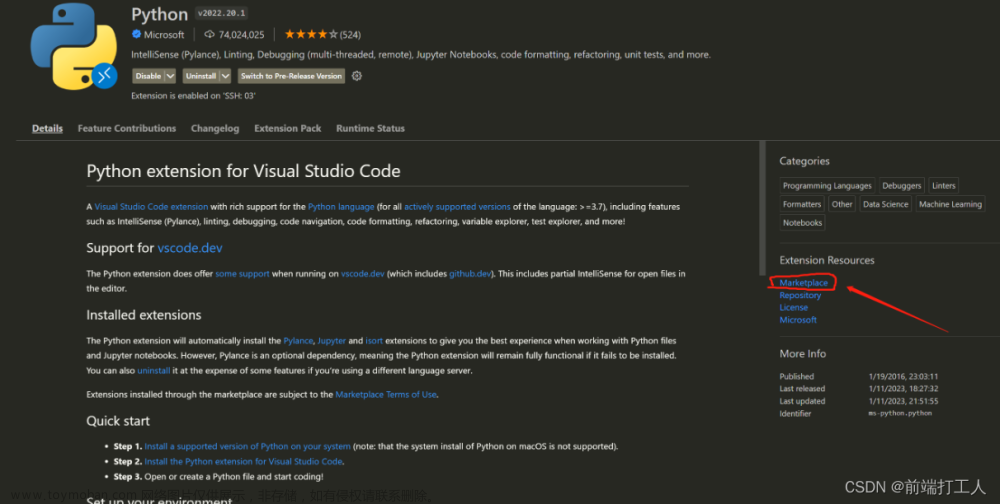
下载安装CodeGeeX的方法可能有多种,我这里演示的是,直接在VS Code(Visual Studio Code)上安装的步骤。
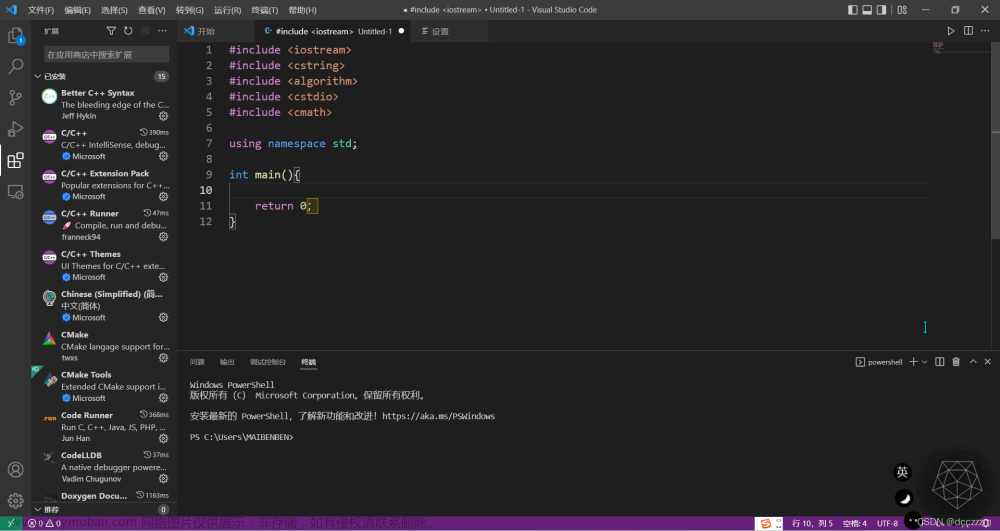
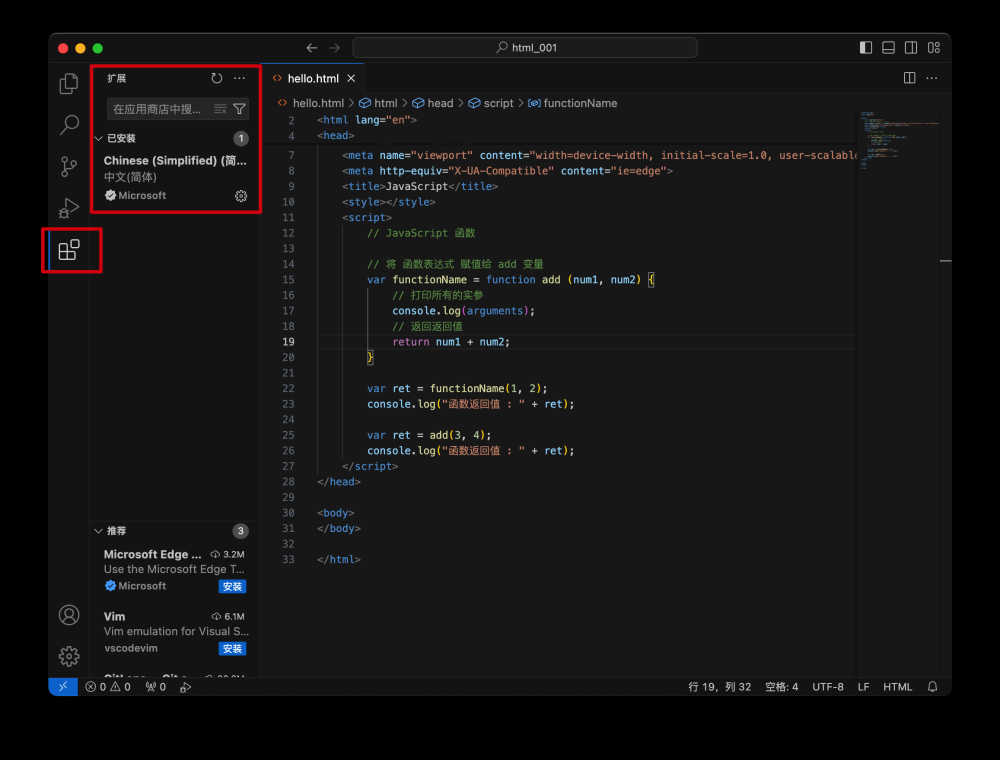
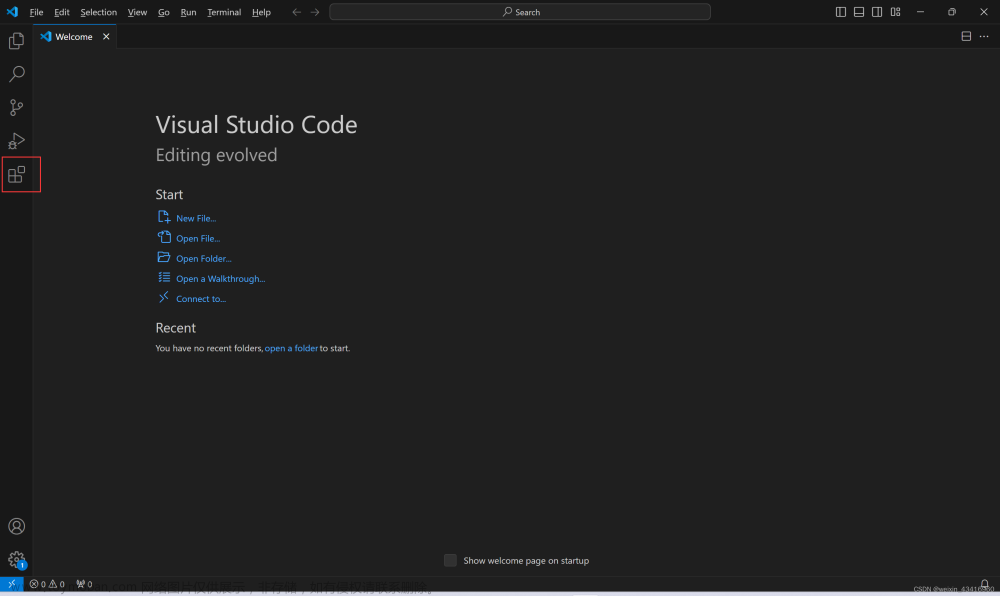
1、打开VS Code,点击左侧边栏【Extensions】(扩展)按钮:
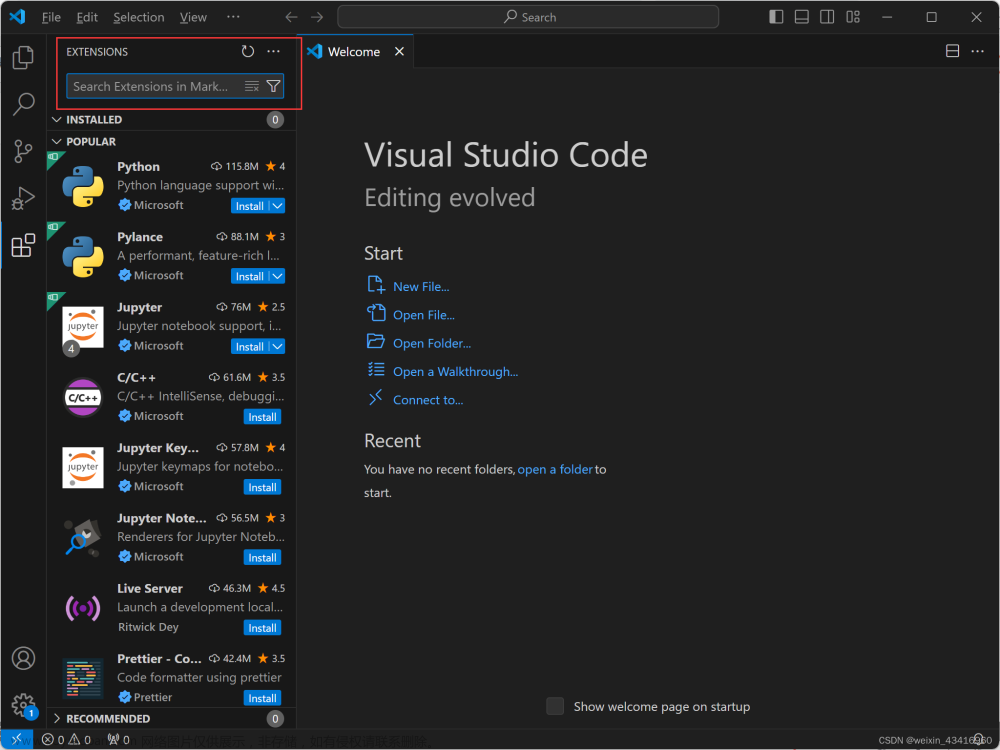
2、这时出现一个搜索框:
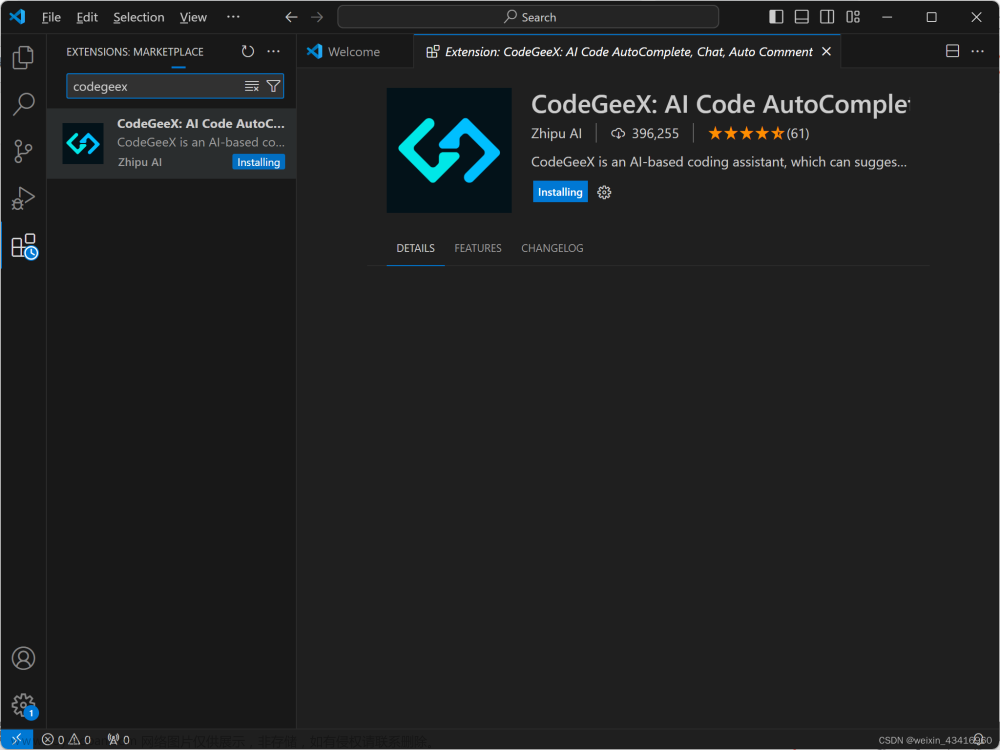
3、在搜索框中输入“codegeex”,什么都不用点,它就会自动出现搜索结果:
4、点击上图中搜索结果里面蓝色的按钮【install】,这时它就开始安装了:
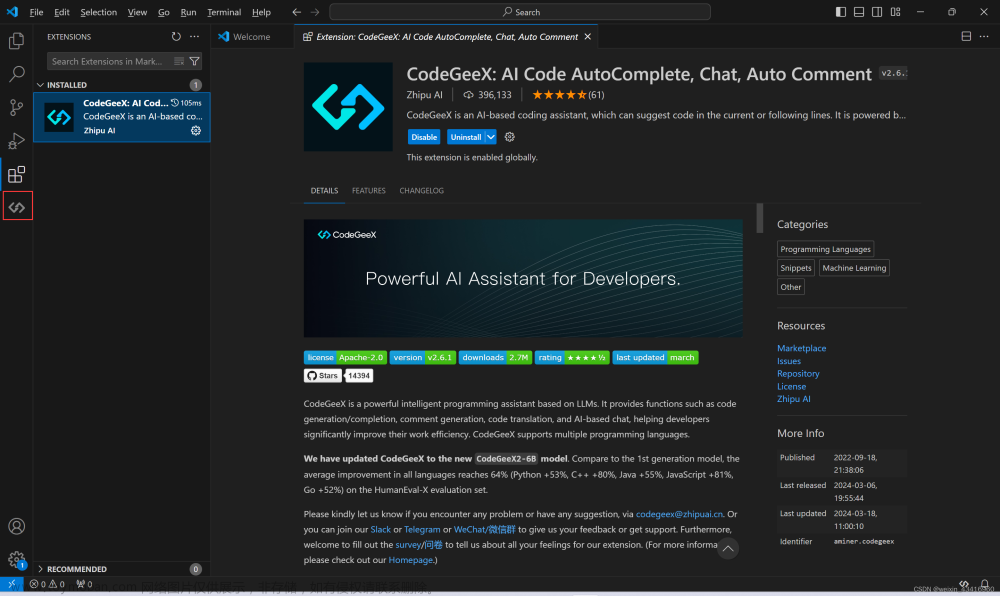
5、安装完成以后,左侧边栏出现了CodeGeeX的图标:
(三)注册CodeGeeX账号
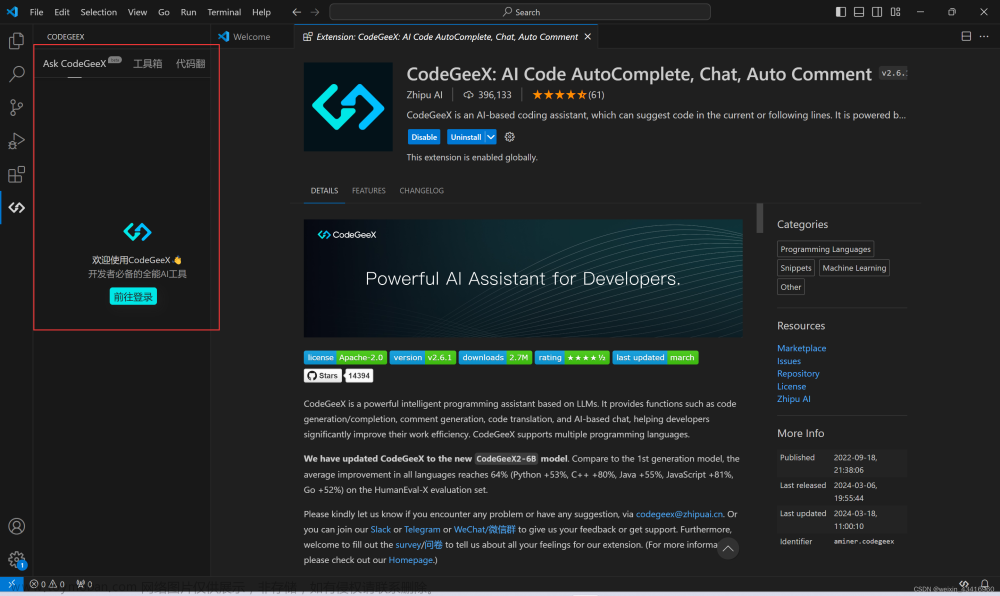
1、点击这个CodeGeex图标,提示要登录:
2、点击【前往登录】,在弹出的对话框中点击【Open】:
3、跳转来到注册页面,直接在这里按照提示、用自己的方式注册即可:
4、因为我之前已经注册过账号,所以直接输入账号密码登录:
5、提示已完成登录,最后跳转出来。完成登录以后就不用管这个页面了。回去VS Code即可。
三、使用
(一)智能问答
1、返回VS Code,CodeGeeX扩展功能区的登录提示不见了,变成了【欢迎使用CodeGeeX】:
2、问答模式:在【Ask CodeGeeX】标签项下,在下面输入你的问题,然后回车或者点击右下角那个发送键即可:
3、你问什么,它就回答:
(二)代码翻译
1、点击到【代码翻译】的选项卡,找来了一段Java代码复制进去,选择下面的目标语言(我选的是python),然后点击【翻译】:
2、这时会出现对应的python代码(至于对不对、是不是自己想要的,要仔细甄别,或许要在代码上面做些修改):
(三)工具箱
1、点击【工具箱】,发现有一些转换的工具,主要跟JSON有关:
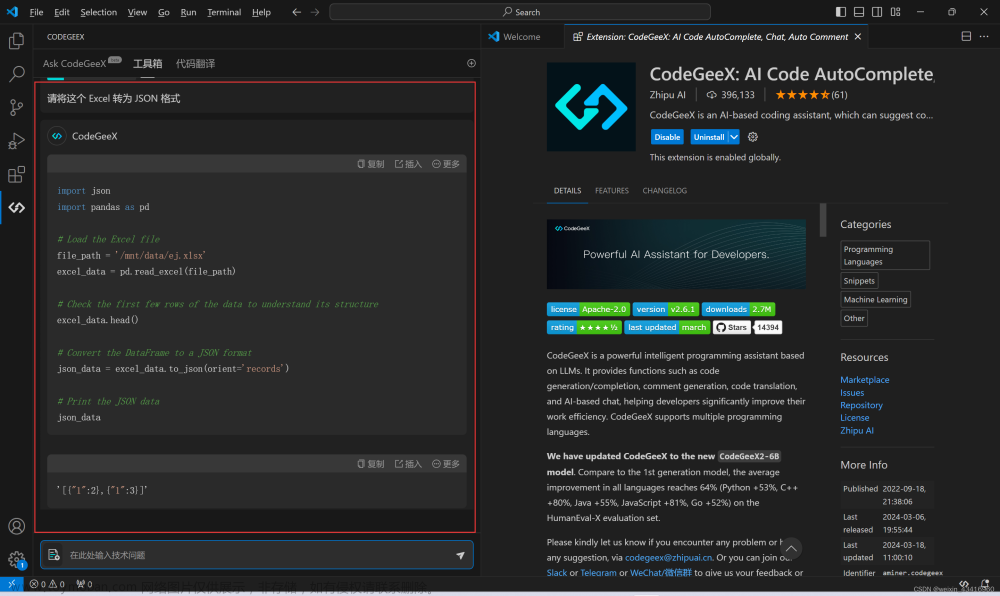
2、我选择了【Excel转JSON】,出现下面的页面。
点击左下角这个小图标,可以上传文件:
3、我上传了一个excel文件,文件名叫【eg】:
4、上传成功以后,输入文字请求,点击发送按钮:
5、然后它就会有一些相应的回答,具体回答内容要自己甄别(截图只是回答内容的一部分,下面还有、截不全了):
四、总结
1、CodeGeeX主要作用是代码辅助生成,可以在多语言之间转换,可以自动补全代码。
2、开源且免费。安装简单方便:
下载好了VS Code以后,直接在扩展里面,输入CodeGeex一搜索就下载完了,根据提示去官网注册个账号登陆上,VS Code上就会生成一个图标,点击一下就能使用了。
3、功能还是不错的,我这里只介绍了最最简单的,还有一些我没用过的,大家可以自行探索。文章来源:https://www.toymoban.com/news/detail-857656.html
以上。文章来源地址https://www.toymoban.com/news/detail-857656.html
到了这里,关于【大模型】直接在VS Code(Visual Studio Code)上安装CodeGeeX插件的过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!