目录
思考:IDE如何进行代码管理
代码管理方式
一、自身提供服务
二、Git 扩展
1、环境准备
2、创建项目代码
3、进行项目Git初始化
4、在码云新建远程仓库
5、将项目进行远程仓库关联
三、SVN扩展
四、代码管理
思考:IDE如何进行代码管理
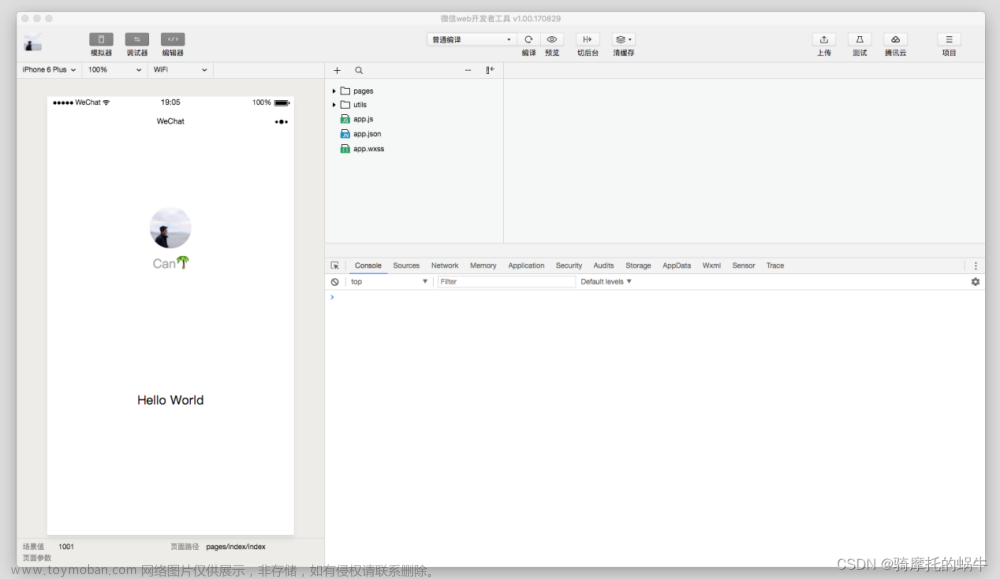
初识开发者工具,我的第一想法就被拉到了代码管理上;想知道是如何进行代码的版本管理,如何进行代码的推送、拉取和代码的版本管理,以及团队人员应该如何进行协作。
经过查询和整理发现,微信开发者工具自身已经为开发者提供了一项代码管理服务,另外它也可以像其他IDE工具进行版本管理工具的扩展。
代码管理方式
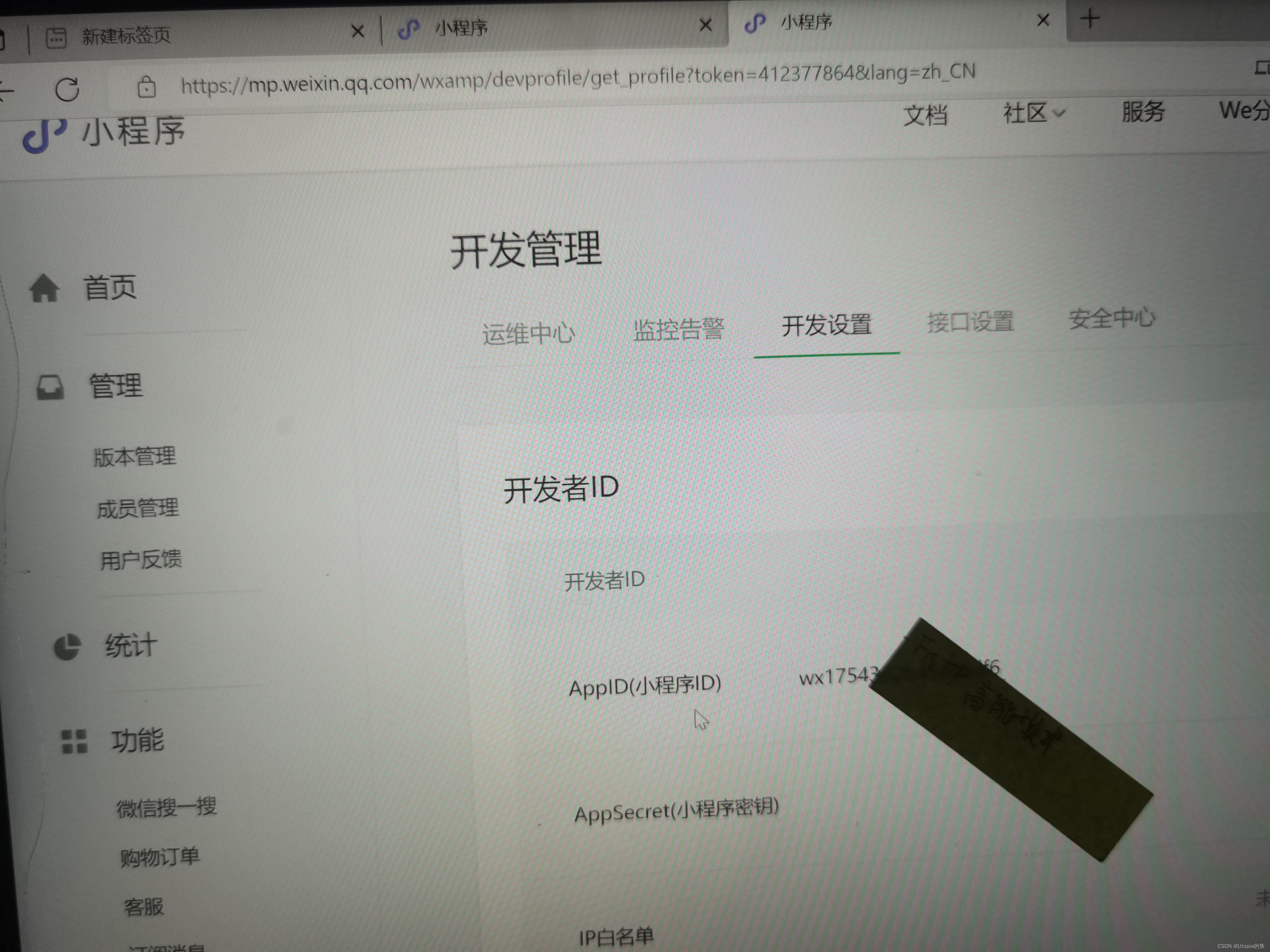
一、自身提供服务
微信开发者工具自身已提供相关服务,详细使用和版本管理可以参考微信官方文档。
- 微信开发者-代码管理: 微信开发者·代码管理 | 微信开放文档 。
- 版本管理: Git 版本管理 | 微信开放文档 。
二、Git 扩展
Git集成远程仓库的代码管理可以是码云Gitee, 也可以是Github。两者集成步骤基本相同,下面以Gitee为例进行代码关联远程仓库演示。
1、环境准备
- 提前准备Git环境。
- 准备微信小程序项目代码。 miniprogram-1
- 创建码云Gitee的远程仓库。 mini-program: 微信小程序开发练习
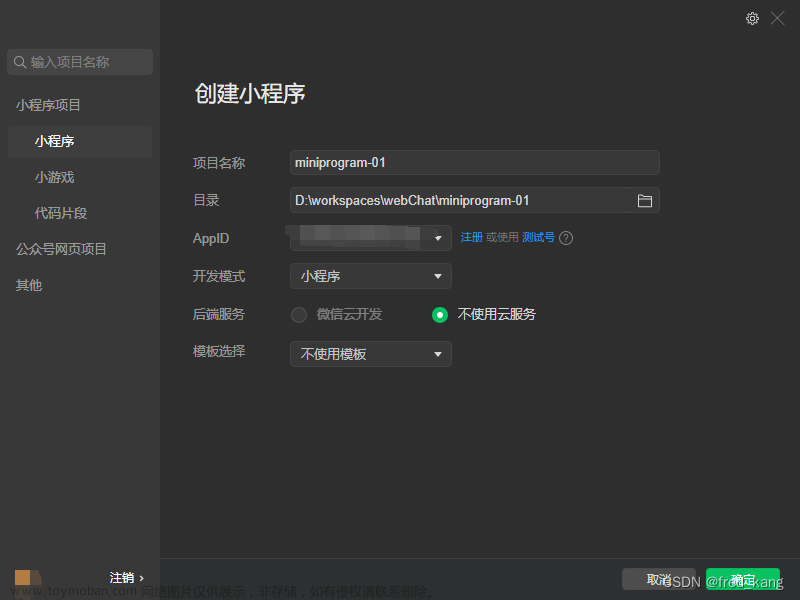
2、创建项目代码

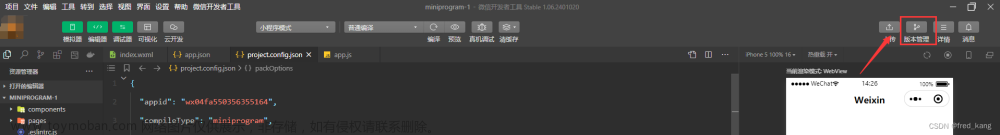
3、进行项目Git初始化
点击版本管理,进行项目Git初始化。

4、在码云新建远程仓库

获取远程仓库下载地址:

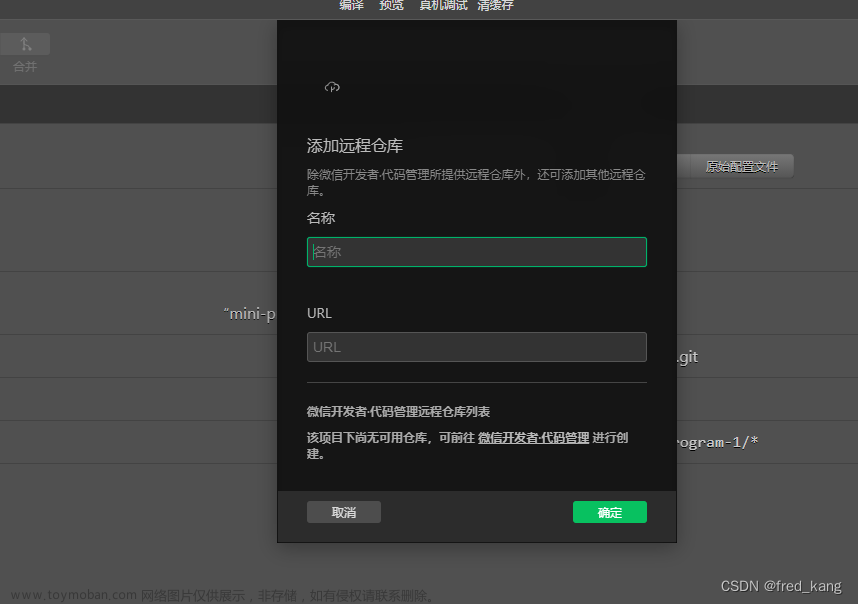
5、将项目进行远程仓库关联
设置提交代码用户信息

设置远程仓库认证方式:

设置远程仓库关联地址


Git拉取、推送远程仓库异常可以参考: 微信开发者工具Git not found. Install it or configure it using the ‘git.path‘ setting 解决办法-CSDN博客
三、SVN扩展
由于现在IDE不对SVN版本扩展进行支持,故需要借助VSCode开发工具进行扩展的安装,来完成SVN的使用,详细步骤可以参考:微信开发者工具安装使用SVN-CSDN博客 。文章来源:https://www.toymoban.com/news/detail-857704.html
四、代码管理
代码版本管理请参考官网文档:Git 版本管理 | 微信开放文档 。文章来源地址https://www.toymoban.com/news/detail-857704.html
到了这里,关于微信开发者工具-代码管理和码云Github远程仓库集成的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)