var webdriver = require(‘selenium-webdriver’),
By = webdriver.By,
until = webdriver.until;
var driver = new webdriver.Builder()
.forBrowser(‘chrome’)
.build();
driver.get(‘https://www.baidu.com’);
driver.findElement(By.id(‘kw’)).sendKeys(‘webdriver’);
driver.findElement(By.id(‘su’)).click();
driver.wait(until.titleIs(‘webdriver_百度搜索’), 1000);
driver.quit();
执行姿势,打开cmd执行。
node baidu.js
chrome mobile emulation
有时候,需要模拟移动端浏览器测试。例子如下:
var webdriver = require(‘selenium-webdriver’),
By = webdriver.By,
until = webdriver.until,
chrome = require(‘selenium-webdriver/chrome’);
var driver = new webdriver.Builder()
.forBrowser(‘chrome’)
.setChromeOptions(new chrome.Options()
.setMobileEmulation({deviceName: ‘Google Nexus 5’}))
.build();
driver.get(‘https://m.baidu.com’);
driver.findElement(By.name(‘word’)).sendKeys(‘webdriver’);
driver.findElement(By.name(‘word’)).submit();
driver.wait(until.titleIs(‘webdriver - 百度’), 2000);
driver.quit();
Using the Builder API
The Builder class is your one-stop shop for configuring new WebDriver instances. Rather than clutter your code with branches for the various browsers, the builder lets you set all options in one flow. When you call Builder#build(), all options irrelevant to the selected browser are dropped:
var webdriver = require(‘selenium-webdriver’),
chrome = require(‘selenium-webdriver/chrome’),
firefox = require(‘selenium-webdriver/firefox’);
var driver = new webdriver.Builder()
.forBrowser(‘firefox’)
.setChromeOptions(/* … */)
.setFirefoxOptions(/* … */)
.build();
Why would you want to configure options irrelevant to the target browser? The Builder’s API defines your defaultconfiguration. You can change the target browser at runtime through the SELENIUM_BROWSER environment variable. For example, the example/google_search.js script is configured to run against Firefox. You can run the example against other browsers just by changing the runtime environment
cd node_modules/selenium-webdriver
node example/google_search
SELENIUM_BROWSER=chrome node example/google_search
SELENIUM_BROWSER=safari node example/google_search
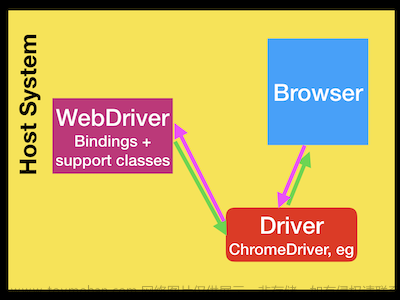
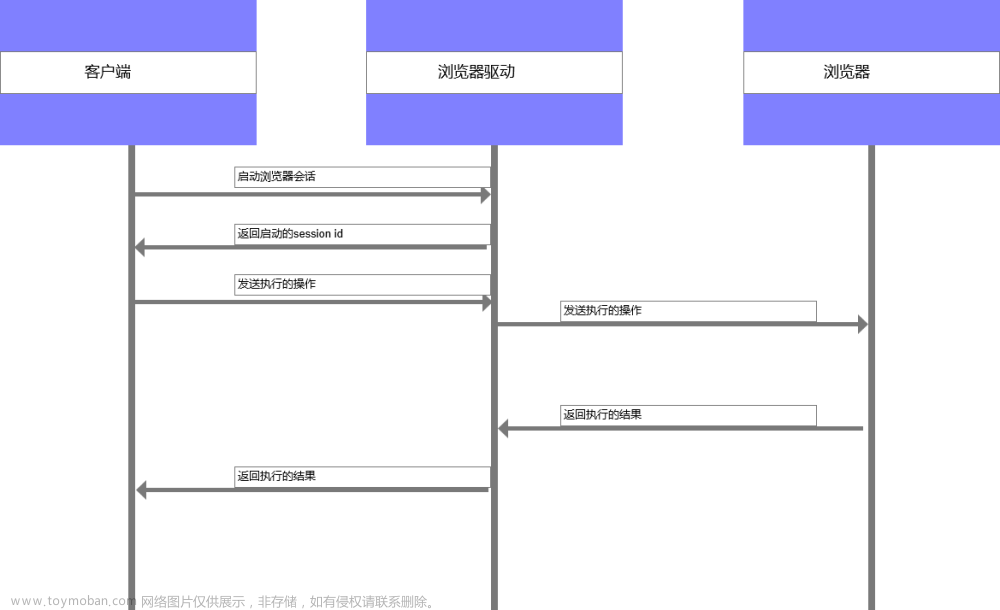
The Standalone Selenium Server
The standalone Selenium Server acts as a proxy between your script and the browser-specific drivers. The server may be used when running locally, but it’s not recommend as it introduces an extra hop for each request and will slow things down. The server is required, however, to use a browser on a remote host (most browser drivers, like the IEDriverServer, do not accept remote connections).
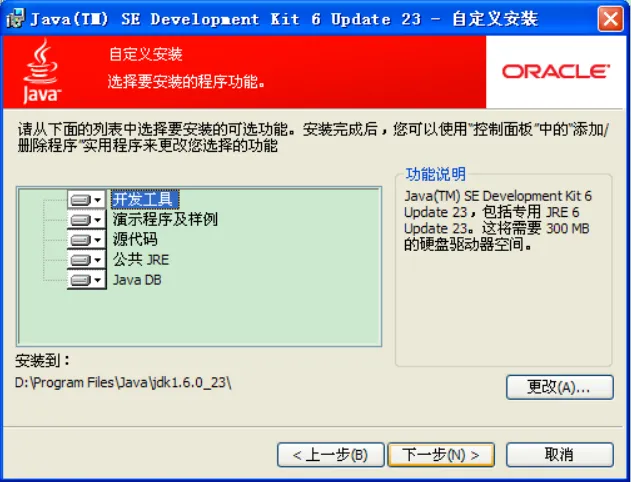
To use the Selenium Server, you will need to install the JDK and download the latest server from Selenium. Once downloaded, run the server with
java -jar selenium-server-standalone-2.45.0.jar
You may configure your tests to run against a remote server through the Builder API:
var webdriver = require(‘selenium-webdriver’),
By = webdriver.By,
until = webdriver.until;
var driver = new webdriver.Builder()
.forBrowser(‘chrome’)
.usingServer(‘http://localhost:4444/wd/hub’) //注意这里
.build();
driver.get(‘https://www.baidu.com’);
driver.findElement(By.id(‘kw’)).sendKeys(‘webdriver’);
driver.findElement(By.id(‘su’)).click();
driver.wait(until.titleIs(‘webdriver_百度搜索’), 1000);
driver.quit();
Or change the Builder’s configuration at runtime with the SELENIUM_REMOTE_URL environment variable:
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数软件测试工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上软件测试开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注软件测试)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!文章来源地址https://www.toymoban.com/news/detail-857730.html
件测试)**
[外链图片转存中…(img-v5lhJfTq-1712878245460)]文章来源:https://www.toymoban.com/news/detail-857730.html
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到了这里,关于JavaScript+Selenium自动化测试_selenium和js能一起做自动化测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!