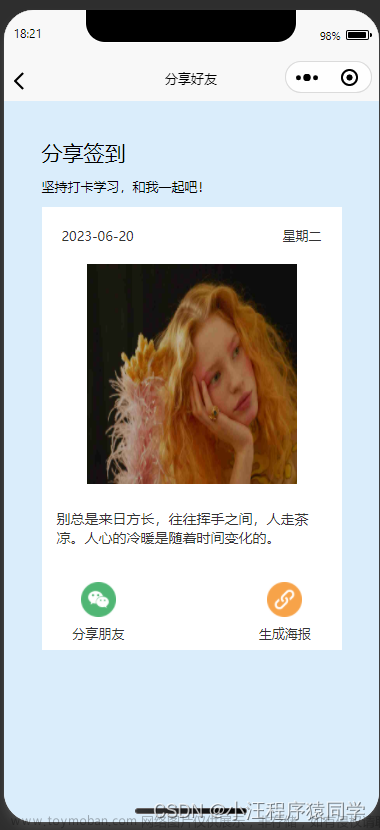
uniapp 小程序 多张图片生成海报以及下载海报
- 上代码
export default {
data() {
return {
unit: 0,
imgurl:"", // 海报图片
shareimg:"https://eshopfile.zhiyousx.com/2022051811164947691.jpg", //背景图
qrcode :"", // 二维码
saveTop:80,
}
},
onLoad(option) {
let that = this
uni.getSystemInfo({
success: (res) => {
that.unit = res.screenWidth/750
}
});
},
methods:{
// 获取二维码
getqrcodeImg(){
this.$https('GET','xxxx/xxxx/xxxx',).then(res => {
if(res.code === 1){
// 有现成的可以不用掉接口
this.qrcode = res.data
this.genQrFile()
}
})
},
genQrFile() {
let unit = this.unit
uni.showLoading()
this.saveTop = parseInt(80*unit)
var urlQR = this.getNetworkImage(this.qrcode);//二维码。
var bg=this.getNetworkImage(this.shareimg);//背景图片转为本地图片
let that = this;
Promise.all([
bg,urlQR
]).then(res => {
// 创建 canvas 绘图上下文(指定 canvasId)
let ctx = uni.createCanvasContext('firstCanvas', this);
// 绘制图像到画布
/**
* 参数1 所要绘制的图片资源
* 参数2 图像的左上角在目标canvas上 X 轴的位置
* 参数3 图像的左上角在目标canvas上 Y 轴的位置
* 参数4 在目标画布上绘制图像的宽度,允许对绘制的图像进行缩放
* 参数5 在目标画布上绘制图像的高度,允许对绘制的图像进行缩放
*/
ctx.drawImage(res[0], 0, 0, parseInt(640*unit), parseInt(1140*unit));
ctx.beginPath()
// 你也可以插入文字
// ctx.fillText('textAlign=right', 150, 100)
let x = parseInt(117*unit),y= parseInt(483*unit),w=parseInt(220*unit),h=parseInt(225*unit)
ctx.arc(w / 2 + x, w / 2 + y, h / 2, 0, Math.PI * 2, false)
ctx.clip()
// 绘制第二张图片图像到画布
ctx.drawImage(res[1], x,y,w, h);
ctx.restore()
ctx.draw(false, () => {
// 把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径
uni.canvasToTempFilePath({
x: 0,
y: 0,
width: 375,
height: 840,
destWidth: 640,
destHeight: 1140,
canvasId: 'firstCanvas',
success: function(res) {
// 保存文件路径
that.imgurl = res.tempFilePath
uni.hideLoading()
},
fail(e) {
uni.hideLoading()
}
});
});
})
},
// 图片转为本地图片
getNetworkImage(url) {
return new Promise((resolve, reject) => {
uni.downloadFile({
url,
success: (e) => {
const p = e.tempFilePath
if (p.indexOf('json') > -1) {
reject(p)
return false
}
resolve(p)
},
fail: (r) => {
reject(r)
}
})
})
},
}
}
-
下载海报
我的上一篇博客有后半部分图片保存代码!文章来源:https://www.toymoban.com/news/detail-857746.html -
搞定! 日常开发代码记录。文章来源地址https://www.toymoban.com/news/detail-857746.html
到了这里,关于uniapp 小程序 多张图片生成海报以及下载海报的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!