一、Visual Studio Code 简介
1、安装 C/C++ 扩展
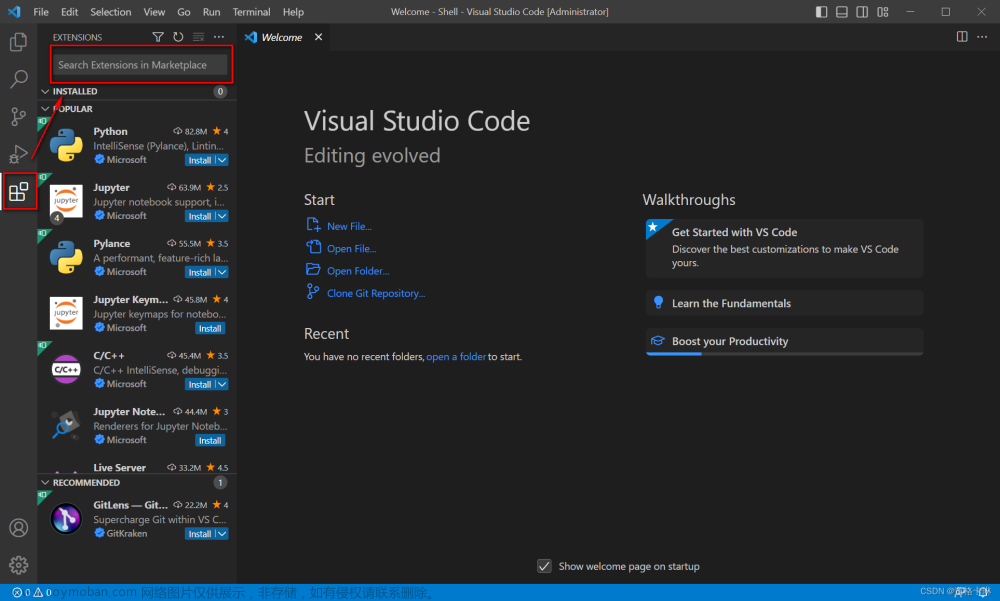
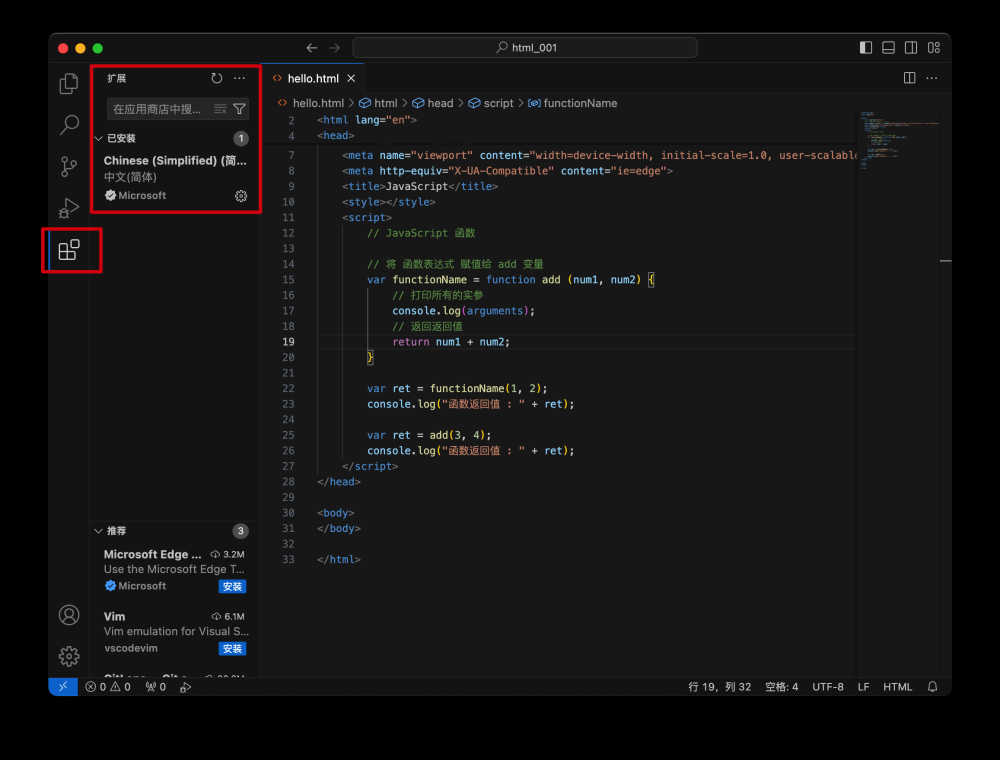
在 VSCode 中 , 点击 左侧 的 " 扩展 " 按键 , 在 扩展 面板中 , 默认显示之前已经安装过的 扩展 ;

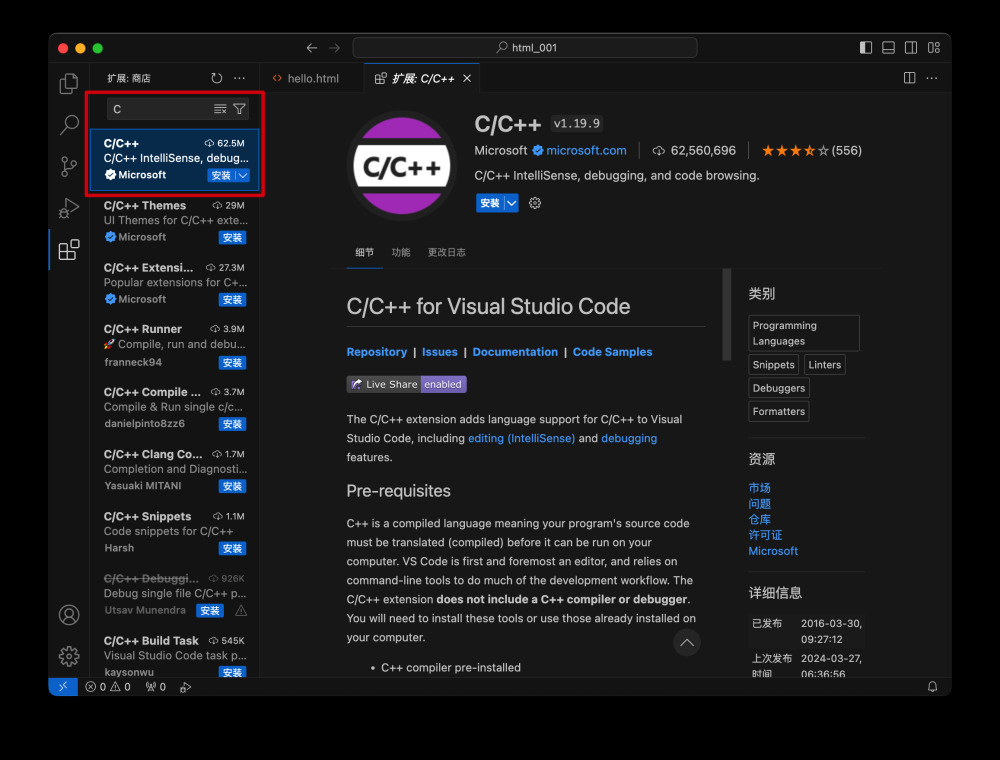
在 扩展面板 中的 搜索栏 , 输入 " C " , 第一个就是 C/C++ 扩展 , 点击 " 安装 " 按钮 , 安装改 扩展插件 ;

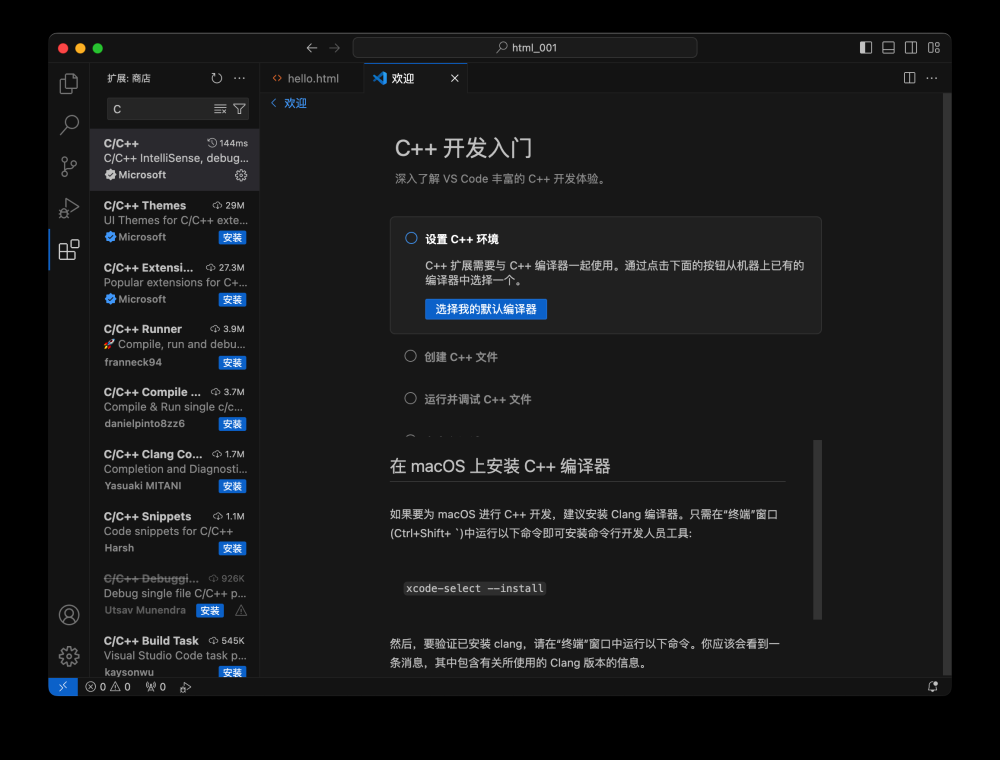
安装完毕后 , 提示 如下内容 ;

3、安装 Code Runner 扩展插件
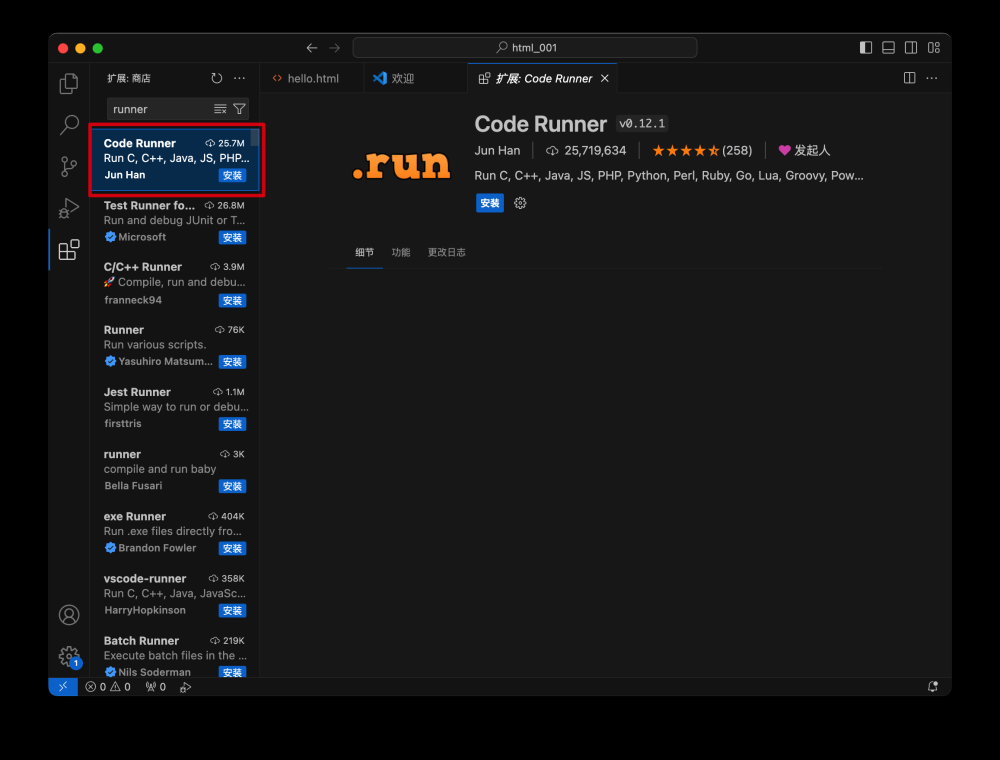
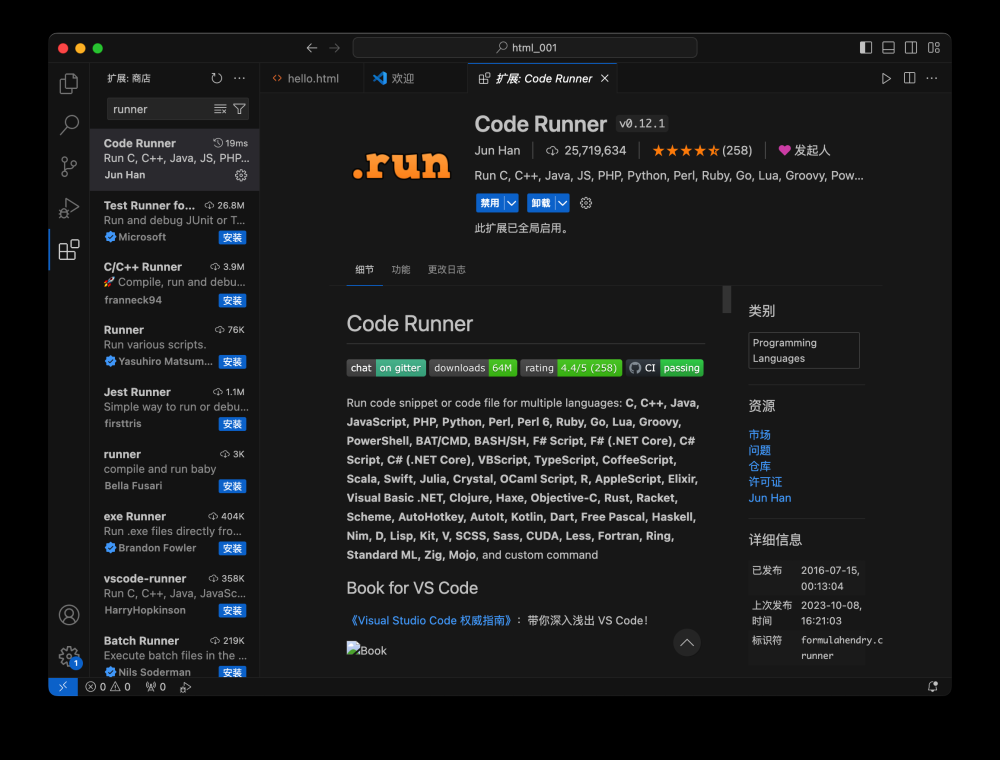
在 扩展 面板中 , 搜索 " runner " , 搜索出的第一个 " Code Runner " 选项 , 就是要安装的插件 ;

点击 " 安装 " 按钮 , 下载安装完毕后如下图所示 :

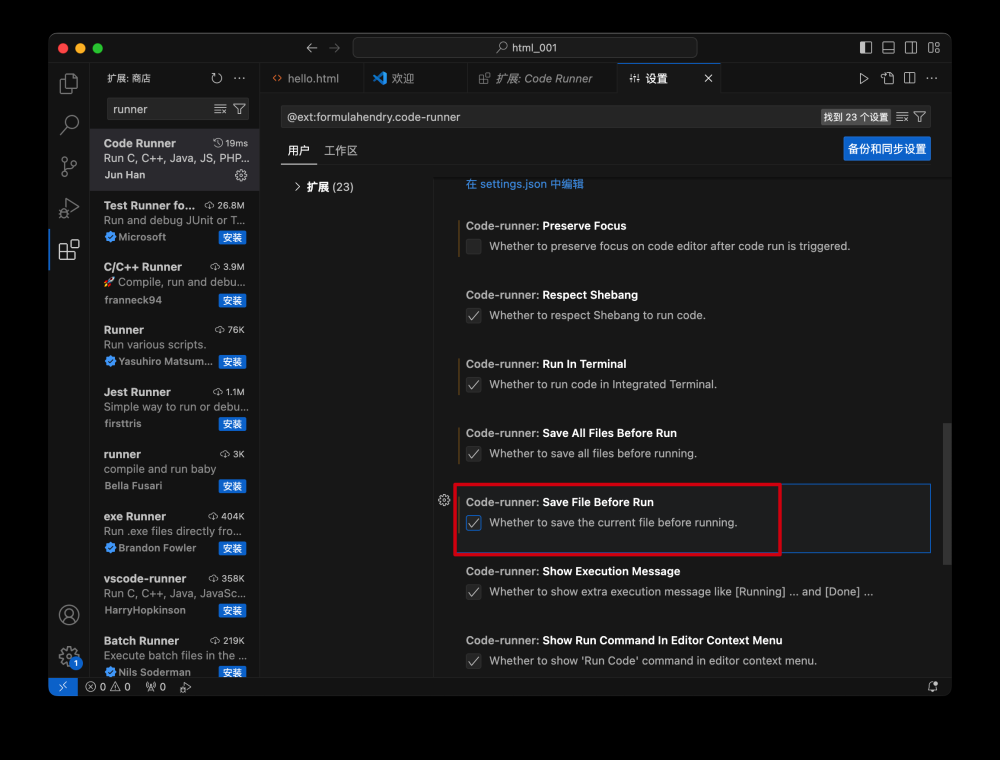
4、配置 Code Runner 扩展插件
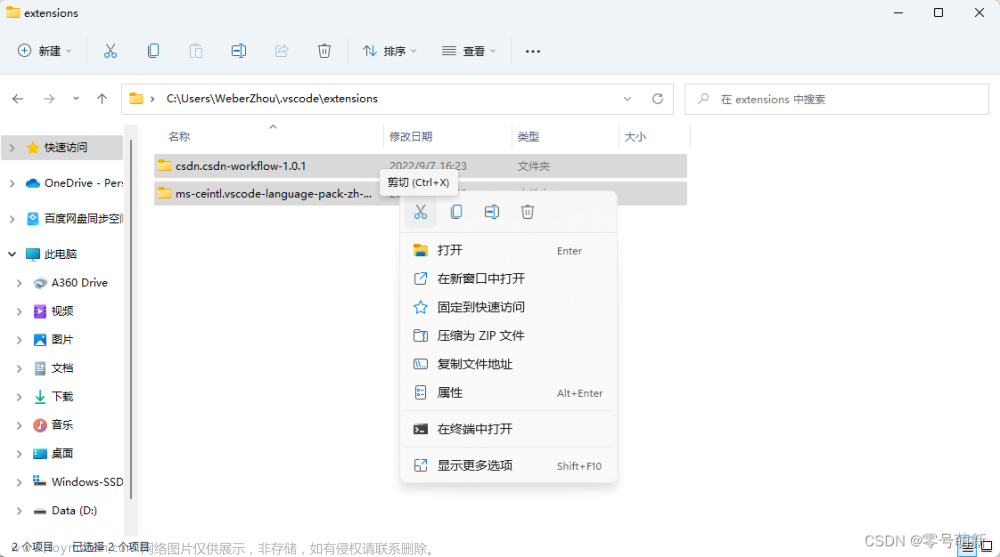
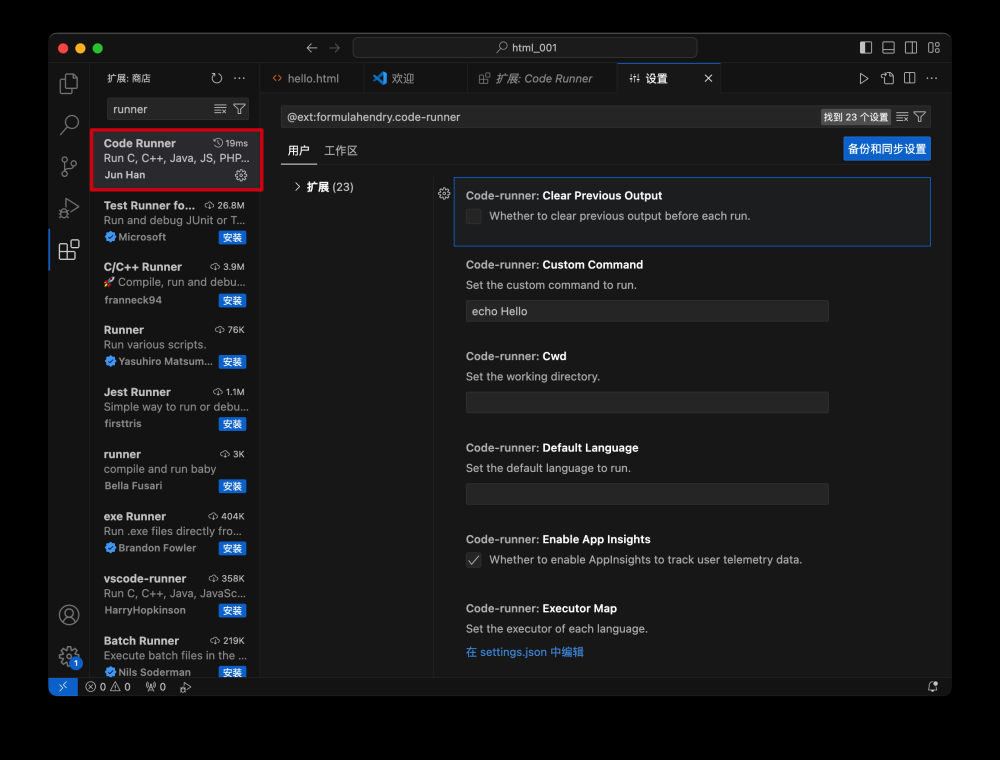
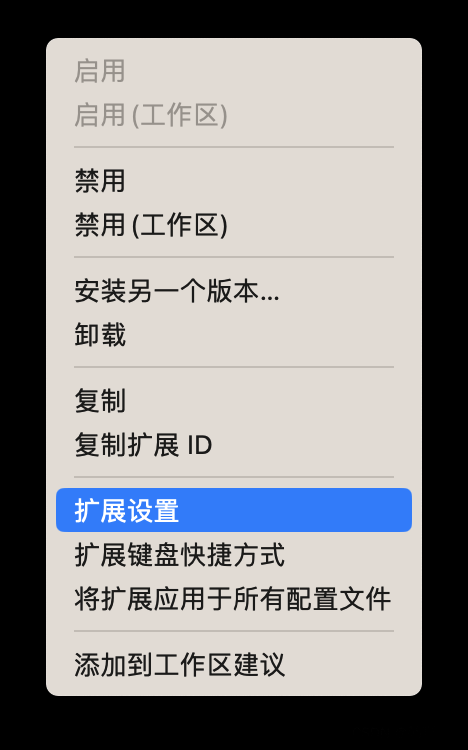
右键点击 扩展面板 中的 " Code Runner " 插件 ,

在弹出的 右键菜单 中 , 选择 " 扩展设置 " 选项 ;
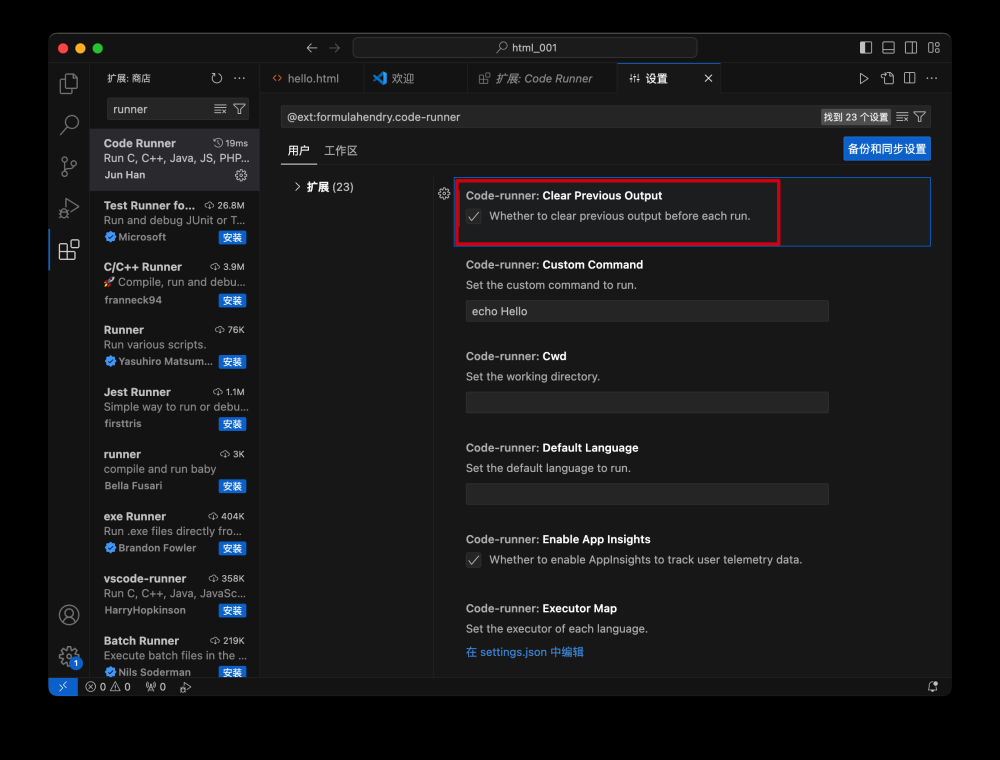
勾选 " Clear Previous Output " 选项 , 设置 每次执行前 都 清除上一次的输出内容 ;

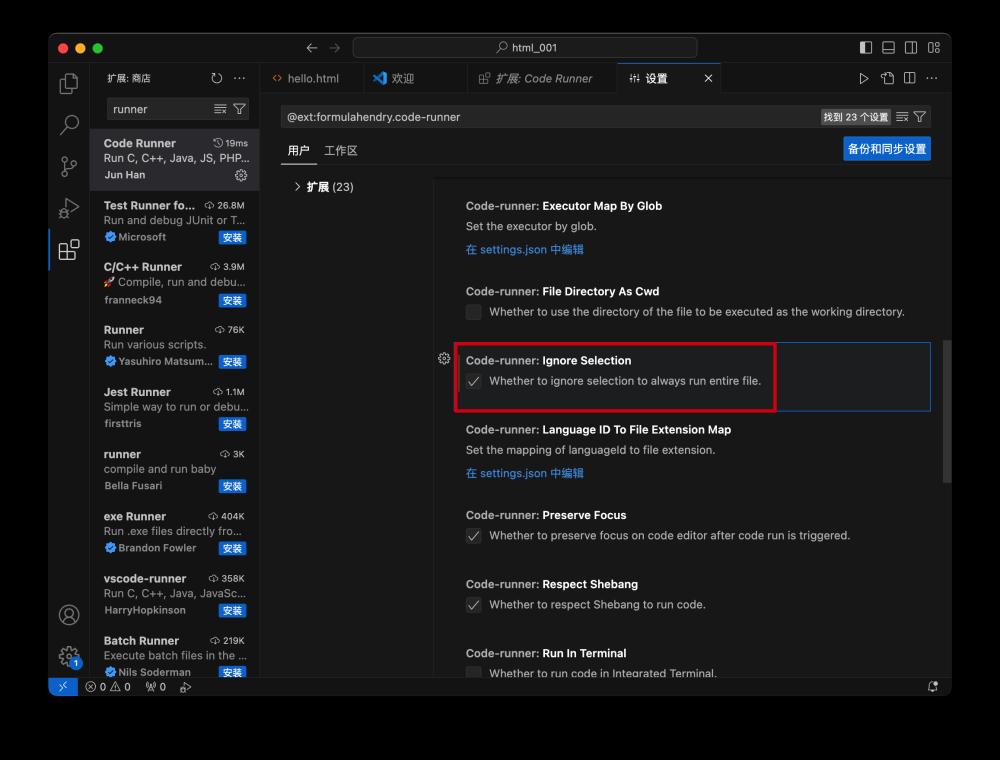
勾选 " Ignore Selection " 选项 , 设置 运行 整个文件 ;
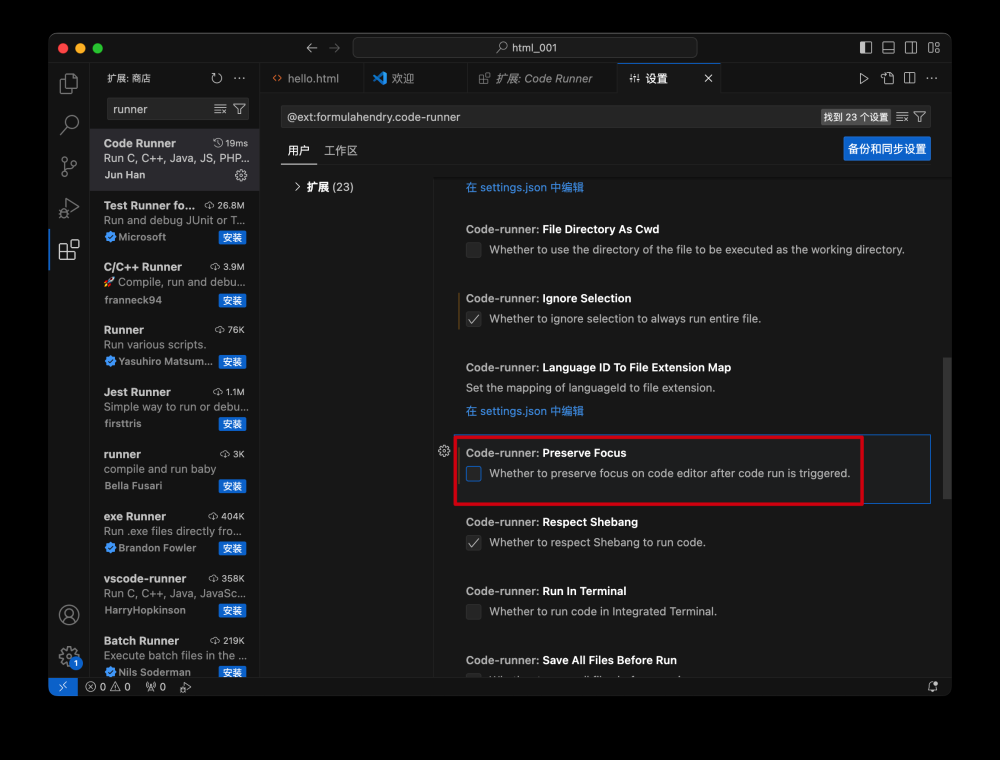
取消勾选 " Preserve Focus " 选项 , 如果设置该选项 , 在代码运行后 , 代码编辑器会自动获取焦点 , 这个比较影响开发体验 , 运行后就在后台运行即可 ;

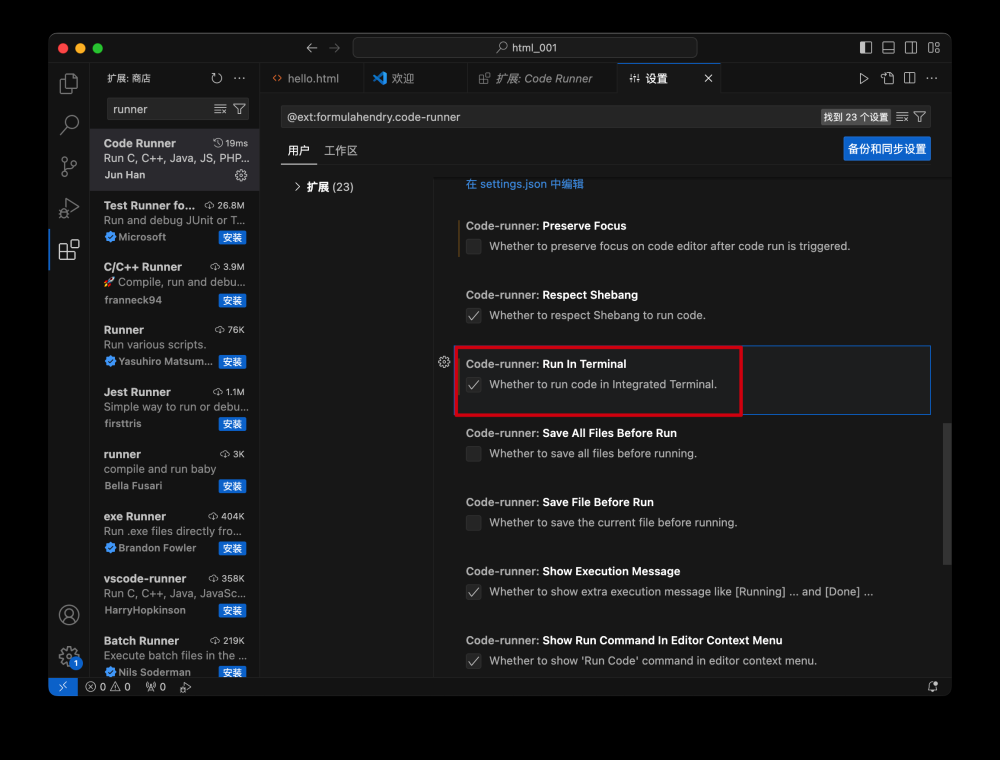
勾选 " Run in Terminal " , 勾选后 , 每次执行代码时 , 都在 VSCode 的集成终端中运行 , 与之对应的时 系统的 自带 Terminal 终端 ;

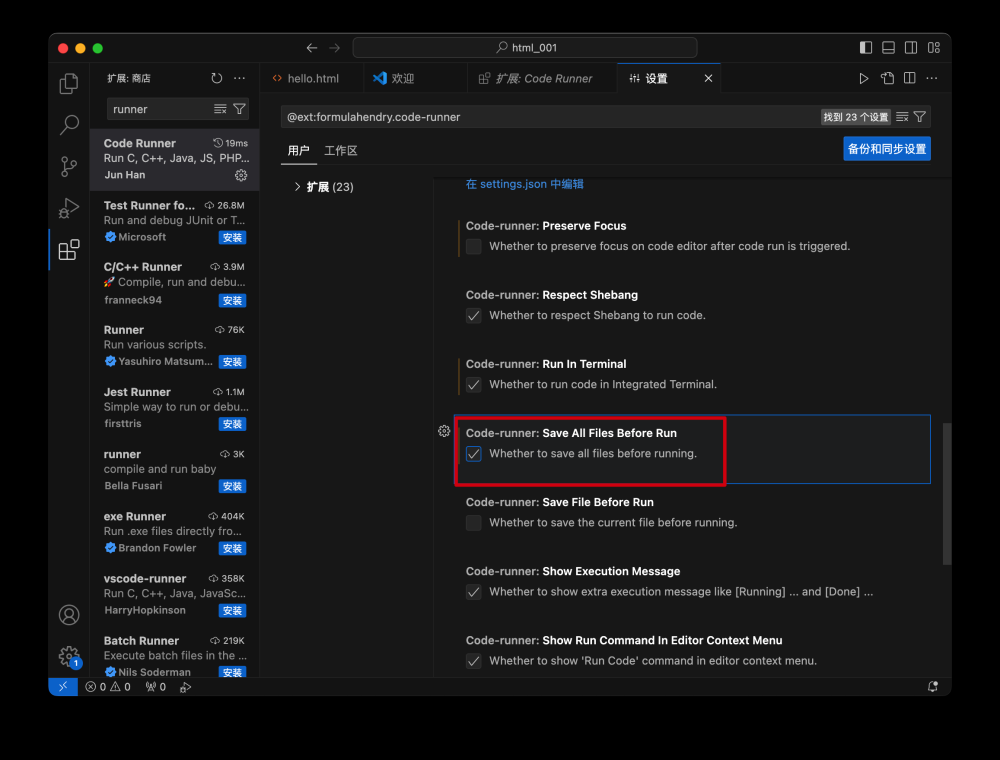
勾选 " Save All File Before Run " 选项 , 每次运行前都保存 所有的 代码文件 ;

勾选 " Save File Before Run " , 这个选项的作用是 每次运行 代码前 , 都保存当前的文件 ;

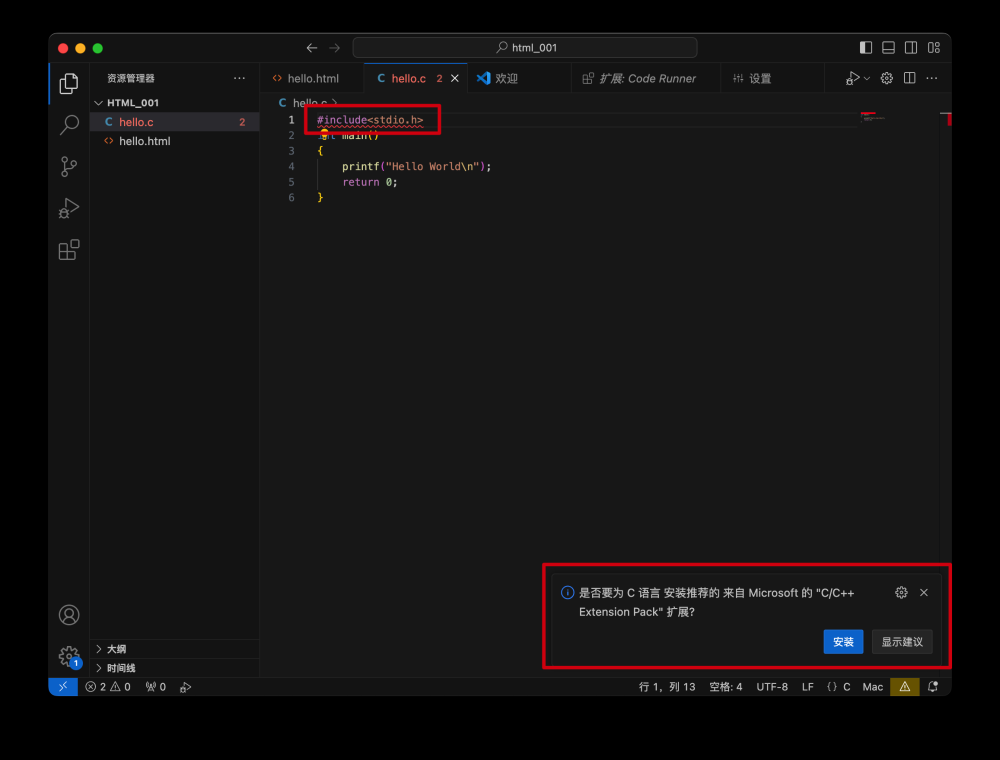
5、准备 C 语言程序
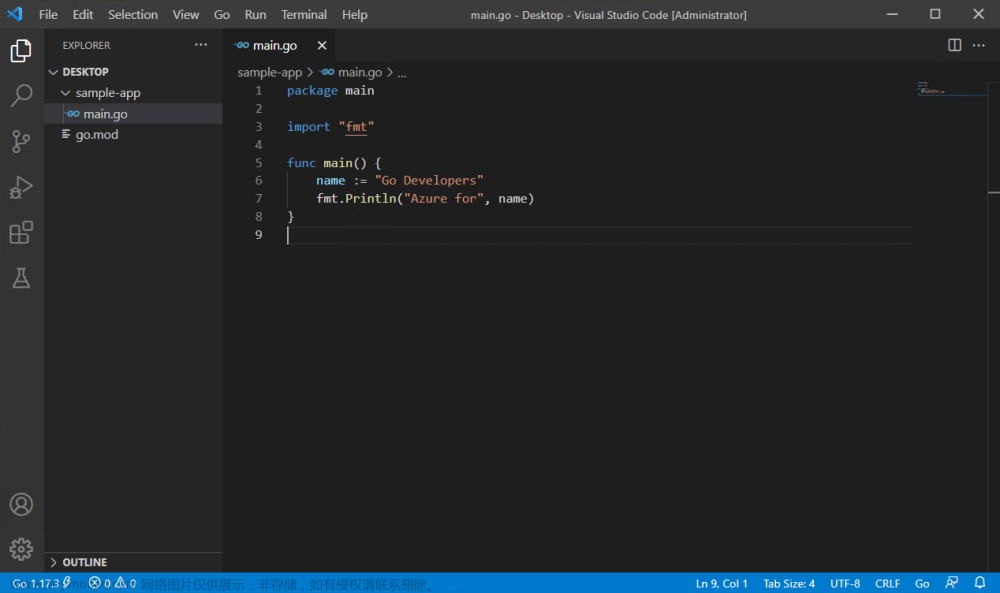
准备一个 C 语言的 HelloWorld 代码 ,
#include <stdio.h>
int main()
{
printf("Hello World!\n");
return 0;
}
6、处理 C 语言程序头文件报错问题
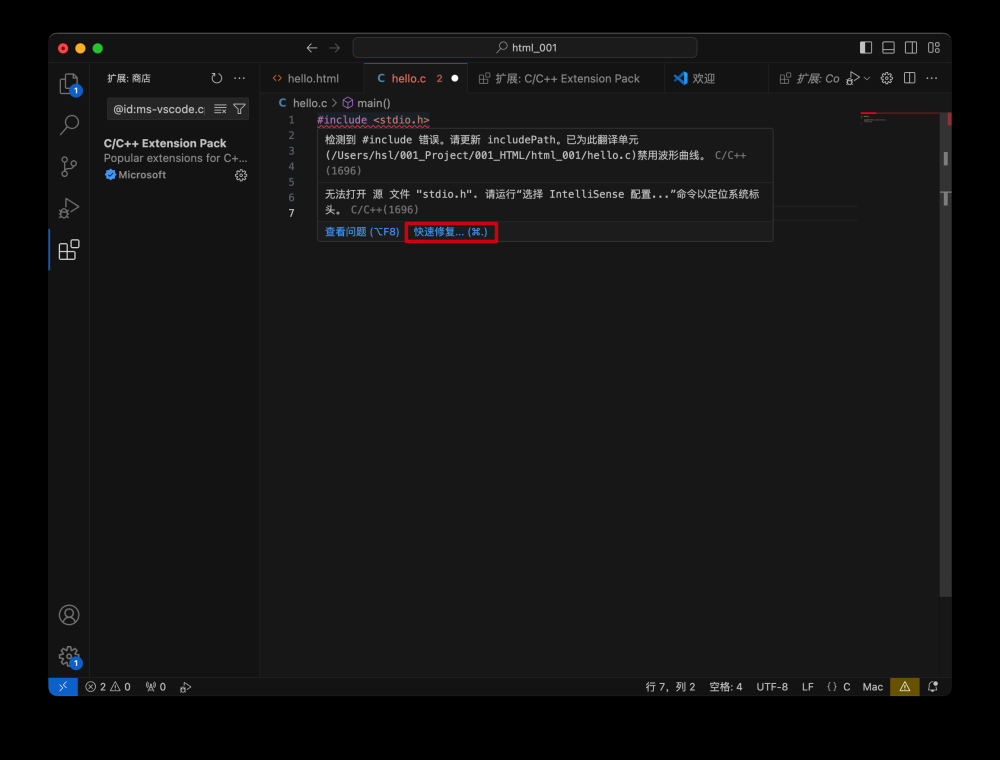
在 hello.c 中运行该代码 ,

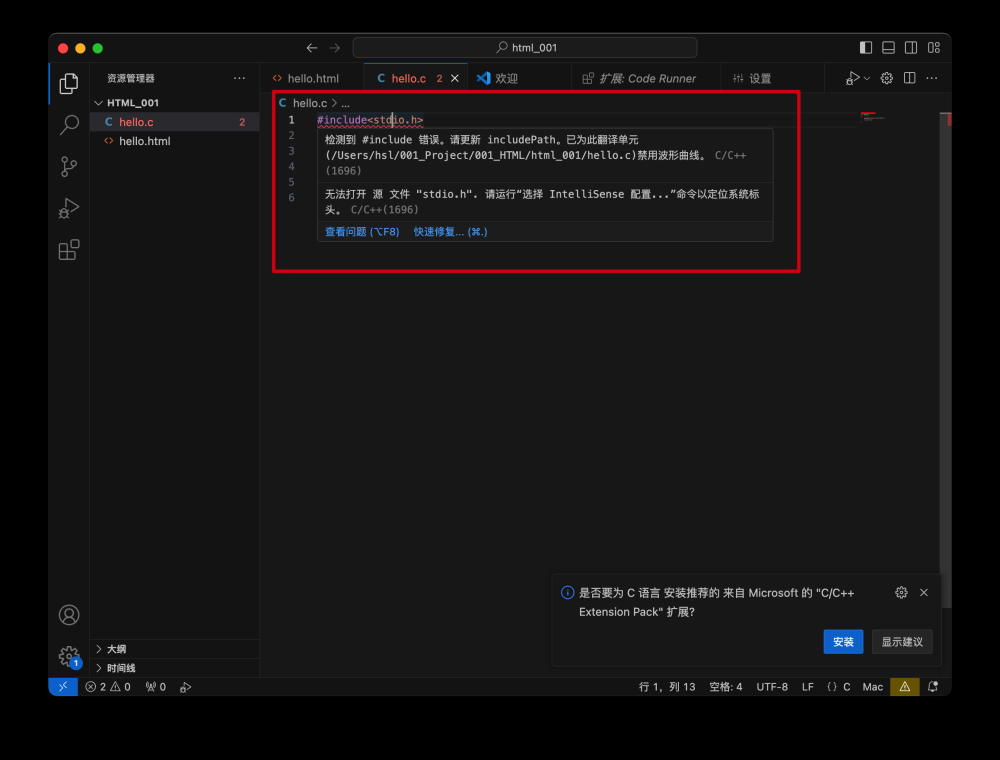
头文件报错 :
检测到 #include 错误。请更新 includePath。
已为此翻译单元(/Users/hsl/001_Project/001_HTML/html_001/hello.c)禁用波形曲线。
C/C++(1696)
无法打开 源 文件 "stdio.h".
请运行“选择 IntelliSense 配置...”命令以定位系统标头。
C/C++(1696)

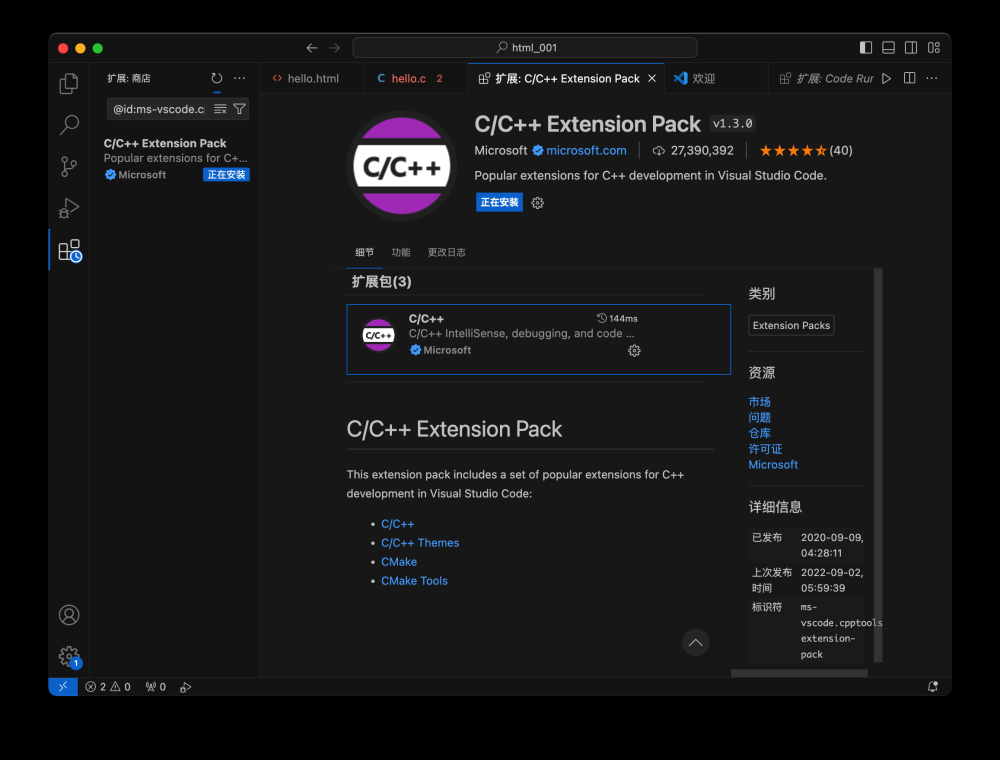
点击上述 " 安装 " 按钮后 , 会提示安装 " C/C++ Extension Pack " 扩展包 ;

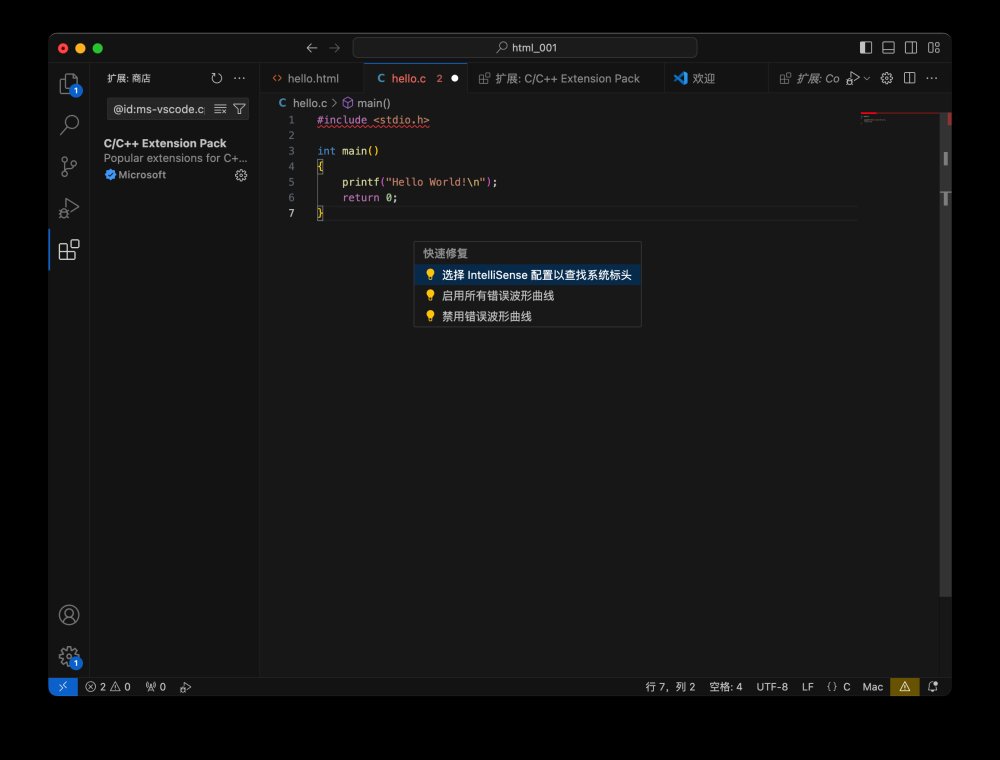
安装后 , 还是有问题 , 点击 报错信息 右下角的 " 快速修复 " 选项 ,

选择第一项 " 选择 IntelliSense 配置以查找系统标头 " ,

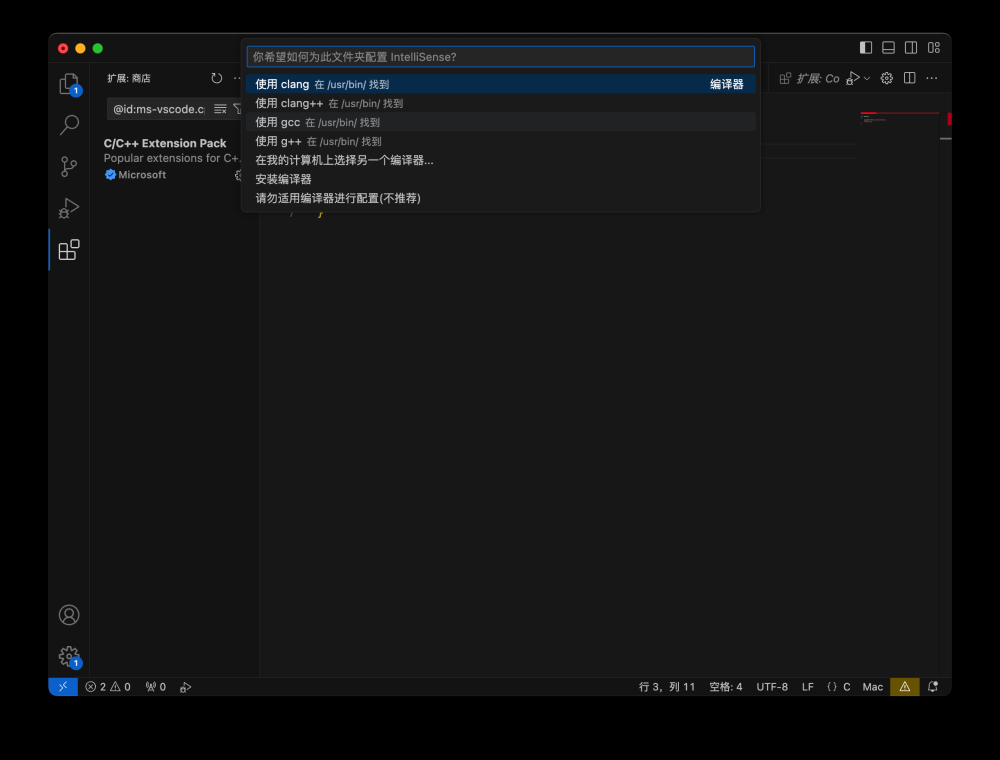
然后再弹出的 选项中 选择 " 使用 clang 在 /usr/bin " 找到 ;

之后 报错 消失 ;
7、运行 C 语言程序
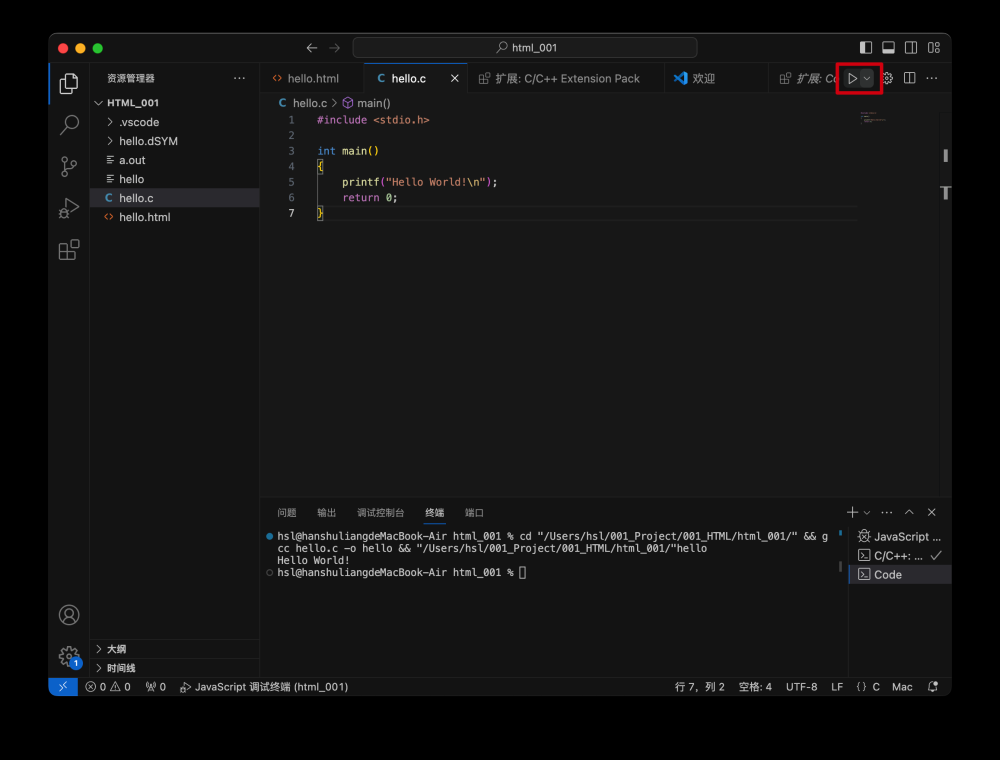
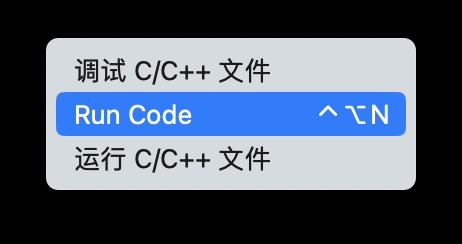
点击 右上角的 运行按钮 后的 下拉 按钮 ;

在弹出的菜单中 , 选择 Run Code 按钮 ,

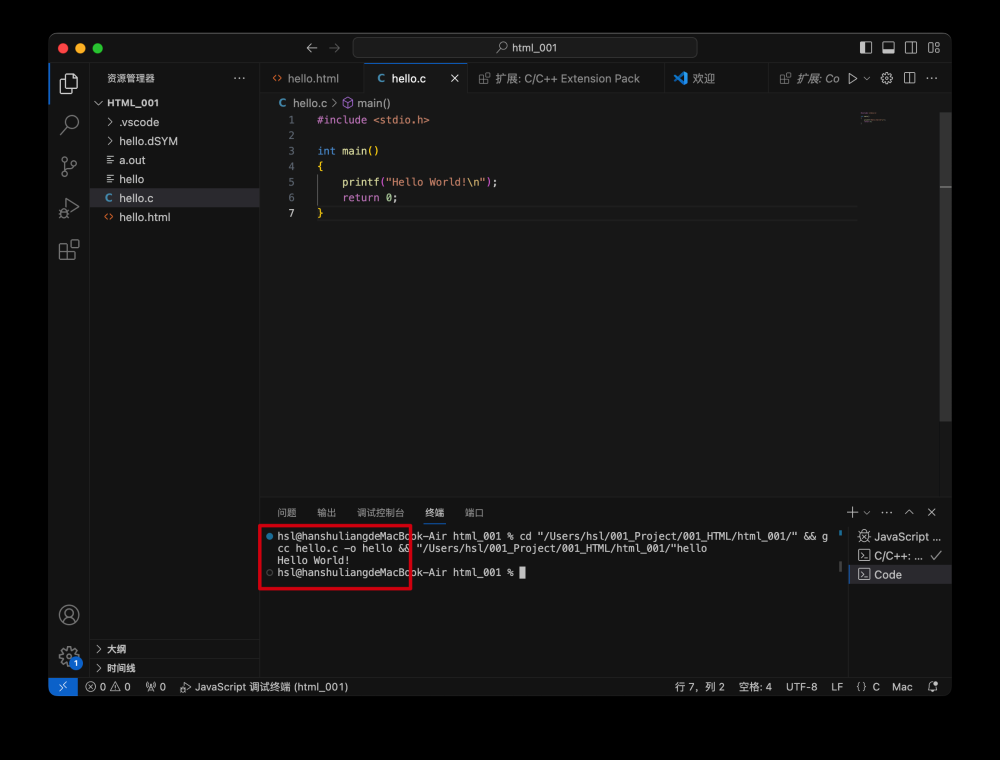
之后 , 在底部的 终端面板 中 , 成功执行了该 C 语言文件 , 在 终端界面 打印出了 Hello World! 字符串 ;

8、查看 Mac clang 编译器版本
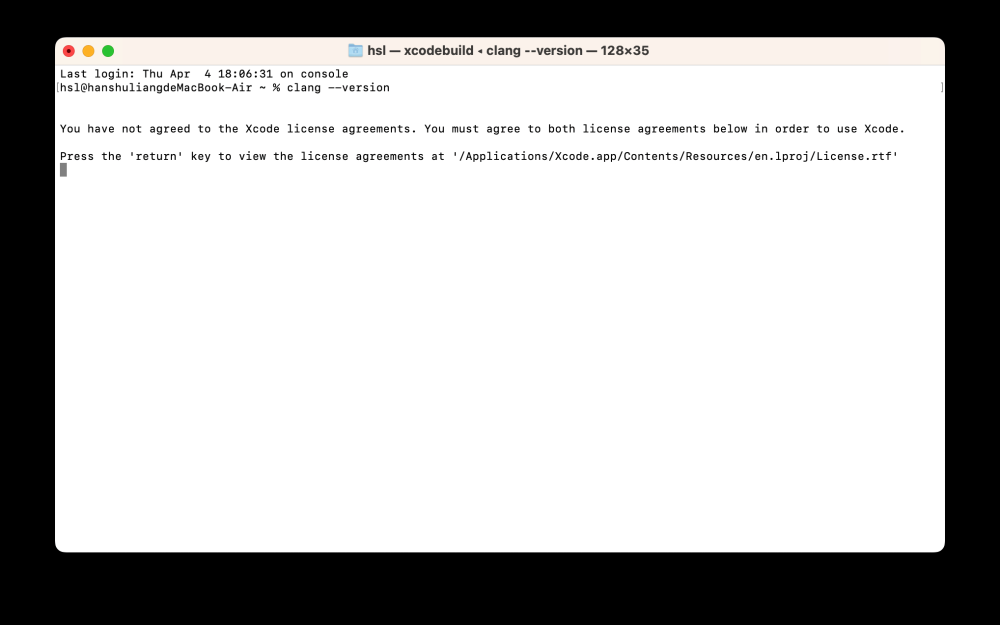
执行
clang --version
命令 , 弹出如下内容 ,
You have not agreed to the Xcode license agreements.
You must agree to both license agreements below in order to use Xcode.

点击 回车 按键后 , 弹出如下内容 ,

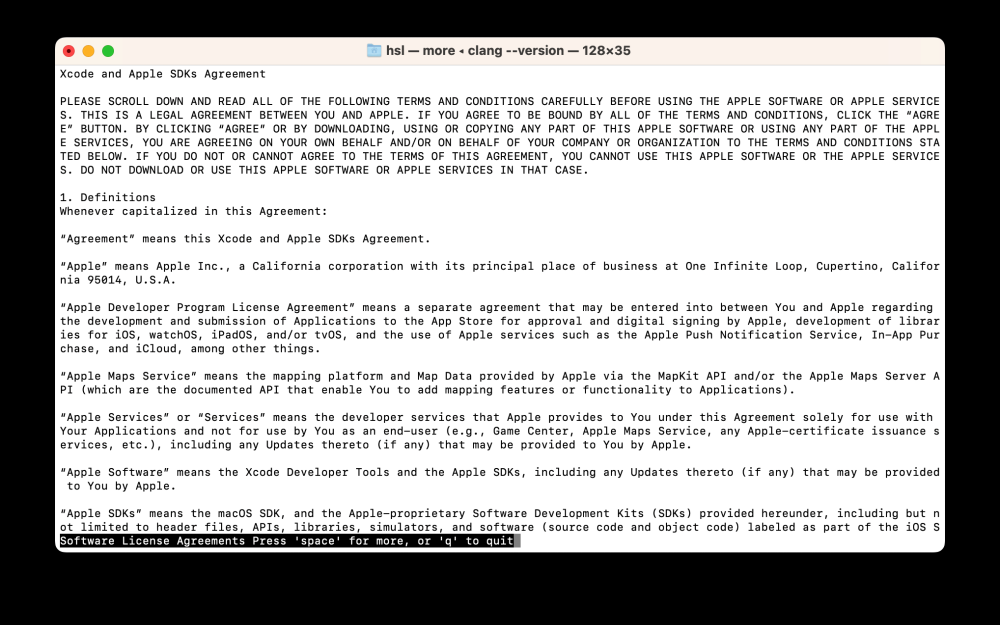
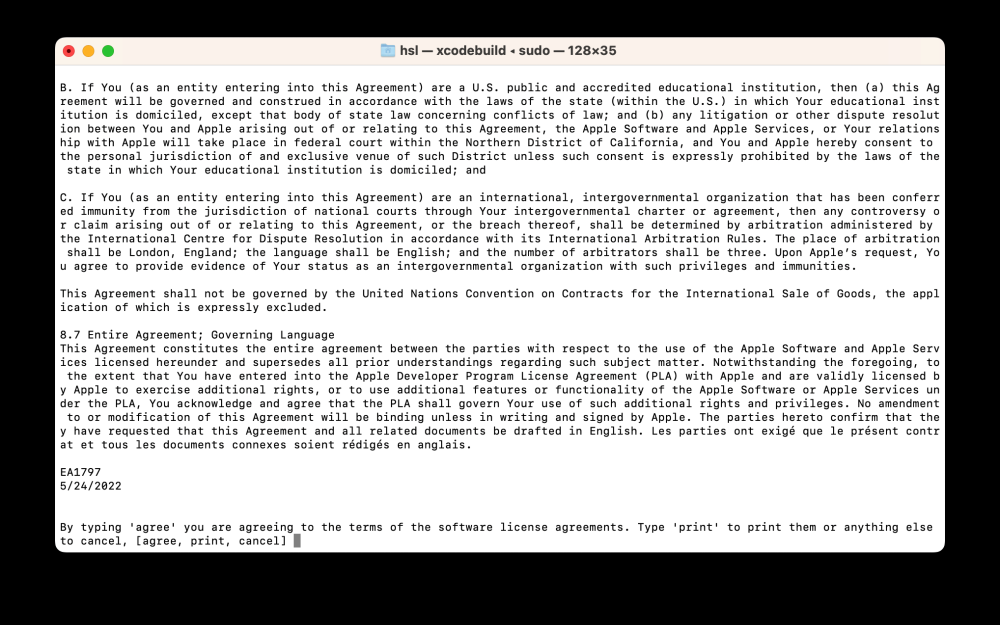
长按空格键 , 滚动到最后 , 会有如下提示 :
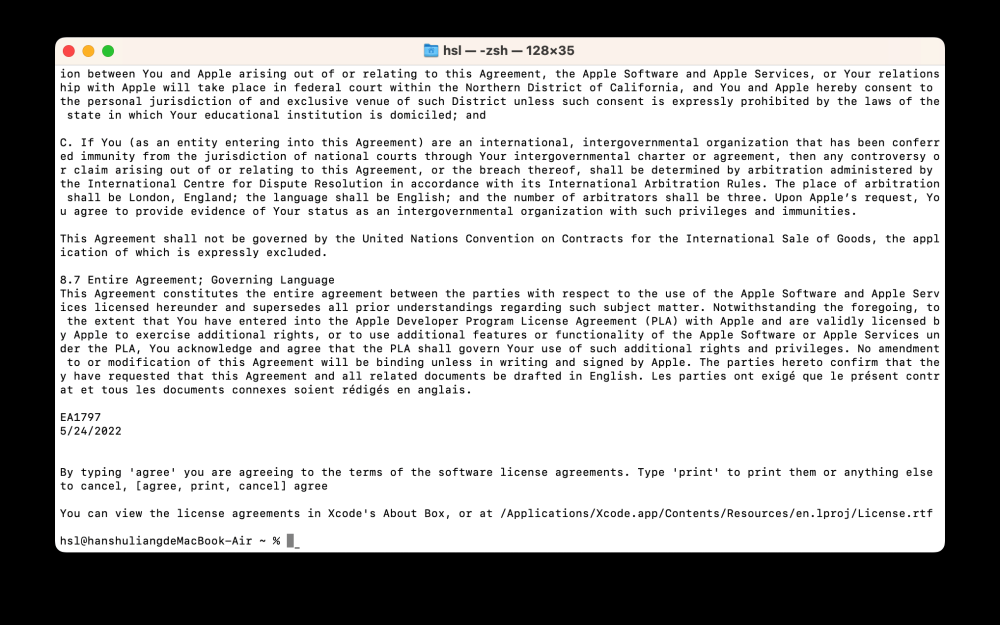
By typing 'agree' you are agreeing to the terms of the software license agreements.
Type 'print' to print them or anything else to cancel, [agree, print, cancel]

输入 agree 点击回车键 , 同意 许可协议 ;文章来源:https://www.toymoban.com/news/detail-857862.html
 文章来源地址https://www.toymoban.com/news/detail-857862.html
文章来源地址https://www.toymoban.com/news/detail-857862.html
到了这里,关于【开发环境】Mac 安装 Visual Studio Code ② ( 装 C/C++ 扩展 | 安装配置 Code Runner 扩展插件 | 运行 C 语言程序 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!