目录
Qt 中 connect 函数使用
使用 ui 界面创建 QPushButton
使用纯代码方式创建 QPushButton
Qt 中 connect 函数使用
下面我们还是使用 Hello World 程序演示 connect 函数的使用,同时我们还是使用两种方法来创建 QPushButton 控件,以及如何在程序中访问 ui 界面上的控件。
使用 ui 界面创建 QPushButton
同样,我们还是点开 ui 界面,然后我们拖拽一个 QPushButton 的控件放到 ui 界面上,然后我们双击按钮,就可以进行文本编辑,然后我们编辑其中的文件,写成 Hello World。
QPushButton 这个控件就在左边的一列中的 Buttons 中。

当我们编辑好之后,其实是没有啥太大的区别的,因为按钮主要的功能就是点击之后发生的事情,但是如果我们现在就运行的画,那么这个按钮是不会发生任何事情的,所以我们还需要为该按钮绑定一个槽函数。
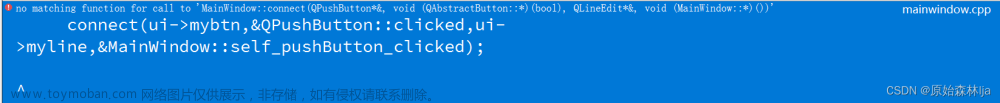
所以我们需要在代码中编写这一部分内容,那么需要如何写呢?因为当我们点击按钮在松开之后,该按钮就会发射一个信号,这个信号就是 clicked 信号,那么我们就需要为这个信号绑定一个槽函数,然后当这个信号发出后,就会处理这个槽函数,那么我们需要如何绑定呢?我们可以使用 connect 函数来绑定。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 使用 connect 函数进行绑定信号和槽
connect(ui->pushButton, &QPushButton::clicked, this, &Widget::handler);
}
// 当 clieked 信号被发射的时候,该函数就会被触发,然后执行里面的代码
void Widget::handler()
{
QString text = ui->pushButton->text();
if(text == "Hello World")
{
ui->pushButton->setText("Hello Qt");
}
else
{
ui->pushButton->setText("Hello World");
}
}connect 函数介绍
-
第一个参数:就是谁发射这个信号
-
发射的什么信号
-
谁来处理这个信号
-
处理信号的函数是什么
那么 ui-> 是什么呢? 我们前面其实也说过,ui 就是ui界面,也就是哪个 form file 文件,当我们在 form fille 中拖拽的控件,就会被 qmake 生成一份 C++ 代码,然后里面的控件都会放在 ui 这个成员变量里面。
那么这个控件的名字又是怎么起的呢? 其实在 ui 界面里面,当我们将一个控件拖拽的方式放到 ui 界面中的时候,此时 ui 界面右边就会有关于 ui 界面中控件的属性,而属性中就有名字,我们可以通过修改属性中的名字来修改最后生成代码中变量的名字。

这个代码就是当我们点击按钮的时候,如果按钮上的文本是 Hello World 那么就会变换为 Hello Qt ,反之则变化也是相反的。
使用纯代码方式创建 QPushButton
使用纯代码的话,那么我们就需要自己使用代码创建 QPushButton,然后自己进行设置文本,那么如果我们在构造函数中创建的QPushButton对象,那么此时当我们构造函数结束后,我们还能看到这个变量吗?当然不行,所以我们需要使用 new 的方式,但是即使是我们使用 new 那么指向这块空间的的指针变量我们也是找不到的,所以我们需要将这个指针变量放到 Widget 的成员变量,然后我们进行初始化。文章来源:https://www.toymoban.com/news/detail-857968.html
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 1. 创建 QPushButton 对象
pushButton = new QPushButton(this);
// 2. 初始化按钮中文本
pushButton->setText("Hello World");
// 3. 绑定信号和槽函数
connect(pushButton, &QPushButton::clicked, this, &Widget::handler);
}
void Widget::handler()
{
QString text = pushButton->text();
if(text == "Hello World")
{
pushButton->setText("Hello Qt");
}
else
{
pushButton->setText("Hello World");
}
}但是呢如果我们使用代码的方式创建的 QPushButton 对象的位置在页面的左上角,因为我们并没有对其进行移动改变大小等等,而使用 ui 界面我们可以直接使用鼠标来拖拽大小位置等等。文章来源地址https://www.toymoban.com/news/detail-857968.html
到了这里,关于Qt 中 connect 函数使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!