在自定义小程序导航栏时,右上角的胶囊(MenuButton)在不同机型测试,会发现很难适配。
实测中 不同的手机,胶囊高度不一样、状态栏高度不一样。与模拟器显示的情况是不一样的。
由于小程序在不同的手机上顶部布局会发生变化,不能正确避开胶囊位置,所以通过官方给出的胶囊信息,可以计算出胶囊位置,完全需要根据手机,动态的计算高度。
演示:


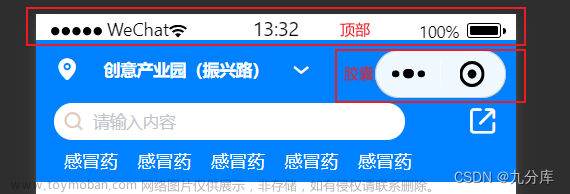
图解胶囊按钮位置:
这是在没有设置自定义时的原生导航栏,我们发现整体的高度就是 (状态栏高度 + 导航栏高度)
而状态栏高度可以通过 wx.getSystemInfo()获取,现在就只用解决导航栏高度了
观察发现,胶囊顶部高度距导航栏顶部高度的高度差 和 胶囊底部高度距导航栏底部高度的高度差,是一样的
也就是说 导航栏高度 = 胶囊高度 +(高度差)x 2
而胶囊信息可以通过 wx.getMenuButtonBoundingClientRect() 获取,现在就只用解决高度差了
wx.getMenuButtonBoundingClientRect() 中也返回了胶囊顶部距屏幕顶部距离的信息(top)
所以知 **高度差 = 胶囊顶部距屏幕顶部距离 - 状态栏高度**
重要事情说三遍
计算出来的值一定要用px,不要用rpx!
计算出来的值一定要用px,不要用rpx!!
计算出来的值一定要用px,不要用rpx!!!
这样我们可以定义一些全局变量文章来源:https://www.toymoban.com/news/detail-857999.html
app.js代码:文章来源地址https://www.toymoban.com/news/detail-857999.html
App({
onLaunch: function () {
const systemInfo = wx.getSystemInfoSync(); //获取系统信息
const menuInfo = wx.getMenuButtonBoundingClientRect(); // 获取胶囊按钮的信息
this.globalData.menuHeight = menuInfo.height; // 获取胶囊按钮的高
this.globalData.statusBarHeight = systemInfo.statusBarHeight; // 获取状态栏的高
this.globalData.menuRight = menuInfo.right; // 获取胶囊按钮的距离屏幕最右边的距离(此处用于设置导航栏左侧距离屏幕的距离)
this.globalData.navBarHeight = (menuInfo.top - systemInfo.statusBarHeight) * 2 + menuInfo.height; // 计算出导航栏的高度
this.globalData.navBarBottom = this.globalData.navBarHeight + systemInfo.statusBarHeight;
this.globalData.winHeight = systemInfo.windowHeight;
this.autoUpdate();
},
globalData: {
navBarHeight:0,// 导航栏高度
navBarBottom: 0,//胶囊按钮底部位置
menuHeight:0,//胶囊按钮 高度
statusBarHeight:0,//状态栏高度
menuRight:0,//胶囊按钮 距离屏幕右边的距离
winHeight:0
},
})到了这里,关于微信小程序自定义导航栏定位及胶囊按钮图解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!