 文章来源地址https://www.toymoban.com/news/detail-858001.html
文章来源地址https://www.toymoban.com/news/detail-858001.html
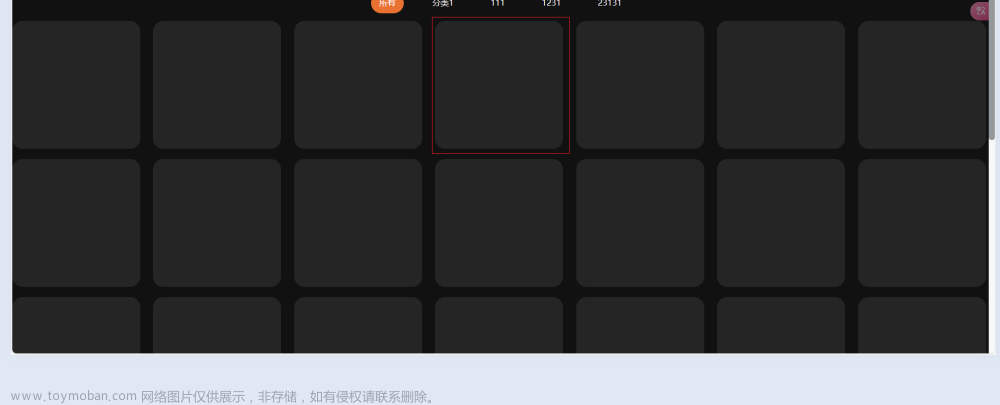
<div class="model-plat-content">
<div class="mode-card" v-for="i in 30"></div>
</div>
.model-plat-content {
display: grid;
// 解释: repeat(auto-fit, minmax(250px, 1fr)) 自动填充,每行最大250px,最小1fr
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 20px;
.mode-card {
width: 250px;
height: 250px;
border-radius: 20px;
background-color: #252525;
}
}
文章来源:https://www.toymoban.com/news/detail-858001.html
到了这里,关于【CSS】grid 布局一行自动填充,每行最大限定px的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!