学习目标
了解小程序组件
掌握视图容器组件
掌握基础内容组件
掌握表单组件
掌握多媒体组件
掌握其他高级组件

组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名属性名=”属性值”>内容…</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data - * 、bind */catch *等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class组件的样式类,对应WXSS 中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可
以通过传入参数对象的currentTarget.dataset方式来获取自定义属性的值。
bind * /catch *组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括 view、scroll - view和swiper组件。
view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML 中的 div,是布局中最基本的用户界面(UserInterface,UI)组件,通过设置view 的 CSS属性可以实现各种复杂的布局。view组件的特有属性如表4-1所示


scroll-view
通过设置 scroll -view组件的相关属性可以实现滚动视图的功能,其属性如表4-2所示:

【注意】
(1)在使用竖向滚动时,如果需要给scoll-view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scoll-view组件重使用textarea.map.canvas.video组件。
(3)scoll-into-view属性的优先级高于scoll-top.
(4)由于在使用scoll-view组件时会阻止页面回弹,所以在scoll-view组件滚动时无法触发onPullDownRefresh.
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scoll-view组件。这样做,能通过单击顶部状态栏回到页面顶部.
swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由< swiper/ >和<swiper -item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表所示。


基础内容组件
基础内容组件包括icon,text,和progress主要用于在视图页面中展示图标,文本,和进度条等信息。
icon
icon组件即图标组件通常用于表示一种状态如success,info,warn,waiting,cancel等,其属性如表4-4所示

//.wxml
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>
icon大小:
<block wx:for="{{iconSize}}">
<icon type="success"size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success"size="30"color="{{item}}"/>
{{item}}
</block>
</view>
//.js
Page({
data:{
iconType:["success","success_no_cirrcle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})
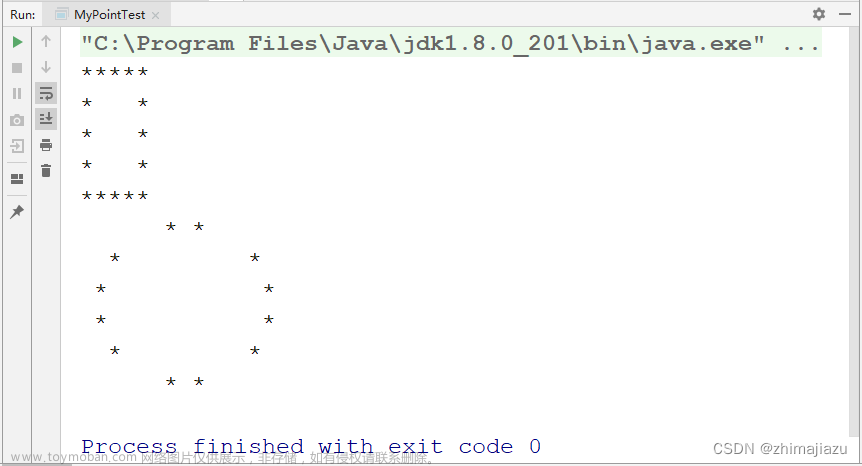
text
text组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符"\",属于行内元素。text组件的属性如表

//wxml
<block wx:for="{{x}}"wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}"wx:for-item="x">
<text decode="{{true}}"space="{{true}}">
</text>
</block>
<block wx:for="{{y}}"wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}"wx:for-item="x">
<view class="aa">
<block wx:for="{{39+ x}}"wx:for-item="x">
<text decode="{{true}}"space="{{true}}">
</text>
</block>
<block wx:for="{{y}}"wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
//wxss
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9,]
}
})
progress
progress组件用于显示进度状态,如资料加载,用户资料完成度。媒体资料播放进度等。
progress组件属于块级元素,其属性如表

<view>显示百分比</view>
<prigress percent='80'show-info='80'></prigress>
<view>改变宽度</view>
<prigress percent='50'stroke-width='2'></prigress>
<view>自动显示进度条</view>
<progress percent='80'actice></progress>
表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/> 标签中使用,还可以作为单位组件和其他组件混合使用。
button
button 组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。
一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/>包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如表4-7所示。

<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default"bindtap='buttonSize'size="{{size}}">改变size</button>
<button type="default"bindtap='buttonPlain'Plain="{{Plain}}">改变Plain</button>
<button type="default"bindtap='buttonLoading'loading="{{load-ing}}">改变loading显示</button>
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size =="default")
this.setData({ size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({ plain:! this.data.plain})
},
//是否显示loading图案
buttonLoading:function(){
this.setData({
loading:! this.data.loading
})
}
})
radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio=group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio —group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表4-8所示。
<view>选择您喜欢的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group"bindchange="radiochange">
<label class="radio"wx:for="{{radios}}">
<radio value="{{item.value}}"checked="i{{tem.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:",lang:"
},
citychange:function(e){
this.setData({citu:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。

<view>选择你喜爱的城市:</view>
<radio-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}
</checkbox>
</label>
</radio-group>
<view>您的选择是:{{city}}</view>Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checed:'true'},
{name:'dl',value:'大连'},]
},
cityChange:function(e){
console.log(e.detail.value);
var city =e.detail.value;
this.setData({city:city})
}
})
switch
swich组件的作用类似开关选择器,其属性如下

<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange ="sw2">{{var2}}</switch>
</view>
<view>
<switch checked bindchange ="sw3">{{var3}}</switch>
</view>Page({
data:{
varl:'关',
var2:'开',
var3:'未选'
},
ws1:function(e){
this.setData({varl:e.datail.value?'开':'关'})
},
ws2:function(e){
this.setData({var2:e.datail.value?'开':'关'})
},
ws3:function(e){
this.setData({var3:e.datail.value?'已选':'未选'})
}
})
slider
slider组件为滑动选择器,可以通过滑动来设置相应的值:

<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0'max='200'step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider solor="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success"size='{{size}}'></icon>Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.datail.value})
}
})
picker
picker 组件为滚动选择器,当用户点击 picker 组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、muhiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.selector
普通选择器的属性表

<view>----range为数组---</view>
<picker range="{{array}}"value="{{index1}}"bindchange='arrayChange'>
当前选择:{{array[inddex1]}}
</picker>
<view>----为数组对象---</view>
<picker
bindchange="objArrayChange"value="{{inddex2}}"range-key="name"range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index =0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})
多列选择器
多列选择器允许用户从不同列中选择不同的选择项其选项是二维数组或数组对象。多列选择器的属性如表

<view>多列选择器</view>
<picker rmode ="multiSelector"bindchange="bindMultiPicker-Change"bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multi-Index[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>// 多列选择器 js文件
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
//绑定multipicker
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
绑定multipickercolumn
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}时间选择器,日期选择器
时间选择器可以用于从提供的时间选项中选择相应的时间,其属性如下

<view>
<picker mode="date"start="{{startdate}}" end="{{enddate}}"
value="{{date}}"bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}" end="{{endtime}}"
bindchangge="changetime">
选择的日期:{{time}}
</picker>
</view>Page({
data:{
startdte:2000,
enddate:2050,
dare:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.datail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.datail.value})
console.log(e.detail.value)
}
})
picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,他的列的个数和列的内容由用户通过<picker-view-column>自定义设置

<view>
当前日期:{{year}}年{{month}}月{{day}}日
</view>
<picker-view indicator-style="heigt:50px;"style="width:100%;heigt:300px;"value="{{value}}"bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-heigt:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}"style="line-heigt:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}"style="line-heigt:50px">{{item}}日</view>
</picker-view-column>
</picker-view>
const date=new Date()
const years=[]
const months=[]
const days =[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
months:date.getMonth()+1,
day:date.getDdate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.dateil.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
months:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})
input
input组件为输入框,用户可以输入相应的信息,其属性如表


<input placeholder="这是一个可以自动聚焦的input"auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bindtap="binButtonTap">使得输入框获取焦点</button>
<input maxlength="10"placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}
<input bindinput="bindkeyInput"placeholder="输入同步到view中"/>
</view>
<input bindinput="bindkeyInput"placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit"placeholder="带小数点的数字键盘"/>
<input type="idcard"placeholder="身份证输入键盘"/>
<input placeholder-style="color:red"placeholder="占位符字体是红色的"/>
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.inputValue
})
},
bindReplaceInput:function(e){
var value =e.detail.value
var pos =e.detail.cursor
if(pos!=-1){
var left =e.detail.value.slice(0,pos)
pos =left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})
textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。textarea组件的属性


<textarea bindblur="bindTextAreaBlur" auto-height placeholdder="自动变高"/>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea"auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bindtap="bindButtonTap">使得只有在按钮点击的时候才聚焦</button>
<form bindsubmit="bindSubmit">
<textarea placeholder="form中的textarea"name="textarea"/>
<button form-type="submit">提交</button>
</form>
Page({
adta:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit: function(e){
console.log(e.detail.value.textrea)
}
})
textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。textarea组件的属性
<textarea bindblur="bindTextAreaBlur"auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder颜色是红色的"placeholdder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea"auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"/>
<button form-type="submit">提交</button>
</form>Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})
label
label 组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,label组件可以绑定的控件有<button/>、<checkbox/ >、<radio/>、<switch/>。
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}form
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。其属性如表

<!-- form wxml文件 -->
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>// form js文件
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力
4.5.1 image
image 组件为图像组件, 与HTML中的< img/ > 类似, 系统默认image 组件的宽度为300px、高度为2250px,image组件的属性如表:
image组件中的mode 属性有13 种模式, 其中缩放模式有4 种, 裁剪模式有9 种
1.缩放模式
(1)scaleToFill
不保持纵横比缩放图片, 使图片的宽高完全拉伸至填满image 元素。
(2)aspectFit
保持纵横比缩放图片, 使图片的长边能完全显示出来。 也就是说, 可以将图片完整地显示出来。
(3)aspectFill
保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
(4)widthFix
宽度不变, 高度自动变化, 保持原图宽高比不变
示例代码如下:
<!-- image缩放 wxml文件 -->
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../img/123.jpg"style="width:100%,height:100%"/>
</block>// image缩放 js文件
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}2.剪裁模式
(1)top
不缩放图片, 只显示图片的顶部区域。
(2) bottom
不缩放图片, 只显示图片的底部区域。
(3) center
不缩放图片, 只显示图片的中间区域。
(4)left
不缩放图片, 只显示图片的左边区域。
(5) right
不缩放图片, 只显示图片的右边区域。
(6)top-left
不缩放图片, 只显示图片的左上边区域。
(7) top-right
不缩放图片, 只显示图片的右上边区域。
(8)bottom-right
不缩放图片, 只显示图片的左下边区域
示例代码如下:
<!-- image剪裁 wxml文件 -->
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../img/123.jpg"style="width:100%,height:100%"></image>
</block> // image剪裁 js文件
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
},audio
audio组件用来实现音乐播放、暂停等,属性如表

<!-- 4.5.2 audio wxml文件 -->
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>// 4.5.2 audio js文件
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px, 高度为225px,video组件
<!-- 4.5.3 video wxml文件-->
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>// 4.5.3 video js文件
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
camera
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像
<!-- 4.5.4 camera wxml文件 -->
<camera
device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>// 4.5.4 camera js文件
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用
map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力, 不能在croll -view、swiper、picker - view、movable - view 组件中使用。其属性如表
<!-- 4.6.1 map wxml文件 -->
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>// 4.6.1 map js文件
data:{
markers:[{
iconPath:"/pages/we.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/xi.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}canvas
canvas 组件用来绘制图形, 相当于一块无色透明的普通图布。 canvas 组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。同一页面中的canvas - id 不能重复, 否则会出错
实现绘图需要3步:
(1)创建一个canvas 绘图上下文
var context =wx.createCanvasContext('myCanvas')
(2)使用canvas绘图上下文进行绘图描述
context .setFillStyle('green')
context .fillRect(10,10,200,100)
(3)画图
context.draw()
<!-- 4.6.2 canvas wxml文件 -->
<canvas canvas-id="myCanvas"style="border:1px solid red"></canvas> // 4.6.2 canvas js文件
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
本章小结文章来源:https://www.toymoban.com/news/detail-858071.html
本章介绍了小程序中的常用组件,包括容器组件(view、scroll-view、swiper)、基础内容组件(icon、text、progress、rich-text)、表单组件(form、input、button、radio、check- box、label、picker、picker-view、slider、switch、textarea)、多媒体组件(audio、image、 video、camera)、其他组件(map、canvas等)。熟练掌握这些组件的属性和方法是开发小程序的必备技能。文章来源地址https://www.toymoban.com/news/detail-858071.html
到了这里,关于微信小程序第四章(页面组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!