前言:
Docker是一个开源的容器化平台,可以将应用程序及其依赖项打包到一个可移植的容器中,并在不同的环境中运行。容器是一个独立、可移植、可复制的软件单元,其中包含应用程序、运行时环境、系统工具和库。Docker利用容器的轻量级和快速启动的特性,提供了一种更高效、更方便的软件开发和部署方式。
通过使用Docker,开发人员可以将应用程序及其依赖项打包到一个Docker镜像中,将镜像部署到任何支持Docker的环境中,并保证应用程序在不同的环境中具有一致的运行结果。Docker镜像可以在构建时指定所需的操作系统、库和其他依赖项,确保应用程序在运行时具有正确的环境。
Docker还提供了一套命令行工具和API,可以方便地管理和操作Docker容器。使用Docker,开发人员可以快速地创建、启动、停止和销毁容器,而无需关心底层操作系统的细节。
Docker还支持容器编排和集群管理功能,可以将多个容器组织成一个服务,并管理其生命周期和资源分配。Docker Swarm是Docker的原生集群管理工具,可以自动化地在多个主机上部署和管理容器。
总之,Docker是一个强大的容器化平台,通过容器的轻量级、可移植的特性,提供了一种更高效、更方便的软件开发和部署方式。它已经被广泛应用于各种场景,包括应用程序开发、测试、交付和部署。
第一步:下载docker Desktop
docker Desktop 下载
第二步:准备所需镜像
docker pull nginx:*
docker pull php:*-fpm
docker pull mysql:** 代表各个镜像的版本信息,请自行选择,例如 docker pull php:7.4-fpm 。
注:请确保每个镜像都拉取成功!!!
第三步:创建网络
说明:创建网络以便于各个容器之间通信。
docker create network my-networkmy-network :自定义bridge网络名称。
第四步:启动容器并运行
首先运行docker run -d --name nginx-container -p 8080:80 nginx:*,运行成功后使用以下命令将nginx的内容复制到本地对应目录中:
1、docker cp nginx-container:/usr/share/nginx/html D:/docker/www(复制访问页指向D:/docker/www下)
2、docker cp nginx-container:/var/log/nginx D:/docker/nginx/logs(复制nginx日志到D:/docker/nginx/logs下)
3、docker cp nginx-container:/etc/nginx/conf.d D:/docker/nginx/conf(复制nginx的配置文件default.conf到D:/docker/nginx/conf下)
以上全部处理好了之后,删除nginx容器,在Docker Desktop中删除或使用命令
docker stop nginx-container &&docker rm -f nginx-container,
然后依次运行以下命令:
docker run -d --name phpfpm -p 9000:9000 -v D:/docker/www:/www --network my-network php:7.4-fpm
docker run -d --name mysql-container -p 33060:3306 -e MYSQL_PASSWORD=123456 -e TZ=Asia/Shanghai --network my-network mysql:*
docker run -d --name nginx-container -p 8080:80 -v D:/docker/nginx/logs:/var/log/nginx -v D:/docker/nginx/conf:/etc/nginx/conf.d -v D:/docker/www:/usr/share/nginx/html --network my-network nginx:*注:映射的端口:前者为宿主机端口,后者为容器内端口。*表示各个容器版本号,自行替换成您下载的镜像版本号。
第五步:配置tp5隐藏index.php
首先访问localhost:8080出现nginx的欢迎页则代表您已成功启动nginx容器。如果D:/docker/www中没有index.html文件。请手动添加并再次访问看效果。
其次将thinkphp5源码放入挂载的目录D:/docker/www中,如下:

打开D:/docker/nginx/conf/default.conf并修改内容如下:
server {
listen 80;
listen [::]:80;
server_name localhost;
root /www/public;#thinkphp5对应的目录下的public
index index.php index.html;
#access_log /var/log/nginx/host.access.log main;
# location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
# }
#隐藏入口文件index.php
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_pass phpfpm:9000;#启动的PHP容器名+端口,本地使用localhost:9000,在此例中不需要更改
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
修改保存以上文件后,重启nginx容器,访问localhost:8080即可看到thinkphp5的欢迎页!

第六步:连接mysql数据库
修改thinkphp5数据库配置中的hostname:
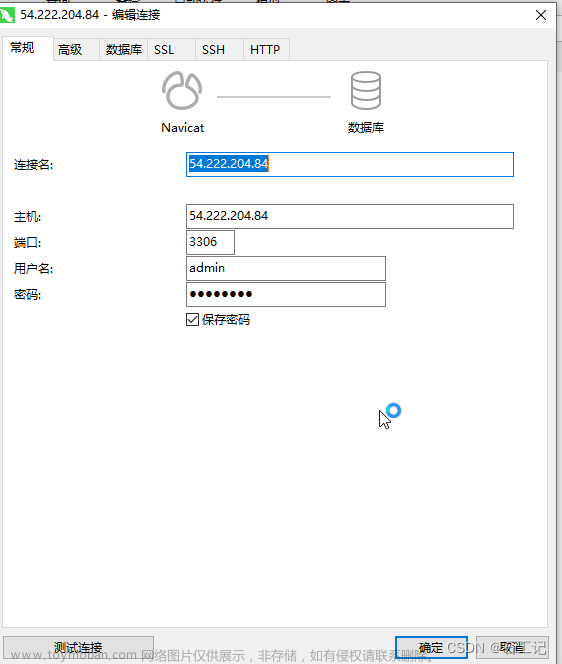
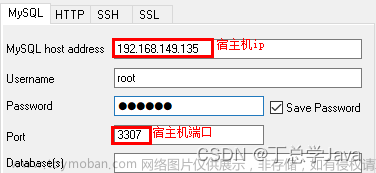
'hostname' => 'mysql-container:3306',//mysql容器名:内部端口工具连接mysql,端口33060,账号root,密码为-e MYSQL_ROOT_PASSWORD后面设置的内容,连接成功如下:

结语:
都配置好了之后,就可以愉快的使用thinkphp5写业务了。文章来源:https://www.toymoban.com/news/detail-858078.html
以上为我个人学习所得经验,如有疑问或觉得配置有误的地方请与我联系哦,感谢您的阅读!!文章来源地址https://www.toymoban.com/news/detail-858078.html
到了这里,关于windows本地使用docker+nginx+mysql部署thinkphp5的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!