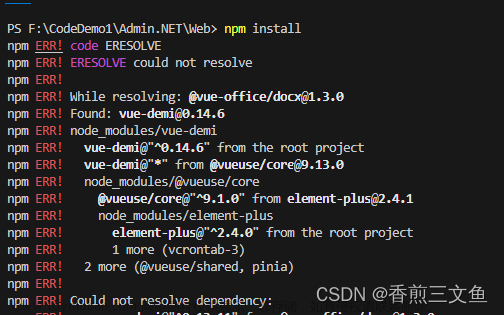
npm ERR! While resolving: less-loader@5.0.0
npm ERR! Found: less@4.2.0
npm ERR! node_modules/less
npm ERR! dev less@"^4.1.3" from the root project
错误原因:
*npm版本过高*
出现以上错误的时候,和less-loader等安装失败的原因类似,都是由于npm版本过高导致的不兼容问题。
解决方法:
可安装低版本的npm,如:
npm install npm@6.14.10 -g
这样会直接下载此版本的npm并自动删除以前的版本和配置
淘宝镜像老的路径已经过期,使用最新的:
npm config set registry https://registry.npmmirror.com
4.2 配置镜像站,提升速度
命令: npm config set registry https://registry.npmmirror.com //配置镜像网站
npm config list //显示所有配置信息
# c:\users\administrator\.nmprc 文件样板:
#npm config set registry https://registry.npmmirror.com文章来源:https://www.toymoban.com/news/detail-858150.html
registry=https://registry.npmmirror.com
disturl=https://registry.npmmirror.com/-/binary/node/
sass-binary-site=https://registry.npmmirror.com/-/binary/node-sass/
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache文章来源地址https://www.toymoban.com/news/detail-858150.html
到了这里,关于npm错误:ERR! While resolving: less-loader@5.0.0npm ERR! Found: less@4.2.0npm ERR! node_modules/lessnp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!