1、前言
在用爬虫抓取数据的时候,如果一个网页包含ajax请求,由于数据时动态加载的,直接根据网址是不能获取到想要的数据。因此,在爬虫需要首先判断一个网页是否包含ajax请求数据。
2、ajax请求
2.1 什么是ajax请求
AJAX = Asynchronous JavaScript And XML.(翻译过来就是异步Javascript 和XML)
AJAX 并非编程语言。
AJAX 仅仅组合了:
- 浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
- JavaScript 和 HTML DOM(显示或使用数据)
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
ajax网页具有如下特点:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
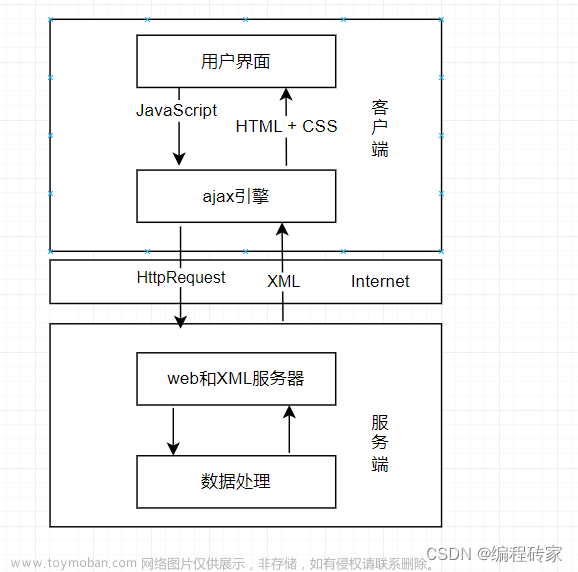
2.1 ajax实现原理
ajax实现原理如下图所示:
- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页(一般返回内容为XML或json数据)
- 由 JavaScript 读取响应(ajax引擎先将返回的数据转为javascript)
- 由 JavaScript 执行正确的动作(比如更新页面)

3、怎么判断一个网页中是否包含ajax请求
3.1 网页源码和开发者工具中Elements看到的网页内容不一样
这是最基本,也是最本质的区别。以网址:M Terminal为例:
通过鼠标右键查看网页源码,显示如下:

 通过开发者工具查看网页动态加载数据:
通过开发者工具查看网页动态加载数据:
 稍微对比就可以发现,动态请求网页中的数据好多不少。
稍微对比就可以发现,动态请求网页中的数据好多不少。
3.2 ajax网页一般翻页时,网址不会发生变化
还是以网站M Terminal为例,发现点击下方页面按钮时,虽然网页显示的数据发生了变化,但是网址却没有变化,说明点击页面按钮时,通过ajax进行了动态请求。文章来源:https://www.toymoban.com/news/detail-858161.html
 文章来源地址https://www.toymoban.com/news/detail-858161.html
文章来源地址https://www.toymoban.com/news/detail-858161.html
到了这里,关于爬虫中怎么判断一个网页是否包含ajax请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






