1、理解
在一些2D游戏开发中,我们常常使用2D Sprite把一张大图切割成多个小图使用。
这样做有不少好处,首先,通过精准使用小图,能够一定程度上节省内存,提高渲染性能。
其次把同类的小图做成一张大图在切割使用会更方便我们进行对资源的管理。
再者,在2D游戏中通过使用多图放在大图中做切割使用,在做Sprite帧动画、碰撞检测、UI布局上会更灵活。
2、实现
(1)在【Package Manager】中搜索【2D Sprite】并安装。

(2)在Assets/Resources路径下导入大图图片素材:

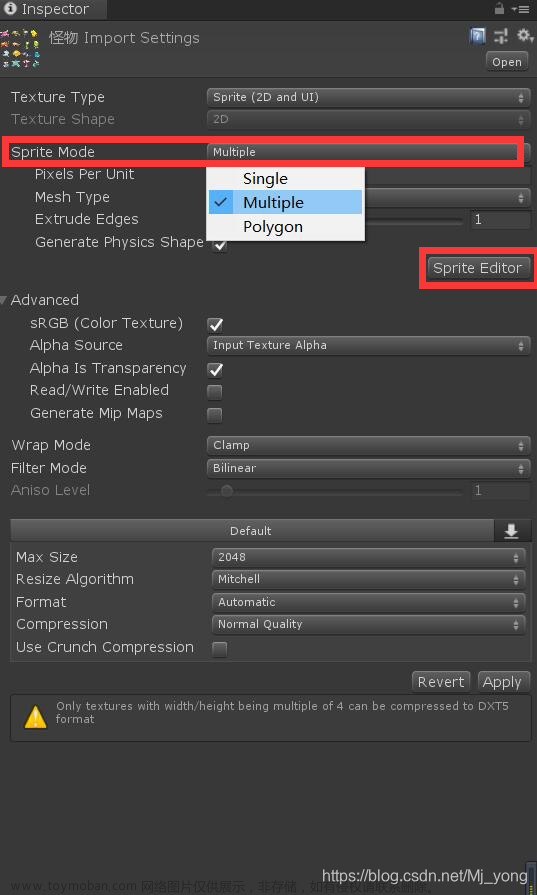
(3)修改大图设置

其中,主要修改【Texture Type 】为【Sprite(2D and UI)】类型,【Sprite Mode】模式为【Multiple】模式,勾选可读写【Read/Write】选项,点击【Apply】应用。
(4)点击设置中的【Sprite Editor】,进入切片页面进行相关配置与切片。


点击【Slice】我们会看到下图所示配置,【Type】为切割的类型,有图中所示4种模式,一般使用第二个网格切割或第三个行列切割。

我这里使用第三种,并设置为2列一行,我们会看到图中已通过红框把图片分成了2小块。

点击【Slice】->【Apply】切割-应用。

我们会看到贴图已经切成两块并且在贴图路径下已生成两个小图【aa_0】和【aa_1】

(5)获取小图的方法。
获取小图的方法是:Resources.LoadAll<Sprite>(string path);
如本案例通过上面方法获取切割出的精灵赋值给不同的Image中:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class spriteCon : MonoBehaviour
{
public Image img1;
public Image img2;
// Start is called before the first frame update
void Start()
{
Sprite[] Sprs = Resources.LoadAll<Sprite>("aa");
img1.sprite = Sprs[0];
img2.sprite = Sprs[1];
img1.SetNativeSize();
img2.SetNativeSize();
}
// Update is called once per frame
void Update()
{
}
}
最终我们看到成功获得切割小图并赋值到Image中,如下图:文章来源:https://www.toymoban.com/news/detail-858175.html
 文章来源地址https://www.toymoban.com/news/detail-858175.html
文章来源地址https://www.toymoban.com/news/detail-858175.html
到了这里,关于Unity 如何通过2D Sprite切割一张图为多张的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!