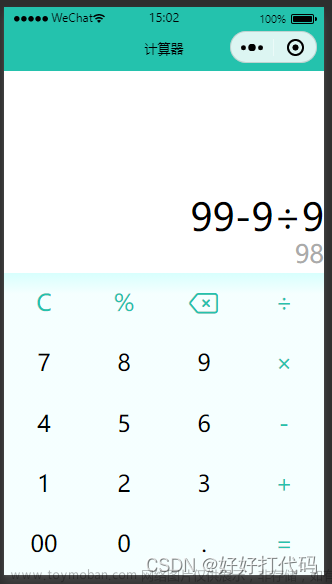
一、运行效果图

二 、知识储备
(一)data-*自定义属性

(二)模块

三、实现步骤
(一)准备工作
1、创建项目
- 创建项目微信小程序项目 -
计算器
- 单击【确定】按钮

- 按照惯例做一些初始化工作

2、设置导航栏
- 在
app.json文件设置window配置项
(二)实现页面结构
-
pages/index/index.wxml文件
1、编写页面的整体结构
 文章来源:https://www.toymoban.com/news/detail-858239.html
文章来源:https://www.toymoban.com/news/detail-858239.html
2、编写结果区域的结构
- 两行内容:第一行是当前的计算式,第二行是当前计算结果

3、编写按钮区域第一行按钮的结构
- 第一行包含了四个按钮:清除按钮、删除按钮、正负切换按钮、除号按钮
 - 第20行代码设置了
- 第20行代码设置了data-val自定义属性,用于区分不同按钮
4、编写按钮区域第二行按钮的结构
- 第二行包含了四个按钮:7按钮、8按钮、9按钮、乘号按钮

- 第二行四个按钮都设置了
data-val自定义属性,用于区分不同按钮
5、编写按钮区域第三行按钮的结构
- 第三行包含了四个按钮:4按钮、5按钮、6按钮、减号按钮

- 第三行四个按钮都设置了
data-val自定义属性,用于区分不同按钮
6、编写按钮区域第四行按钮的结构
- 第四行包含了四个按钮:1按钮、2按钮、3按钮、加号按钮

- 第四行四个按钮都设置了
data-val自定义属性,用于区分不同按钮
7、编写按钮区域第五行按钮的结构
- 第五行包含了四个按钮:0按钮、点按钮、等号按钮、
 - 第58行代码设置了
- 第58行代码设置了data-val自定义属性,用于区分不同按钮 - 此时查看预览效果

8、查看野蛮结构源码
<!--index.wxml-->
<!-- 结果区域 -->
<view class="result">
<!-- 当前计算式 -->
<view class="result-sub">{{sub}}</view>
<!-- 当前计算结果 -->
<view class="resut-num">{{num}}</view>
</view>
<!-- 按钮区域 -->
<view class="btns">
<!-- 第一行按钮 -->
<view>
<!-- 清除按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnReset">C</view>
<!-- 删除按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnDel">DEL</view>
<!-- 正负号切换按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnPosNeg">+/-</view>
<!-- 除号按钮 (+:Positive,-:Negtive)-->
<view hover-class="bg" hover-start-time="50" bind:tap="btnOperate" data-val="÷">÷</view>
</view>
<!-- 第二行按钮 -->
<view>
<!-- 7按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="7"></view>
<!-- 8按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="8">8</view>
<!-- 9按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="9">9</view>
<!-- 乘号按钮-->
<view hover-class="bg" hover-start-time="50" bind:tap="btnOperate" data-val="×">×</view>
</view>
<!-- 第三行按钮 -->
<view>
<!-- 4按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="4">4</view>
<!-- 5按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="5">5</view>
<!-- 6按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="6">6</view>
<!-- 减号按钮-->
<view hover-class="bg" hover-start-time="50" bind:tap="btnOperate" data-val="-">-</view>
</view>
<!-- 第四行按钮 -->
<view>
<!-- 4按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="1">1</view>
<!-- 5按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="2">2</view>
<!-- 6按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="3">3</view>
<!-- 减号按钮-->
<view hover-class="bg" hover-start-time="50" bind:tap="btnOperate" data-val="+">+</view>
</view>
<!-- 第五行按钮 -->
<view>
<!-- 0按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnNum" data-val="0">0</view>
<!-- 点按钮 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnDot" >.</view>
<!-- 等号按钮 —— 进行计算 -->
<view hover-class="bg" hover-start-time="50" bind:tap="btnCalculate">=</view>
</view>
</view>
(三)实现页面样式
-
pages/index/inde.wxss文件
1、编写页面样式
- 编写
page样式
2、编写结果区域样式
- 编写结果区域有三个样式类:
result、result-sub和result-num
- 修改页面结构,暂时查看预览效果

- 查看预览效果之后,将页面结构改回去

3、编写按钮区域样式
(1)按钮区域总体样式
-
.btns选择器
- 查看预览效果

(2)按钮区域中每一行的样式
-
.btns > view选择器
- 查看预览效果

(3)按钮区域每一行中每个按钮的样式
-
.btns > view > view选择器
- 查看预览效果

(4)让0按钮跨两列
-
.btns > view:last-child > view:first-child选择器
- 查看预览效果

(5)清除按钮样式
-
.btns > view:first-child > view:first-child选择器
- 查看预览效果

(6)最后一列按钮样式
-
.btns > view > view:last-child选择器
- 查看预览效果

(7)按钮的盘旋样式类
-
bg选择器
- 查看预览效果

4、查看页面样式源码
/**index.wxss**/
/* 页面样式 */
page {
height: 100vh;
display: flex;
flex-direction: column;
color: #555;
}
/* 结果区域样式 */
.result {
flex: 1; /* 垂直均分手机屏幕,因为flex-direction:column */
background-color: #f3f6fe;
position: relative;
}
/* 当前计算式样式 */
.result-sub {
font-size: 52rpx;
position: absolute;
bottom: 16vh;
right: 3vw;
}
/* 当前计算结果样式 */
.result-num {
font-size: 100rpx;
position: absolute;
bottom: 3vh;
right: 3vw;
}
/* 按钮区域样式 */
.btns {
flex: 1;
display: flex;
flex-direction: column;
font-size: 48rpx;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
/* 按钮区域每一行的样式 */
.btns > view {
flex: 1;
display: flex;
}
/* 按钮区域每一行中每个按钮的样式 */
.btns > view > view {
flex-basis: 25%; /* 每个按钮均分一行空间 */
border-right: 1rpx solid #ccc; /* 右边框线 */
border-bottom: 1rpx solid #ccc; /* 底边框线 */
box-sizing: border-box; /* 控制盒模型的尺寸计算方式 */
display: flex; /* 弹性布局,默认是水平方向 */
align-items: center; /* 交叉轴居中 - 垂直居中 */
justify-content: center; /* 主轴居住 - 水平居中 */
}
/* 0按钮跨2列,view:first-child ~ view:nth-child(1) */
.btns > view:last-child > view:nth-child(1) {
flex-basis: 50%;
}
/* 清除样式类 */
.btns > view:first-child > view:first-child {
color: #f00;
}
/* 最后一列按钮样式 */
.btns > view > view:last-child {
color: #fc8100;
}
/* 按钮的盘旋样式类 */
.bg {
background: #eee;
}
(四)创建工具模块
 文章来源地址https://www.toymoban.com/news/detail-858239.html
文章来源地址https://www.toymoban.com/news/detail-858239.html
- 在项目更目录创建
utils目录
1、数学模块 - math.js
- 在
utlis目录创建math.js文件
// 精准计算功能,用于解决JavaScript浮点数运算精度不准确的问题
module.exports = {
// 加法
add: function (a, b) {
var r1, r2, m
try {
r1 = a.toString().split('.')[1].length
} catch (e) {
r1 = 0
}
try {
r2 = b.toString().split('.')[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2))
return (a * m + b * m) / m
},
// 减法
sub: function (a, b) {
var r1, r2, m, n
try {
r1 = a.toString().split('.')[1].length
} catch (e) {
r1 = 0
}
try {
r2 = b.toString().split('.')[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2))
// 动态控制精度长度
n = (r1 >= r2) ? r1 : r2
return ((a * m - b * m) / m).toFixed(n)
},
// 乘法
mul: function (a, b) {
var m = 0,
s1 = a.toString(),
s2 = b.toString()
try {
m += s1.split('.')[1].length
} catch (e) {}
try {
m += s2.split('.')[1].length
} catch (e) {}
return Number(s1.replace('.', '')) * Number(s2.replace('.', '')) / Math.pow(10, m)
},
// 除法
div: function (a, b) {
var t1 = 0,
t2 = 0,
r1, r2
try {
t1 = a.toString().split('.')[1].length
} catch (e) {}
try {
t2 = b.toString().split('.')[1].length
} catch (e) {}
r1 = Number(a.toString().replace('.', ''))
r2 = Number(b.toString().replace('.', ''))
return (r1 / r2) * Math.pow(10, t2 - t1)
}
}
- 演示处理方式

2、计算模块 - calc.js
- 在
utils目录里创建计算模块 -calc.js
// 引入math.js模块,获取math对象
const math = require('./math.js')
// 计算器中的数字处理
module.exports = {
target: 'num1', // 表示当前正在输入哪个数字,取num1或num2
num1: '0', // 保存第1个数字
num2: '0', // 保存第2个数字
op: '', // 运算符,值可以是+、-、×、÷
// 设置当前数字
setNum(num) {
this[this.target] = num
},
// 获取当前数字
getNum() {
return this[this.target]
},
// 切换到第2个数字
changeNum2() {
this.target = 'num2'
},
// 重置
reset() {
this.num1 = '0'
this.num2 = '0'
this.target = 'num1'
this.op = ''
},
// 进行运算
getResult() {
let result = 0
if (this.op === '+') {
result = math.add(this.num1, this.num2)
} else if (this.op === '-') {
result = math.sub(this.num1, this.num2)
} else if (this.op === '×') {
result = math.mul(this.num1, this.num2)
} else if (this.op === '÷') {
result = math.div(this.num1, this.num2)
}
return result
}
}
(五)实现页面逻辑
-
pages/index/index.js文件
1、引入calc.js文件
- 引入
calc.js文件,获取计算器对象
2、编写页面所需数据
- data里包含两个数据:
sub与num
3、设置变量标识
- 设置三个变量标识:
numChangeFlag、execFlag、resultFlag
4、编写数字按钮的点击事件处理函数
- 数字按钮的点击事件处理函数 -
btnNum()
- 编译之后,查看预览效果

- 如果不采用条件运算符来处理,就可能出现0打头的数字或一串0的数字


5、编写运算符按钮的点击事件处理函数
- 运算符按钮的点击事件处理函数 -
btnOperate()
- 重新编译,查看预览效果

6、修改数字按钮点击事件代码
- 按了运算符按钮之后,应该输入第二个数字,但是它会接到第1个数字后面,而不是输入第2个数字,为了解决这个问题,我们要在数字按钮点击事件函数里进行判断。

- 重新编译,查看预览效果

7、编写等号按钮的点击事件处理函数
- 等号按钮的点击事件处理函数 -
btnCalculate()
- 重新编译,查看预览效果

- 显示算式和计算结果

8、重置按钮(“C”按钮)的点击事件处理函数
- 重置按钮的点击事件处理函数 -
btnReset()
- 重新编译,查看预览效果

- 实现了重置按钮功能之后,我们可以进行多次计算
9、小数点按钮的点击事件处理函数
- 小数点按钮的点击事件处理函数 -
btnDot()
- 重新编译,查看预览效果

(六)特殊情况处理
到了这里,关于微信小程序3-2 计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!