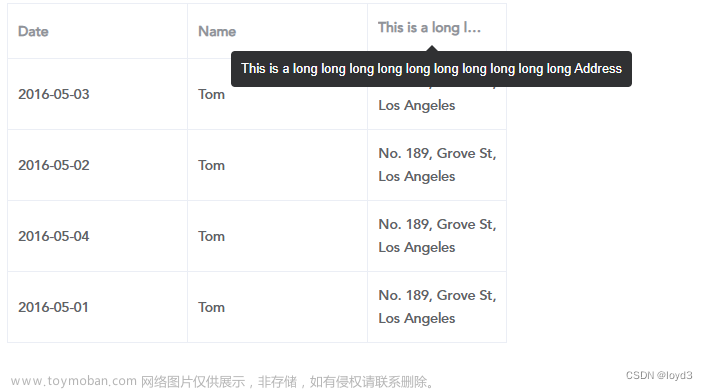
1. show-overflow-tooltip 默认会铺满屏幕,有的时候会遇到那种情况 展示出来很丑文章来源:https://www.toymoban.com/news/detail-858274.html
注意:可以单独加在页面当中,但是切记修改elementui自带样式的话,不能在<style scoped></style>中修改,因为不会生效。文章来源地址https://www.toymoban.com/news/detail-858274.html
<style lang="scss">
.el-tooltip__popper {
max-width: 50%;
}
</style>到了这里,关于element ui表格show-overflow-tooltip设置宽度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息](https://imgs.yssmx.com/Uploads/2024/02/512233-1.png)