完成在移动过程中武器发射的角色制作!
动画混合仅仅意味着在一个角色或骨架网格体上的两个或多个动画之间进行平滑过渡。在虚幻引擎4中,有多种方法可以应用这种混合,要么通过混合空间,或通过实际组合两个基于加权偏差或alpha值的动画的叠加方法,甚至通过应用现有姿势的直接覆盖。
您还可以直接将动画发送到骨架中的特定骨骼及其所有子项。例如,您可以从包含一个正在奔跑的角色的动画开始,然后有选择地向角色上身应用一个射击动画。最终的结果将是一个可以边奔跑边射击的角色,类似于下面的图片:

完成步骤:
一、设置要混合的动画
在此步骤中,我们要更改默认玩家角色,并为我们想要在移动动画上叠加的动画层创建一个动画蒙太奇。
您可以从Epic Launcher的 市场(Marketplace) 免费下载动画初学者包。
1、打开项目后,在 内容浏览器(Content Browser) 中的 Content/ThirdPersonBP/Blueprints 文件夹下,打开 第三人称游戏模式(ThirdPersonGameMode) 蓝图。

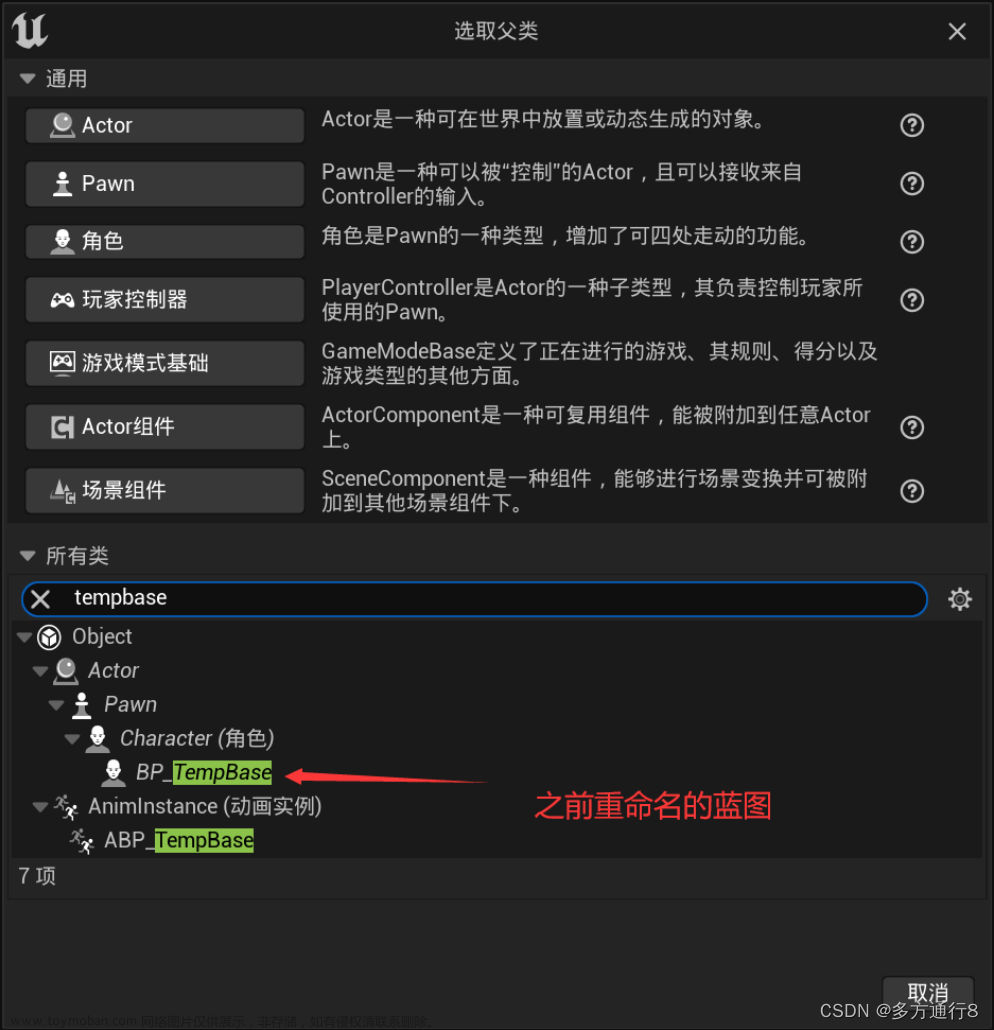
2、在 默认Pawn类(Default Pawn Class) 下,单击下拉菜单并选择 Ue4ASP_Character。

编译(Compile) 并 保存(Save),然后关闭蓝图。
3、在 内容浏览器(Content Browser) 中,打开 Content/AnimStarterPack 文件夹。右键单击 Fire_Shotgun_Ironsights 动画,选择 创建(Create),然后选择 创建动画蒙太奇(Create AnimMontage)。



4、打开该新动画蒙太奇。
在按名称调用插槽时,我们可以使用这个 插槽(Slot) 进行混合。我们可以通过动画插槽管理器对插槽进行操作。

单击 添加插槽(Add Slot) 按钮,然后将插槽命名为 上身(UpperBody),然后单击 保存(Save)。

点击 蒙太奇组(Montage Group) 区域内的下拉菜单,将其更改为 DefaultGroup.UpperBody,然后关闭窗口。

现在我们已经将该蒙太奇与 DefaultGroup.UpperBody 关联起来,允许在调用插槽时播放。
注意编译延迟。
二、更新角色蓝图
在这个步骤中,我们在角色蓝图中创建一些脚本,允许我们向动画蓝图发送信号以表明我们正在发射武器。
1、在 内容浏览器(Content Browser) 的 Content/AnimStarterPack 下,打开 Ue4ASP_Character 蓝图。找到 蹲伏(Crouching) 一节,并删除 InputAction Crouch 事件(带有Warning!符号)。

该节点上有一个警告,因为我们的项目没有被设置为使用InputAction事件"蹲伏(Crouching)"。
2、右键单击 图表并添加一个 C 按键事件并连接,如下所示。

我们刚刚将蹲伏与按 C 键相关联,您可以将该输入更改为您想要的任何键。
3、在 我的蓝图(MyBlueprint) 窗口中,单击 添加变量(Add Variable) 按钮以创建一个 布尔 变量并称其为 Fire Button Down。

4、在图表中 单击右键 并添加 Left Mouse Button(鼠标左键) 按键事件。按住 Alt,拖动图表中的 Fire Button Down 变量以创建 Set 节点。重复上一个步骤(或复制 Set 节点)并连接,如下所示。

确保 按下(Pressed) Left Mouse Button(鼠标左键) 时,Fire Button Down 为 True,释放(Released) 时为 False。
5、编译(Compile) 并 保存(Save),然后关闭蓝图
当我们蹲伏或发射武器时,我们的角色现在可以向我们的动画蓝图发送信号。下一步,我们将在动画蓝图中设置动画图表,处理动画蒙太奇与普通移动动画的混合,这样我们就可以混合这两者。
三、设置动画图表
在这一步中,我们设置动画图表来处理动画蒙太奇和状态机中的移动姿势的混合
1、在 Content(内容)/AnimStarterPack(动画初学者包) 中,打开 UE4ASP_HeroTPP_AnimBlueprint 动画蓝图。在 我的蓝图(MyBlueprint) 窗口中,打开 动画图表(AnimGraph)。

2、拖出 Locomotion 状态机,搜索和添加 新保存的缓存姿势(New Save cached pose)。


在这里,我们从Locomotion状态机获取结果姿势,并将其存储在缓存姿势中,以便在其他地方使用。通过在节点上按 F2 为缓存姿势指定一个名称,例如 LocomotionCache。
3、在图表中 右键单击 并添加 使用缓存姿势"LocomotionCache"(Use cached pose 'LocomotionCache')(或是您给缓存姿势取的名称)。
4、拖出 Use cached pose 节点,搜索并添加 Layered blend per bone 节点。


Layered Blend Per Bone 节点将允许我们将骨架上的指定骨骼的动画混合在一起。
5、复制/粘贴 Use cached pose 'LocomotionCache' 节点,然后拖出它,并添加 Slot 'DefaultSlot' 节点。


在 Slot 节点的 设置(Settings) 中,单击下拉菜单并选择 DefaultGroup.UpperBody。


当使用此插槽的动画蒙太奇被调用以播放时,它现在将在动画图表中被调用。
6、将 Slot 节点连接到 Layered blend per bone 节点上的 Blend Poses 0 引脚,然后将输出连接到 Result 和 Compile。

我们的动画图表已经完成了,但是我们仍然需要修改 Layered blend per bone 节点上的一些设置,以便完成我们接下来要做的事情。
四、完成混合设置
在最后一个步骤中,我们定义了对混合动画进行分层的方法,以及从哪块骨骼开始混合。
1、在 UE4ASP_HeroTPP_AnimBlueprint 的 动画图表(AnimGraph) 中,单击 Layered blend per bone 节点,然后展开 图层设置(Layer Setup) 部分并单击 + 号。

2、在 骨骼名称(Bone Name) 下,输入 spine_01,然后将 混合深度(Blend Depth) 设置为 1,并选中 网格体空间旋转混合(Mesh Space Rotation Blend)。



利用这些设置,我们可以将拍摄动画蒙太奇混合到我们的骨架上,从 spine_01 骨骼开始。
3、在 我的蓝图(MyBlueprint) 窗口中,打开 事件图表(EventGraph)。拖出 Cast To Ue4ASP_Character 节点的 As Ue4ASP Character 引脚,并添加 Get Fire Button Down 节点。


这将告诉我们玩家是否按下了发射按钮。
4、按住 B 并在图表中 左键单击,以创建一个 Branch 节点,并在连接 Set Crouching 后连接该节点。

对于 条件(Condition),插入 FireButtonDown 引脚。
5、在图表中 右键单击,并添加 Montage Is Playing 节点,然后分配 Fire_Shotgun_Ironsights_Montage。

6、在 Montage Is Playing 节点的 Return Value,添加一个 Branch 节点。将步骤5中的 Branch 节点连接到新的 Branch 节点,如下所示,并添加一个 Montage Play 节点,其中 Montage to Play 设置为您的蒙太奇。



这将检查蒙太奇是否正在播放,如果是,不要播放(如果不是,播放蒙太奇)。
7、编译(Compile) 并 保存(Save),关闭 蓝图(Blueprint) 并删除关卡中现有的 第三人称角色(ThirdPersonCharacter)。这将允许我们使用在游戏模式中定义的所选角色,而不是关卡中的角色。
8、在编辑器中 运行(Play)。

9、选择角色 CapsuleComponent组件,然后在 详情(Details) 面板中选中 在游戏中隐藏(Hidden in Game) 。

这将关闭胶囊体碰撞的调试显示。
您将看到,当您按下 鼠标左键(Left Mouse Button) 时,角色将播放射击动画蒙太奇。您可以边走边射击,甚至可以蹲下来(按住 C)并射击。您可以使用该相同指南来播放近战攻击、重装弹药动画或任何您想要在移动时做到的其他动画。文章来源:https://www.toymoban.com/news/detail-858408.html
我们在动画蒙太奇中创建和分配的 上身(UpperBody) 插槽也可以在其他动画蒙太奇中分配。由于我们的动画图表已经分配了Slot节点,每当我们调用并播放一个已分配该插槽的动画蒙太奇时,它就会按照我们定义的设置来播放。文章来源地址https://www.toymoban.com/news/detail-858408.html
到了这里,关于UE4_动画基础_ 使用分层动画(Using Layered Animations)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!