echarts与echarts-gl 实现3D饼图
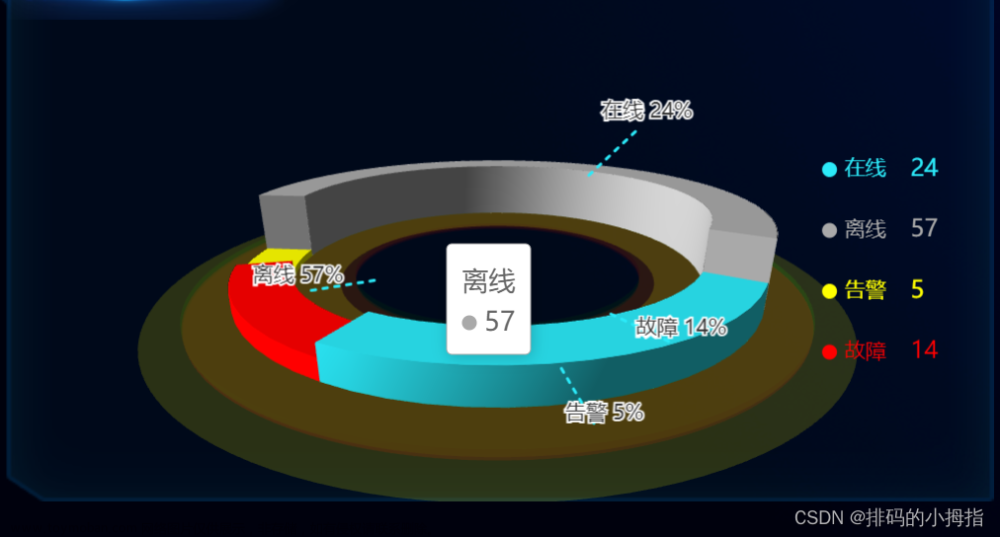
实现效果:

旋转效果
缩放效果
实现步骤
1、安装echarts
npm install echarts
npm install echarts-gl
2、页面定义容器文章来源:https://www.toymoban.com/news/detail-858441.html
<template>
<div class="echarts">
<!-- <div :id="echarts_id" style="width: 400px;height: 400px;"></div> -->
<div id="echarts_id" style="width: 100%;height: 100%;"></div>
</div>
</template>
3、js中引入echarts文章来源地址https://www.toymoban.com/news/detail-858441.html
import * as echarts from 'echarts'
import 'echarts-gl'
VUE 组件完整源码:
<template>
<div class="echarts">
<!-- <div :id="echarts_id" style="width: 400px;height: 400px;"></div> -->
<div id="echarts_id" style="width: 100%;height: 100%;"></div>
</div>
</template>
<script lang="js" setup>
import { onMounted, watch,ref } from 'vue'
import * as echarts from 'echarts'
import "echarts-gl"
let echarts_id = ref('')
const randomCoding = (res) => {
var arr = 'abcdefjhijklmnopqrstuvwxyz0123456789'
var char = ''
for (var i = 0; i < 4; i++) {
var num = parseInt(Math.random() * 36)
char = char + arr[num]
}
echarts_id.value =
'echarts_id' + Math.floor(Math.random() * (10000 - 1) + 1) + char
// initCharts(echarts_id.value)
initCharts('echarts_id')
}
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, height) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false;
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0;
let offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20
},
x: function (u, v) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y: function (u, v) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z: function (u, v) {
if (u < - Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return Math.sin(u);
}
return Math.sin(v) > 0 ? 1 * height : -1;
}
};
};
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData, internalDiameterRatio) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
let k = typeof internalDiameterRatio !== 'undefined' ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio) : 1 / 3;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
}
};
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle = {};
typeof pieData[i].itemStyle.color != 'undefined' ? itemStyle.color = pieData[i].itemStyle.color : null;
typeof pieData[i].itemStyle.opacity != 'undefined' ? itemStyle.opacity = pieData[i].itemStyle.opacity : null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio, series[i].pieData.endRatio, false, false, k, series[i].pieData.value);
startValue = endValue;
legendData.push(series[i].name);
}
// // 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: 'green',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 70,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 70,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -0.5 : -5;
},
},
});
// // 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: 'red',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 70,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 70,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -5 : -7;
},
},
});
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: 'yellow',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 70,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 70,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2.2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2.2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -7 : -7;
},
},
});
return series;
}
// 传入数据生成 option
const optionsData = [
{
name: '在线',
value: 24,
itemStyle: {
color: '#2beaf9',
},
},
{
name: '离线',
value: 57,
itemStyle: {
color: 'darkgrey',
},
},
{
name: '告警',
value: 5,
itemStyle: {
color: 'yellow',
},
},
{
name: '故障',
value: 14,
itemStyle: {
color: 'red',
},
},
];
const series = getPie3D(optionsData, 0.8, 240, 28, 26, 0.5);
series.push({
name: 'pie2d',
type: 'pie',
label: {
opacity: 1,
fontSize: 13,
lineHeight: 20,
textStyle: {
fontSize: 14,
},
},
labelLine: {
length: 50,
length2: 0,
// showAbove: true,
// minTurnAngle: 0,
// maxSurfaceAngle: 180,
lineStyle: {
width: 2,
type: [3, 5],
color: '#2beaf9',
// cap: 'round',
// join:'round'
},
},
labelLayout: {
hideOverlap: false,
moveOverlap: 'shiftY',
align: 'center',
// 默认的标签垂直对齐
verticalAlign: 'bottom',
// rotate: 90
// draggable: true,
// x: '20%',
// x: 'center',
// dx: 50,
// y: '10%',
// dy: 20,
// LinePoints: [[20,50], [20,50], [20,50]]
},
startAngle: 0, //起始角度,支持范围[0, 360]。
clockwise: false, //饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
radius: ['20%', '50%'],
center: ['50%', '50%'],
data: optionsData,
itemStyle: {
opacity: 0,
},
});
const initCharts = (ID) => {
const client = document.getElementById(ID)
var myChartCA7 = echarts.init(client)
var option
// 准备待返回的配置项,把准备好的 legendData、series 传入。
option = {
color: ["#2beaf9", "darkgrey", "yellow", "red"],
legend: {
icon: 'circle',
// tooltip: {
// show: true,
// },
itemWidth: 10, // 每个图例标记的宽度
itemHeight: 10, // 每个图例标记的高度
textStyle: {
color: '#333' // 文本颜色
},
itemGap: 25, // 图例之间的间距
orient: 'horizontal', // 水平布局
itemStyle: {
borderColor: 'red', // 边框颜色
// 设置圆角样式
borderRadius: [5, 5, 0, 0] // 左上、右上、右下、左下四个角分别设置不同的半径值
},
data: ['在线', '离线', '故障', '告警'],
right: '5%',
top: 'middle',
orient: 'vertical',
textStyle: {
color: "#",
fontSize: 14,
rich: {
text: {
// color:'#fff',
fontSize: 14,
},
number: {
fontSize: 16
}
}
},
data: optionsData,
formatter: (name) => {
if (optionsData.length) {
const item = optionsData.filter((item) => item.name === name)[0];
return `{text|${name}} {number|${item.value}}`;
}
},
},
animation: true,
tooltip: {
formatter: params => {
if (params.seriesName !== 'mouseoutSeries' && params.seriesName !== 'pie2d') {
return `${params.seriesName}<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>${option.series[params.seriesIndex].pieData.value + ''}`;
}
},
textStyle: {
fontSize: 18
},
},
title: {
x: 'center',
top: '20',
textStyle: {
color: '#fff',
fontSize: 22,
},
},
// backgroundColor: '#333',
labelLine: {
show: true,
lineStyle: {
type: 'dash',
color: '#2beaf9',
dashOffset: 5,
cap: 'round'
},
},
label: {
show: true,
position: 'outer',
alignTo: 'labelLine',
formatter: '{b} {d}%',
// alignTo: 'labelLine',
// ·圆点
// backgroundColor: 'auto',
// height: 0,
// width: 0,
// lineHeight: 0,
// distanceToLabelLine: 0,
// borderRadius: 2.5,
// padding: [2.5, -2.5, 2.5, -2.5],
// formatter: function (params) {
// if (params.name !== '') {
// return `{a|${params.name}:}{b|${params.value}个}`;
// } else {
// return '';
// }
// },
// rich: {
// a: {
// padding: [0, 0, 0, 10],
// color: '#fff'
// },
// b: {
// padding: [0, 10, 0, 0],
// color: '#fff'
// },
// }
},
xAxis3D: {
min: -1,
max: 1,
},
yAxis3D: {
min:-1,
max: 1,
},
zAxis3D: {
min: -1,
max: 1,
},
grid3D: {
show: false,
boxHeight: 0.5,
//top: '30%',
bottom: '50%',
// environment: '#021041',
viewControl: {
rotateSensitivity: 20,
distance: 190,
alpha: 20,
beta: 0,
autoRotate: false, // 自动旋转
}
},
series: series,
};
const clientWidth = client.clientWidth
const clientHeight = client.clientHeight
myChartCA7.setOption(option, true)
window.onresize = function () {
myChartCA7.resize()
}
window.addEventListener('resize', function () {
myChartCA7.resize()
})
}
onMounted(() => {
randomCoding()
// initCharts()
})
</script>
<style scoped lang="scss">
.echarts {
height: 100%;
}
</style>
到了这里,关于vue3.0 使用echarts与echarts-gl 实现可旋转,可放大3D饼图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!