本文将围绕微信小程序报错“request 合法域名校验出错”展开讨论,分析报错产生的原因,并提供相应的解决方法。该错误通常发生在微信小程序进行网络请求时,涉及到小程序后台配置与前端请求域名的匹配问题。
报错问题
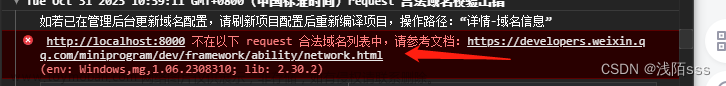
在使用微信小程序进行网络请求时,可能会遇到“request 合法域名校验出错”的提示。这意味着小程序发起的网络请求所指向的域名未被微信平台认可为合法域名。
报错原因
这个错误通常是由于以下原因造成的:
请求的域名未在微信小程序管理后台添加到合法域名列表中:微信小程序出于安全考虑,要求所有网络请求的域名必须在管理后台进行配置,否则请求将被阻止。
域名配置更新后未刷新项目配置:即使在微信小程序管理后台更新了合法域名,也需要在小程序开发者工具中刷新项目配置,以确保新的域名设置生效。
域名格式或配置错误:有时域名配置可能存在格式错误,如多余的空格、拼写错误或遗漏了必要的协议头(如http://或https://)。
下滑查看解决方法
解决方法
针对上述报错原因,可以采取以下解决方法:
检查并添加合法域名:
登录微信公众平台,进入小程序管理后台。
在“开发”模块下找到“开发设置”部分。
在“服务器域名”一栏中添加你的网络请求域名,确保域名格式正确且已经通过了ICP备案。
注意区分不同的环境(如开发环境、测试环境、生产环境),可能需要为不同环境配置不同的域名。
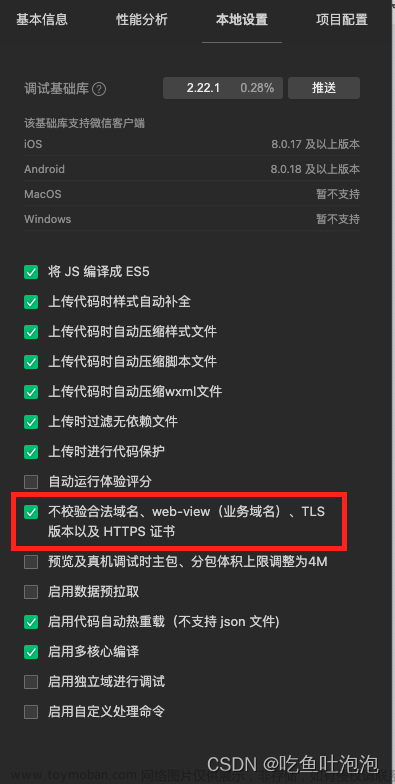
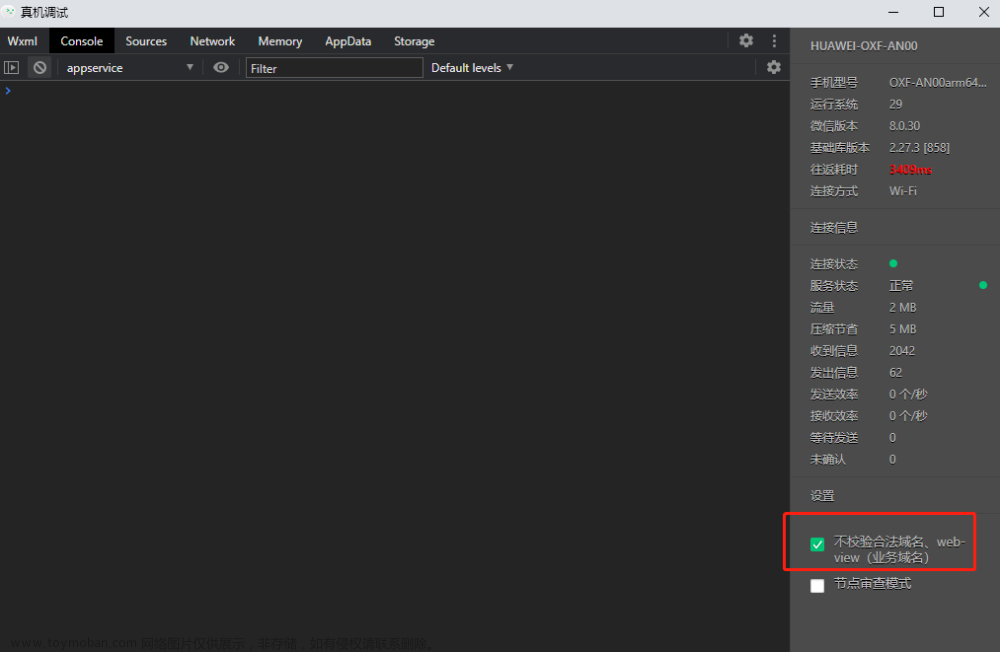
刷新项目配置:
在微信小程序开发者工具中,找到项目设置或详情页面。
点击“域名信息”或类似选项,查看当前配置的域名列表是否与后台设置一致。
如果不一致或有更新,点击刷新按钮或从下拉列表中选择“刷新项目配置”。
重新编译项目:
在确保域名配置正确并刷新后,重新编译项目以确保所有设置生效。
有时可能需要关闭并重新打开开发者工具,或者清理项目缓存后再进行编译。
检查代码中的请求地址:
确保代码中发起的网络请求地址与配置的合法域名一致。
避免在代码中硬编码域名,而是应该使用配置文件或环境变量来管理域名,以便于未来修改和维护。
按照上述步骤操作后,通常可以解决“request 合法域名校验出错”的问题。如果问题仍然存在,建议仔细检查域名配置是否正确,以及是否有其他网络或安全设置影响了请求的发送。文章来源:https://www.toymoban.com/news/detail-858519.html
以上内容仅供参考,具体问题具体分析,如果对你没有帮助,深感抱歉。文章来源地址https://www.toymoban.com/news/detail-858519.html
到了这里,关于解决微信小程序报错:request 合法域名校验出错 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!