仓库地址
Github:https://github.com/palp1tate/WebsocketDemo
欢迎star!😎
项目简介
利用 Gin+WebSocket 实现的在线聊天室Demo项目,支持加入/离开聊天室广播、给其他用户发送消息等。
如何使用
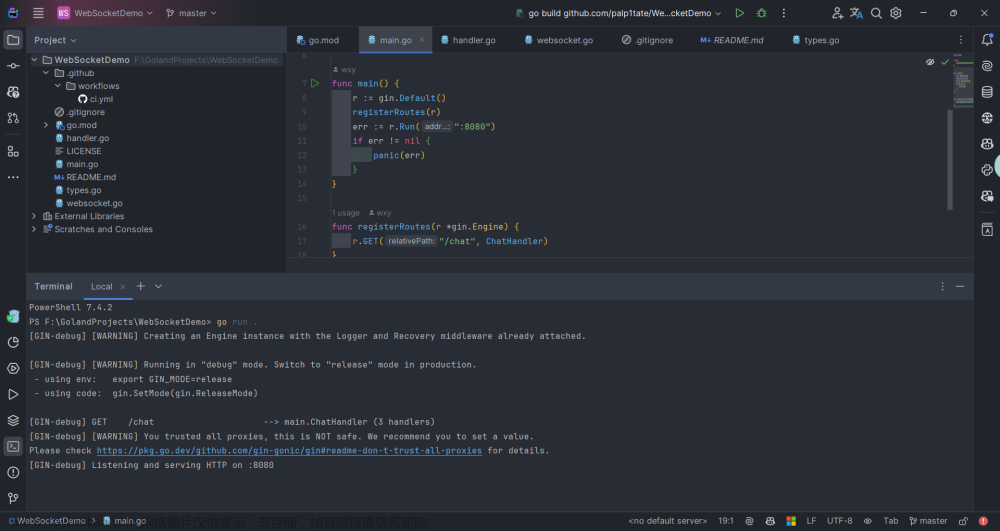
进入项目根目录,执行命令go run .命令,结果如下:

可以看到们的HTTP服务已经启动成功并运行在了8080端口上。
接下来打开接口调试软件Apifox,也可以使用在线的 WebSocket 接口调试网站。
进入Apifox,新建WebSocket接口:

输入query参数user,这个参数为必选,表示是谁加入了聊天室。

输入接口地址ws://127.0.0.1:8080/chat,点击连接:

结果如下:

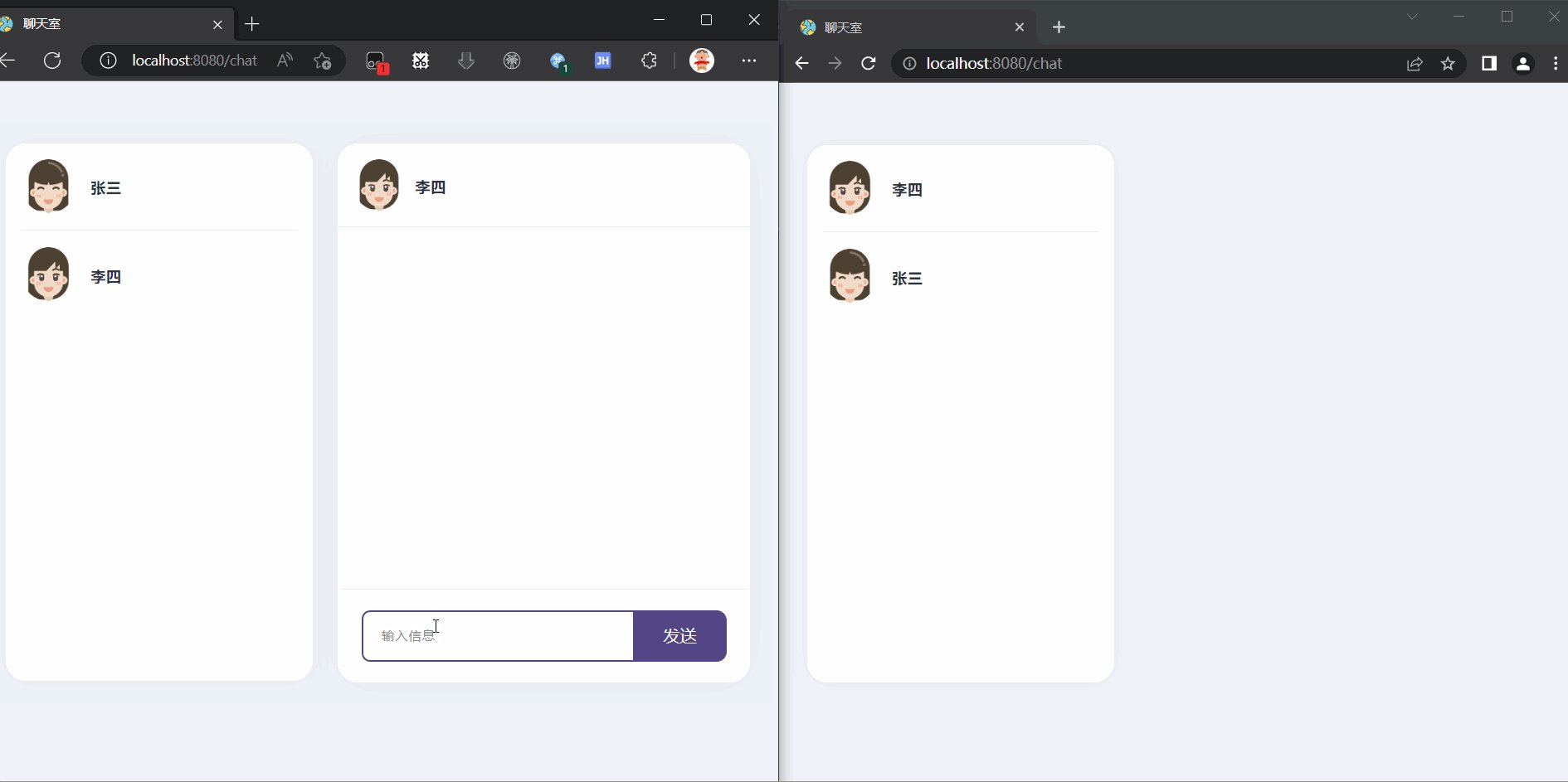
新建多个WebSocket接口,可以看到一有新成员加入,其他成员都会收到广播通知:



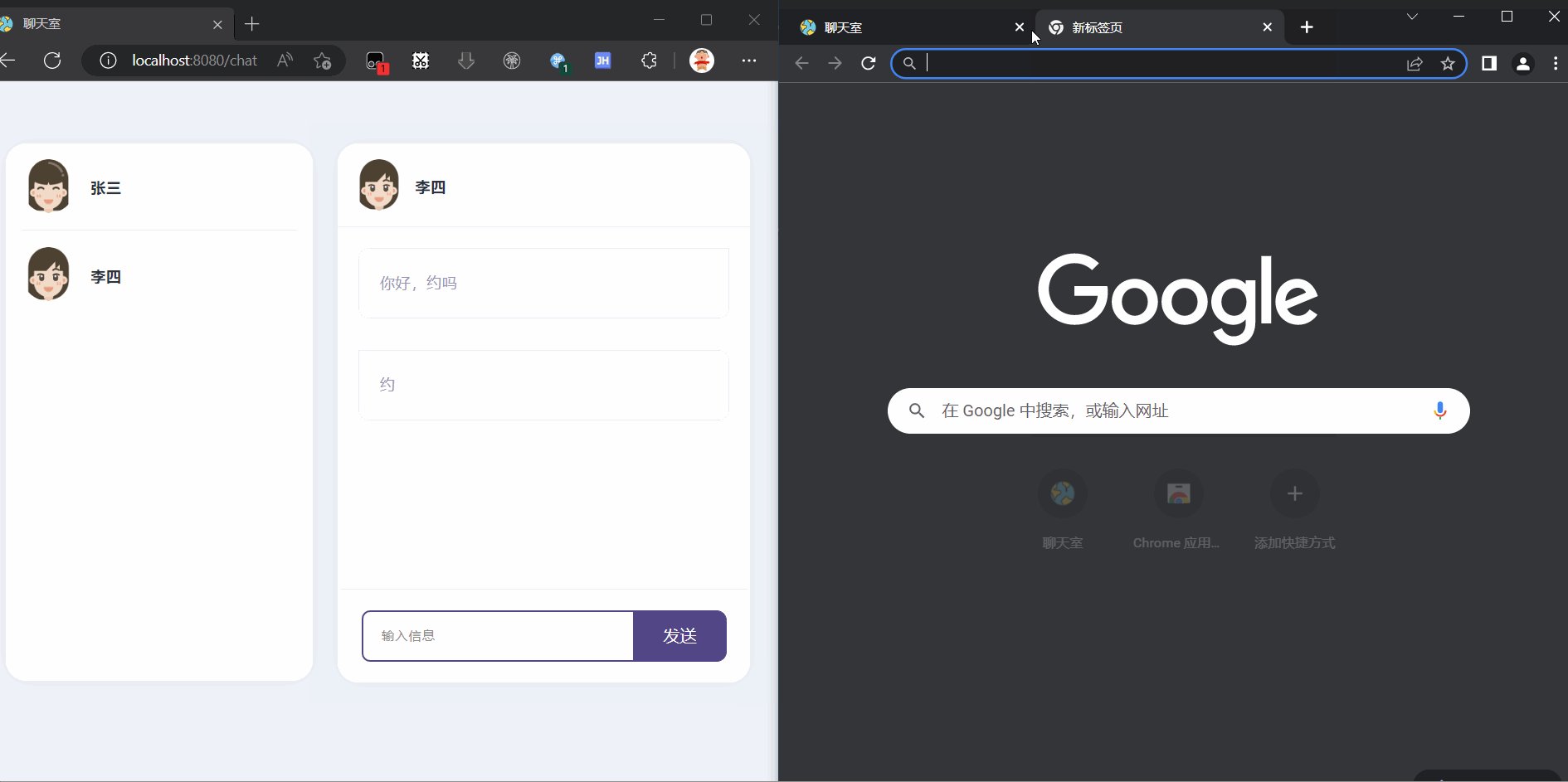
当有人离开聊天室时,其他人也会受到下线通知:

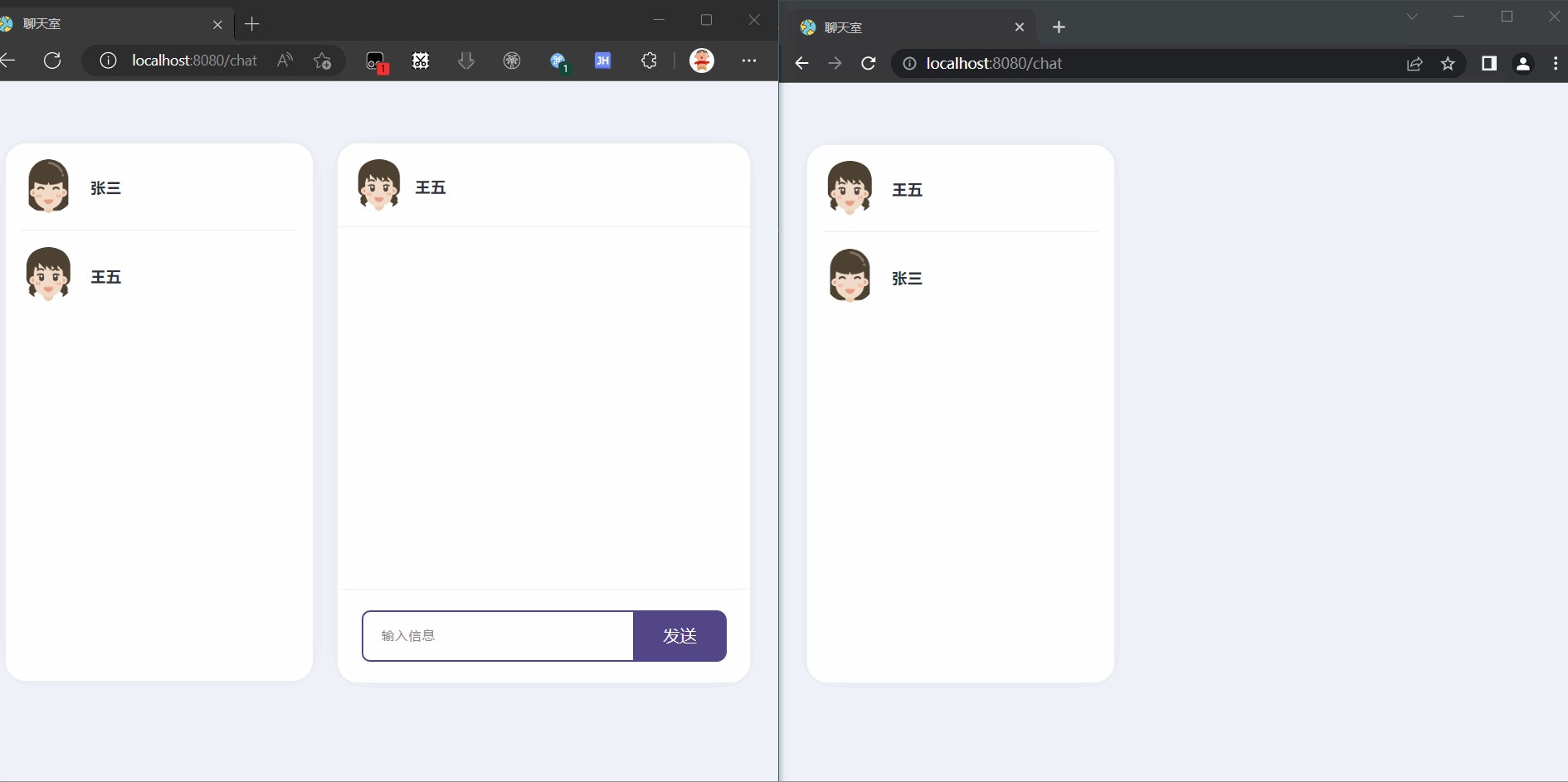
接下来我们将该用户重新上线,同时演示如何给其他成员发消息,需要将发送的消息格式设置为json:

消息的正确格式如下:
{
"toUser": "赵丽颖",
"content": "你真棒"
}
toUser代表给谁发消息,content代表发消息的内容。这两者有任何一者为空,均会收到提示内容缺失的消息。

点击发送,可以看到收信人成功收到消息:

如果该接收人不在线,发信人也会收到相应的提示信息:
 文章来源:https://www.toymoban.com/news/detail-858673.html
文章来源:https://www.toymoban.com/news/detail-858673.html
WebSocketDemo算是一个比较经典的用于学习WebSocket的实战项目了吧,所有的介绍就到这里,欢迎 star!文章来源地址https://www.toymoban.com/news/detail-858673.html
到了这里,关于Gin+WebSocket实战——在线聊天室WebSocketDemo详细使用教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!