今天是特别的日子,我想把这篇存稿发出来。
一次缺席,次次缺席,便不再期待重逢。
也是时候,解开最后一个设计过的谜题。
学加密的同时,我恰好写前端比较多,也有朋友找我测试他们前端页面上的加密方案的安全性。当时我就在想:
- 前端很适合展示浪漫的心思。前端是一个公开的信息渠道,单纯的前端代码具有较差的隐匿性,但是又具备极其良好的传播性。
- 加密具备公开又神秘的属性。学到公钥加密的时候我觉得这种手法真的是优美极了:纵使一切信息都能被所有人看到,但只有发送者和接受者知道对方想表达的是什么。
公开的前端,加密的方案,说做就做。
我想到的是隐藏一段话,思维逐渐发散到祝他生日快乐。我不希望文本本身平铺直述地躺在代码里,也不希望同行解密后对我欲盖弥彰的加密嗤之以鼻,所以我希望隐藏的手法多少带一点点巧思。
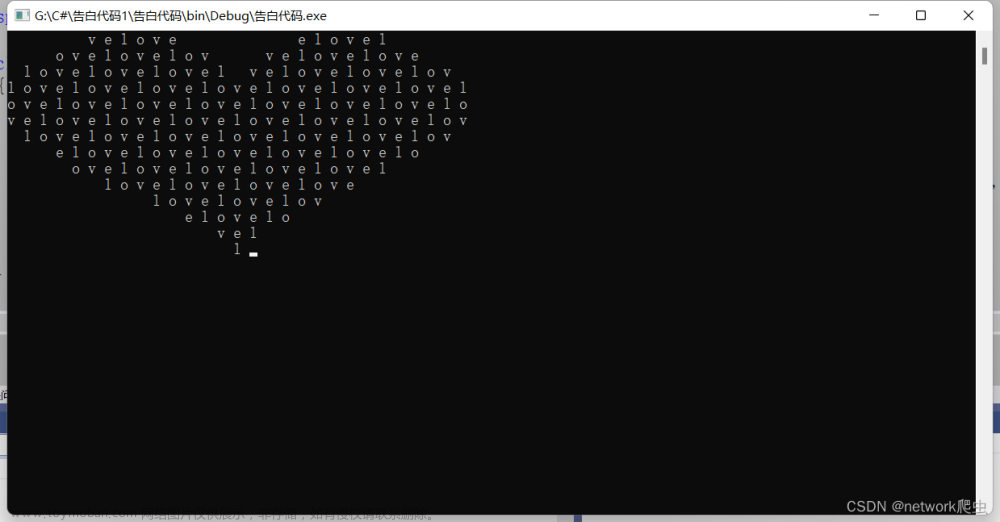
这是我大二的解决办法:
try{let key=eval(CryptoJS.AES.decrypt("U2FsdGVkX1/sZGG8RDCO08aUuolRteDh0GJRsSIBI4mUGuX9Gd7aPaV9ruxiZ/gFCLStKO9n4P9Y1EH4RELsgQ==", 'trios').toString(CryptoJS.enc.Utf8));
eval(CryptoJS.AES.decrypt("U2FsdGVkX18903sbV5GwKO1wzwFnS9TRTACh25BIRdHGjFdkq2jd75+JYMyicx/7cgVcY4kwGLGqV6Yo0IaaWA==", key).toString(CryptoJS.enc.Utf8));}catch{;}
两段密文,第一段自带密钥,其实没啥破解难度;巧思是第二段,第二段以第一段的运算结果作为密钥。
我把这个代码嵌入到了我写的脚本中:【MOOC】JS脚本|便于复制粘贴中国大学MOOC网站的测试题和选项。
第一段解出来是:"''+new Date().getMonth()+new Date().getDate();",代表当前的日期。
只有当日期符合我加密的日期时,第二段才会解密成功。
这样就丝滑地做到了“特定时间(即生日)触发”。
这个加密方案灵感来源于公钥加密方案的设计理念。公钥加密之所以能成功,就是因为其中存在一个难解的数学问题,即大整数分解。因此我就在想,在我的设计场景里,“难解的问题”可以是什么呢?我想到了一个点:少有人知道我喜欢的人是什么时候生日。
解密的结果你们自己去解吧,就不贴了。
这两行代码的好处如下:
对于我:
- 可以放到任意地方执行。只要是JS代码,引入了CryptoJS就可以执行了。作为纯前端代码,它的隐匿性和传播性都还不错。即使换成其他语言,也就只是换个加密库的事情,方法可以保持不变。
对于他:
- 足够简单,以致于他可以解密。一方面因为是前端,所以不管是验证还是解密都不需要额外安装环境,不像Python或者别的啥还得装环境。另一方面我专门嵌入到了脚本中,如果他尝试过安装我的脚本、或者说看过我的博客、或者看过我发的相关的内容,他只需要安装脚本就可以引入CryptoJS库,并在页面上直接做测试了【毕竟我也知道引入CryptoJS库对于一个行外人来说可能挺麻烦的】。
- 他来解密,比其他人更加容易。毕竟密钥是他生日,换别人还得爆破一下密钥,虽然密钥空间才366,但是多少也是要爆破一下的。
- 他不解密,效果也还是一样的。不管解密与否,反正这个代码会在他生日那天弹出祝他生日快乐的信息。管它弹给谁了,总之它是弹出来了。我已经教过他怎么运行脚本了,基于人类原始的好奇心,他在看了这篇文章后万一某天突然想起,可能会在生日那天运行一下我的脚本,也不枉我的精心设计。
对于同行:
-
调用
CryptoJS库有一点小门槛。很多人对浏览器脚本只停留在使用的阶段,而CryptoJS库并不是一个控制台能直接运行的常用库,需要引入,因此我的这两行代码直接扔控制台会报错,需要配合脚本管理插件或者自行想办法引入相应的库; -
new Date().getMonth()的结果比实际月份少1,比如如果今天是4月,那么返回的值就是3。即使有人试图暴力破解,得出来了密钥是多少,破解的人也很可能会因为不熟悉JS代码而弄错我究竟要几月祝他生日快乐; -
AES的加密模式特别多。如果不调用
CryptoJS库,试图使用在线解密,由于CryptoJS库默认的AES加密模式是CBC,会自动将密钥拓展为256位,直接使用在线解密去解第一段密钥时,需要先拓展trios这个密钥,否则无法使用在线解密。并且还得查到它的特定的填充模式。 - 这两行代码是无害且无意义的。就算猜出密钥了,知道他是什么时候生日了,也对我俩之外的人都没有什么意义;而如果没猜出来这两行代码的作用,它寻常时候也不会执行。
- 就算别人完全解密成功了,我的字符串也只包含他的化名昵称。因此除非与我们俩都相熟的朋友,其他人并不知道我在祝福谁,很大程度地保证了他的互联网隐私性。
至此,就形成了:
你知道我一定会私聊祝福你开心。
却不知道我还会向全世界祝福你。
而我向全世界公开的祝福,
仅当你愿意了解我的时候,
才会发现。
这个矛盾又浪漫的闭环。
方案的确拙劣,不过确实是我当初能想到的藏匿一段文本的、最契合我自己的方法了。
要的就是难度不至于大到解不开,但是又永远对他双标。
如果让我现在去设计肯定是尽量想办法做到近似一次一密了。【菜鸡碎碎念】
实际上,我当时发布在互联网上的大部分加密加锁的内容,如果他去解锁都会更加简单。
不过幸运又不幸的是,他一个也没发现。文章来源:https://www.toymoban.com/news/detail-858880.html
不过,这个方案仍然算是我感觉的挺有趣的一个,
公开分享给大家,或许可以有幸被某个路过的写手捉到灵感。文章来源地址https://www.toymoban.com/news/detail-858880.html
到了这里,关于【代码】JS|前端密码,浪漫至死不渝,祝我生日快乐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!