1. Ctrl + A
全选代码。
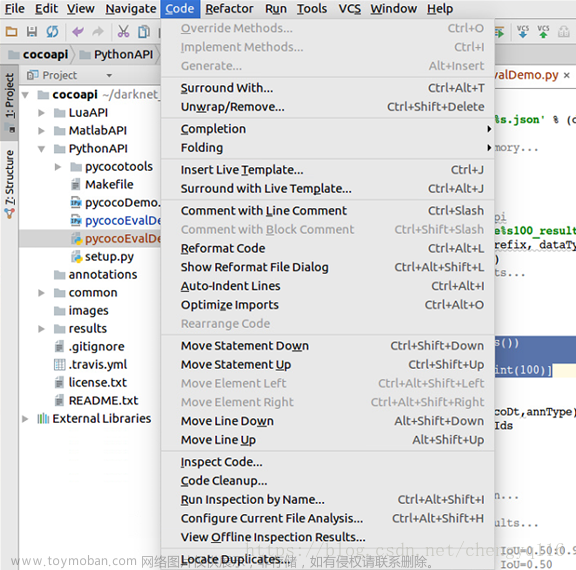
2. Code -> Auto-Indent Lines
自动缩进快捷键 Ctrl + Alt + I。
 文章来源:https://www.toymoban.com/news/detail-858980.html
文章来源:https://www.toymoban.com/news/detail-858980.html
References
[1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/文章来源地址https://www.toymoban.com/news/detail-858980.html
到了这里,关于PyCharm 自动缩进代码 (Auto-Indent Lines)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!