1.用到的api
1.1 authorize:
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。更多用法详见 用户授权。 > 小程序插件可以使用 wx.authorizeForMiniProgram
1.2 getSetting
获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。
1.3 openSetting
调起客户端小程序设置界面,返回用户设置的操作结果。设置界面只会出现小程序已经向用户请求过的权限。
1.4 getSystemInfoSync
获取系统信息。由于历史原因,wx.getSystemInfo 是异步的调用格式,但是是同步返回,需要异步获取系统信息请使用 wx.getSystemInfoAsync。
1.5 openBluetoothAdapter
初始化蓝牙模块。iOS 上开启主机/从机(外围设备)模式时需分别调用一次,并指定对应的 mode。
-
其他蓝牙相关 API 必须在 wx.openBluetoothAdapter 调用之后使用。否则 API 会返回错误(errCode=10000)。
-
在用户蓝牙开关未开启或者手机不支持蓝牙功能的情况下,调用 wx.openBluetoothAdapter 会返回错误(errCode=10001),表示手机蓝牙功能不可用。此时小程序蓝牙模块已经初始化完成,可通过 wx.onBluetoothAdapterStateChange 监听手机蓝牙状态的改变,也可以调用蓝牙模块的所有API。
1.6 openAppAuthorizeSetting
跳转系统微信授权管理页
1.7 openSystemBluetoothSetting
跳转系统蓝牙设置页。仅支持安卓
1.8 getBluetoothAdapterState
获取本机蓝牙适配器状态
2.api对应效果图
| authorize/openBluetoothAdapter |
openSetting |
 |
 |
⚠️注意:这里需要区分用户的微信应用蓝牙授权和系统蓝
| 根据openBluetoothAdapter失败返回的state区分ios系统下情况 | |
| state=3 =》 微信应用蓝牙授权 |
state=4 =》系统蓝牙 |
 |
 |
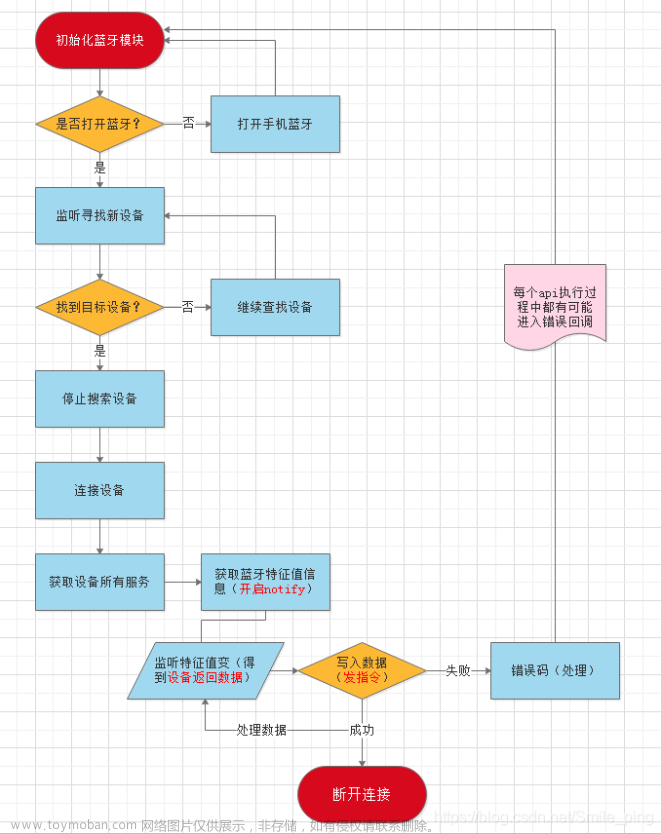
3.思维导图
⚠️注意:完整的授权流程需要区分ios和android文章来源:https://www.toymoban.com/news/detail-859396.html
 文章来源地址https://www.toymoban.com/news/detail-859396.html
文章来源地址https://www.toymoban.com/news/detail-859396.html
4.代码 (这里以Taro为例)
const bringBluetoothRight = () => { return new Promise((resolve, reject) => { getSetting({ success: (res) => { if (res.authSetting['scope.bluetooth']) { // 判断微信蓝牙是否授权 resolve(wechatBluetoothAuthUtils()); } else { Taro.authorize({ scope: 'scope.bluetooth', success: () => { // 同意微信授权 resolve(wechatBluetoothAuthUtils()); }, fail: () => { showModal({ content: 'xxx想要开启蓝牙完成连接,请开启小程序蓝牙授权', showCancel: false, success: () => { openSetting({ success: (res) => { if (res.authSetting['scope.bluetooth']) { // 同意微信授权 resolve(wechatBluetoothAuthUtils()); } }, }); }, }); }, }); } }, }); }); }; const wechatBluetoothAuthUtils = () => { const { bluetoothEnabled, platform } = getSystemInfoSync(); // 设备为IOS时,微信蓝牙是否开启 if (platform === 'ios') { return new Promise((resolve, reject) => { // 初始化蓝牙模块(用openBluetoothAdapter 方法解决部分ios设备,授权蓝牙失败的问题) Taro.openBluetoothAdapter({ success: () => { // 开启蓝牙功能 =》 初始化拾果sdk resolve(true); }, fail: (openBlueFail) => { if (openBlueFail.state === 3) { // 说明微信应用蓝牙未授权 showModal({ content: '检测到您未允许微信访问手机蓝牙权限,是否打开系统设置?', showCancel: false, confirmText: '前往设置', success: () => { // 跳转微信应用权限 openAppAuthorizeSetting(); }, }); } else if (openBlueFail.state === 4) { // 说明系统蓝牙未开启 showModal({ content: '蓝牙设置 - 小程序需要通过蓝牙搜索和连接设备,请确认手机蓝牙功能是否已开启?', showCancel: false, confirmText: '我已开启', success: async () => { const { bluetoothEnabled, platform } = getSystemInfoSync(); if (bluetoothEnabled) { // 开启蓝牙功能 resolve(true); } else { toast({ title: '手机蓝牙未开启' }); } }, }); } }, }); }); } else { return new Promise(function (resolve, reject) { // andriod if (!bluetoothEnabled) { // 说明系统蓝牙未开启 showModal({ content: '蓝牙设置 - 小程序需要通过蓝牙搜索和连接设备,请确认手机蓝牙功能是否已开启?', showCancel: false, confirmText: '我已开启', success: async () => { const { bluetoothEnabled, platform } = getSystemInfoSync(); if (bluetoothEnabled) { // 开启蓝牙功能 resolve(true); } else { toast({ title: '手机蓝牙未开启' }); } }, }); } else { // 开启蓝牙功能 resolve(true); } }); } };
到了这里,关于微信小程序蓝牙授权完整流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!