// 此插件用来识别.html 和 .vue文件中的js代码
‘html’,
// standard风格的依赖包
“standard”,
// standard风格的依赖包
“promise”
],
// add your custom rules here
‘rules’: {
// allow paren-less arrow functions
‘arrow-parens’: 0,
// allow async-await
‘generator-star-spacing’: 0,
// allow debugger during development
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? 2 : 0
}
}
3.安装配置文件中依赖包:
-
eslint
-
babel-eslint
-
eslint-plugin-html
-
eslint-config-standard
-
eslint-plugin-standard
-
eslint-plugin-promise
通过 npm install (package) --save-dev 来配置到开发环境中。
并通过 npm install (package) -g 将依赖包安装到全局环境下,为什么还要安装全局环境下,原因可先行思考,稍后会在结尾解释。
截止目前eslint环境就配置好了,可执行eslint test.js来检测是否可以运行成功。
visio studio code 配置eslint
-
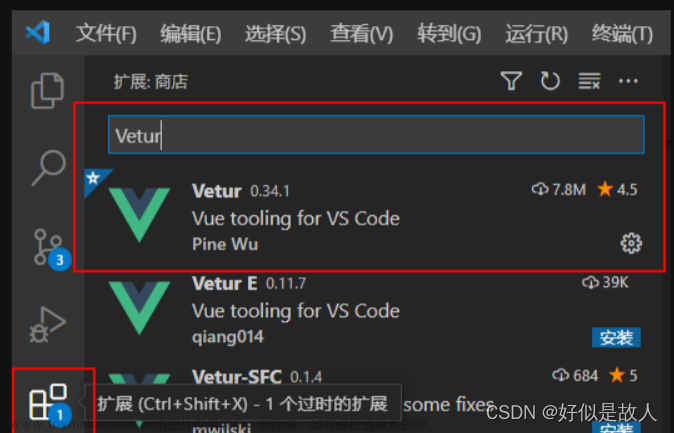
左侧菜单栏选择“扩展”,搜索“eslint”安装并重新加载,即可实现对.js文件的代码检测。
-
在项目中安装eslint插件:npm install eslint-plugin-html --save-dev (安装过的就不需要了)
-
配置vsc实现对.vue .html文件中的js代码段的检测: 顶部选项Code -> 首选项 -> 设置,搜索编辑“eslint.validate”添加 “html”,“vue”!
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“html”,
“vue”
]
- 可以打开项目中.vue文件,发现不规范的语法都已经被红色波浪线标记出来了。
配置控制台的eslint检测环境
如果你想在控制台查看项目中所有的warning 和 error,就请继续往下看~
-
保证依赖包都在全局环境目录下安装
-
执行 eslint --ext .js,.vue src 命令。 --ext用来指定检测的文件格式,src是检测的目录。也可以给该指令提供一个更好记的别名,编辑package.json,在script属性中新增一条。即可通过 npm run lint来检测项目中的warning 和 error了。
“scripts”: {
“lint”: “eslint --ext .js,.vue src”
},
如何给项目配置eslint到这里就讲完了,最后说下问什么要在全局环境下安装依赖包吧。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端视频资料:
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算文章来源地址https://www.toymoban.com/news/detail-859415.html
orums/4304bb5a486d4c3ab8389e65ecb71ac0)文章来源:https://www.toymoban.com/news/detail-859415.html
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
到了这里,关于vue项目配置eslint(附visio studio code配置),web微信开发工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!