目录
是什么
工作原理基于的关键技术
XMLHttpRequest对象
异步通信
数据格式
XMLHTTPRequest对象
功能
回调函数
onreadystatechange
onload
onerror
ontimeout
函数
属性
写法
基本格式
完整格式
Ajax可以发起的不同请求
GET请求
POST请求
DELETE请求
PUT请求
jQuery封装后的写法
是什么
Ajax全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种用于创建异步网页应用的网页开发技术。它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。这使得网页能够更快速地响应用户操作,并提供更流畅的用户体验。
工作原理基于的关键技术
XMLHttpRequest对象
这是Ajax的核心,它允许Web页面通过JavaScript向服务器发送HTTP请求,并在不重新加载整个页面的情况下接收响应。
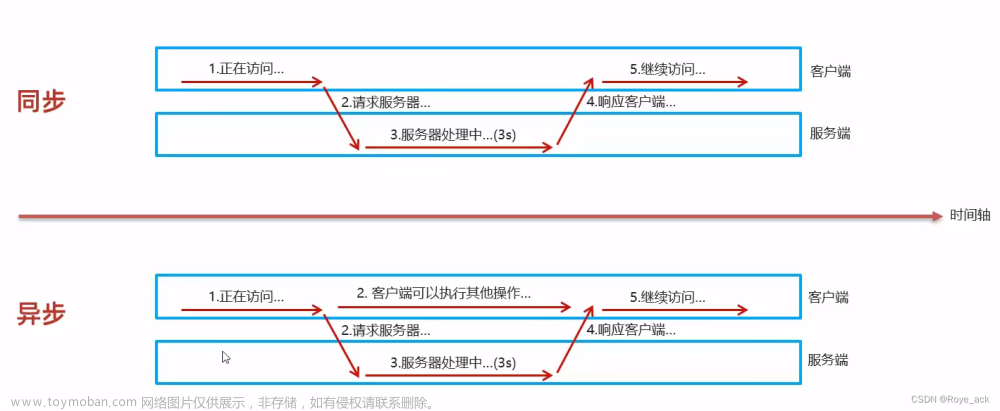
异步通信
Ajax使用异步方式与服务器通信,这意味着浏览器在等待服务器响应的同时,仍然可以响应用户的其他操作。
数据格式
虽然Ajax的名字中包含“XML”,但实际上它可以使用多种数据格式,如JSON(JavaScript Object Notation)、HTML、纯文本等。其中,JSON由于其轻量级和易于解析的特点,在现代Web开发中尤为流行。
XMLHTTPRequest对象
提供了一系列的事件、功能和函数,用于发送 HTTP 请求并处理响应。以下是 XMLHttpRequest 对象的主要事件、功能和函数的简要概述:
功能
-
异步请求:
XMLHttpRequest支持异步请求,这意味着你可以在不阻塞其他浏览器活动的情况下发送请求并接收响应。 -
跨域请求:尽管出于安全原因,浏览器通常限制跨域请求,但
XMLHttpRequest支持 CORS(跨源资源共享)机制,允许符合条件的跨域请求。 -
请求头与响应头:你可以使用
XMLHttpRequest设置自定义的请求头,并读取响应头信息。 -
请求方法与数据:支持多种 HTTP 请求方法(如 GET、POST、PUT、DELETE 等),并允许发送和接收各种类型的数据(文本、XML、JSON 等)。
-
超时设置:可以为请求设置超时时间,如果请求超过这个时间还没有完成,就会触发
ontimeout事件。
回调函数
onreadystatechange
描述:onreadystatechange是最常用的回调函数,它会在 XMLHttpRequest 对象的 readyState 属性发生变化时被调用。你可以通过检查 readyState 的值来确定请求的阶段,并据此执行不同的操作。当 readyState 为 4(表示请求已完成)且 status 为 200(表示请求成功)时,你可以通过 responseText 或 responseXML 属性获取响应数据。
示例:
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//此处省略设置请求方法和发起请求...
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
// 处理响应数据
}
};onload
描述:onload 回调函数在请求成功完成时调用。它简化了处理响应的过程,因为你不需要检查 readyState 和 status。
示例:
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//此处省略设置请求方法和发起请求...
xhr.onload = function() {
if (xhr.status === 200) {
console.log(xhr.responseText);
// 处理响应数据
} else {
console.error('请求返回了错误状态码: ' + xhr.status);
}
};onerror
描述:onerror 回调函数在请求过程中发生错误时被调用。这可以是由于网络问题、服务器问题或其他原因导致的请求失败。
示例:
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//此处省略设置请求方法和发起请求...
xhr.onerror = function() {
console.error('请求发生错误');
// 处理错误情况
};ontimeout
描述:ontimeout 回调函数在请求超时时调用。你可以通过 XMLHttpRequest 对象的 timeout 属性来设置超时时间。
示例:
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//此处省略设置请求方法和发起请求...
xhr.timeout = 3000; // 设置超时时间为3秒
xhr.ontimeout = function() {
console.error('请求超时');
// 处理超时情况
};函数
-
open(method, url, async, username, password)
- 作用:初始化请求参数,但不发送请求。
-
参数:
-
method:请求方法,如GET、POST等。 -
url:请求的URL地址。 -
async:是否异步发送请求,通常为true。 -
username和password:可选,用于身份验证的用户名和密码。
-
-
send(data)
- 作用:发送请求。
-
参数:
-
data:可选,作为请求体发送的数据。对于GET请求,通常不需要传递此参数。
-
-
abort()
-
作用:取消当前请求。(一旦请求被
abort()取消,你就不能再次使用这个XMLHttpRequest对象来发送新的请求)
-
作用:取消当前请求。(一旦请求被
-
setRequestHeader(header, value)
- 作用:设置请求头。
-
参数:
-
header:请求头的名称。 -
value:请求头的值。
-
-
getResponseHeader(header)
- 作用:获取指定响应头的值。
-
参数:
- header:要检索的HTTP响应头的名称。例如,要获取
Content-Type,你应该传入"Content-Type"作为参数。
- header:要检索的HTTP响应头的名称。例如,要获取
-
返回值:
- 如果指定的响应头存在,则返回其值(字符串)。
- 如果指定的响应头不存在或请求尚未完成,则返回
null。
-
getAllResponseHeaders()
- 作用:获取所有响应头字段。
-
返回值:包含所有响应头信息的字符串。如果请求尚未完成,则返回
null。
属性
-
readyState
-
描述:表示请求的状态。其值可以是以下之一:
-
0:未初始化。 -
1:正在加载。 -
2:已加载。 -
3:交互中。 -
4:完成。
-
-
描述:表示请求的状态。其值可以是以下之一:
PS:
0 (UNSENT): 请求尚未初始化。1 (OPENED): 请求已经初始化,但尚未发送。
2 (HEADERS_RECEIVED): 请求已经发送,且响应头已接收。3 (LOADING): 响应体正在接收中。
4 (DONE): 请求完成,且响应已准备好。
-
responseText
- 描述:服务器响应的响应文本(不包括HTTP头部)。
-
responseXML
-
描述:服务器响应XML,解析为
Document对象。如果响应不是有效的XML,则为null。
-
描述:服务器响应XML,解析为
-
status
- 描述:服务器响应的状态码(如200表示成功,404表示未找到等)。
-
statusText
- 描述:服务器响应的状态文本描述。
-
onreadystatechange
-
描述:一个事件处理器,当
readyState属性的值改变时调用。通常用于检查请求是否完成,并处理响应。
-
描述:一个事件处理器,当
示例:
原生的 XMLHttpRequest 对象或现代的 Fetch API 来发起这些不同类型的请求。
写法
在JavaScript中使用Ajax发起请求,你不需要导入特定的文件,因为Ajax是JavaScript的一部分,它内置在浏览器中。你只需要使用JavaScript编写Ajax请求的代码即可。
基本格式
包含创建XMLHttpRequest对象、设置请求参数、发送请求,以及处理响应。
示例:
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data?param1=value1¶m2=value2';
// 设置请求完成时的回调函数
xhr.onreadystatechange = function() {
// 检查请求是否完成
if (xhr.readyState === XMLHttpRequest.DONE) {
// 检查请求是否成功
if (xhr.status === 200) {
// 请求成功,处理响应数据
console.log(xhr.responseText);
} else {
// 请求失败,输出错误信息
console.error('请求失败: ' + xhr.status);
}
}
};
// 打开连接,设置请求方法、URL和是否异步处理
xhr.open('GET', url, true);
// 发送请求
xhr.send();完整格式
包含XMLHttpRequest对象所有回调函数、函数、属性。
示例:
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data';
// 初始化请求
xhr.open('GET', url, true);
// 设置请求头(如果需要的话)
// xhr.setRequestHeader('Content-Type', 'application/json');
// xhr.setRequestHeader('Authorization', 'Bearer your_token');
// 设置onreadystatechange事件处理器
xhr.onreadystatechange = function() {
// 每当readyState改变时都会调用这个函数
console.log('readyState:', xhr.readyState);
// 当请求完成并且状态码为200时
if (xhr.readyState === 4 && xhr.status === 200) {
// 响应成功,处理响应数据
console.log('Response:', xhr.responseText);
// 还可以访问其他响应属性,如 xhr.responseXML, xhr.statusText 等
} else if (xhr.readyState === 4) {
// 请求完成,但状态码不是200
console.error('Request failed. Returned status of ' + xhr.status);
}
};
// 设置onload事件处理器(当请求成功完成时调用)
xhr.onload = function() {
console.log('Request loaded successfully.');
// 可以再次访问响应数据,如 xhr.responseText
};
// 设置onerror事件处理器(当请求发生错误时调用)
xhr.onerror = function() {
console.error('An error occurred during the request.');
};
// 设置ontimeout事件处理器(当请求超时时调用)
xhr.ontimeout = function() {
console.error('The request timed out.');
};
// 设置请求超时时间(单位:毫秒)
// xhr.timeout = 3000; // 设置超时为3秒
// 发送请求
xhr.send();
// 还可以调用其他方法,如:
// xhr.abort(); // 取消请求
// 访问其他属性,如:
// console.log('Response URL:', xhr.responseURL);
// console.log('Response type:', xhr.responseType);
// console.log('Request method:', xhr.method);
// console.log('Request URL:', xhr.url);Ajax可以发起的不同请求
GET请求
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data?param1=value1¶m2=value2';
// post请求的请求地址:var url = 'https://api.example.com/data';
// post请求的参数:var data = 'param1=value1¶m2=value2'; // 或者使用 FormData, JSON 等格式
// 设置请求完成时的回调函数
xhr.onreadystatechange = function() {
// 检查请求是否完成
if (xhr.readyState === XMLHttpRequest.DONE) {
// 检查请求是否成功
if (xhr.status === 200) {
// 请求成功,处理响应数据
console.log(xhr.responseText);
} else {
// 请求失败,输出错误信息
console.error('请求失败: ' + xhr.status);
}
}
};
// 打开连接,设置请求方法、URL和是否异步处理
xhr.open('GET', url, true);
// post请求打开连接,设置请求方法、URL和是否异步处理xhr.open('POST', url, true);
// 发送请求
xhr.send();
// post请求发送请求xhr.send(data);POST请求
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data';
// 请求的参数
var data = 'param1=value1¶m2=value2'; // 或者使用 FormData, JSON 等格式
// 设置请求完成时的回调函数
xhr.onreadystatechange = function() {
// 检查请求是否完成
if (xhr.readyState === XMLHttpRequest.DONE) {
// 检查请求是否成功
if (xhr.status === 200) {
// 请求成功,处理响应数据
console.log(xhr.responseText);
} else {
// 请求失败,输出错误信息
console.error('请求失败: ' + xhr.status);
}
}
};
// 打开连接,设置请求方法、URL和是否异步处理
xhr.open('POST', url, true);
// 发送请求
xhr.send(data);DELETE请求
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data/123'; // 假设这是要删除的资源的URL
// 设置请求完成时的回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log('DELETE request successful.');
} else {
console.error('DELETE request failed. Status:', xhr.status);
}
}
};
// 打开连接,设置请求方法、URL和是否异步处理
xhr.open('DELETE', url, true);
// 发送请求
xhr.send(); // DELETE请求通常不需要发送数据体PUT请求
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 定义请求的URL
var url = 'https://api.example.com/data/123'; // 假设这是要更新的资源的URL
// 请求的参数
var data = JSON.stringify({ name: 'New Name', value: 'New Value' }); // 要发送的数据
// 设置请求完成时的回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log('PUT request successful.');
} else {
console.error('PUT request failed. Status:', xhr.status);
}
}
};
// 打开连接,设置请求方法、URL和是否异步处理
xhr.open('PUT', url, true);
// 发送请求
xhr.send(data); // 发送数据体其它请求如HEAD、OPTIONS、PATCH 等,这里就不再举例了。
jQuery封装后的写法
相关链接:文章来源:https://www.toymoban.com/news/detail-859611.html
JQuery-CSDN博客文章来源地址https://www.toymoban.com/news/detail-859611.html
到了这里,关于Ajax学习笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!