摘要:
本文主要介绍了yudao-ui-admin-vben管理后台,一个基于最新vben 框架的企业级管理后台应用解决方案。文章首先概述了yudao-ui-admin-vben管理后台的技术栈和功能特点,然后深入探讨了其架构设计、核心模块实现以及性能优化等方面的技术细节。最后,文章总结了yudao-ui-admin-vben管理后台的开源价值和未来发展方向。
一、引言
随着企业业务的不断发展,传统的应用后台已经无法满足企业对高效、稳定、安全的需求。为了解决这一问题,yudao-ui-admin-vben管理后台应运而生。yudao-ui-admin-vben管理后台基于最新的 vben 框架、Vue3、Vite4、Ant Design Vue 4.0 和 TypeScript 语法进行重构开发,支持 Springboot3 和 Springcloud 版本,为企业提供了一套全方位的管理后台解决方案。本文将详细介绍yudao-ui-admin-vben管理后台的实现技术和核心功能。
框架
| 框架 | 说明 | 版本 |
|---|---|---|
| Vue | Vue 框架 | 3.3.8 |
| Vite | 开发与构建工具 | 4.5.0 |
| ant-design-vue | ant-design-vue | 4.0.7 |
| TypeScript | JavaScript 的超集 | 5.2.2 |
| pinia | Vue 存储库 替代 vuex5 | 2.1.7 |
| vueuse | 常用工具集 | 10.6.0 |
| vue-i18n | 国际化 | 9.6.5 |
| vue-router | Vue 路由 | 4.2.5 |
| unocss | 原子 css | 0.57.3 |
| iconify | 在线图标库 | 3.1.1 |
-
文章来源地址https://www.toymoban.com/news/detail-859705.html

在线预览地址:http://dashboard-vben.yudao.iocoder.cn/http://static-vben.yudao.iocoder.cn/login?redirect=/dashboard
准备
-
node 和 git -项目开发环境
-
Vite4 - 熟悉 vite 特性
-
Vue3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
Es6+ - 熟悉 es6 基本语法
-
Vue-Router-Next - 熟悉 vue-router 基本使用
-
Ant-Design-Vue-4.0 - ui 基本使用
安装使用
-
获取项目代码
git clone https://gitee.com/xingyuv/yudao-ui-admin-vben.git or git clone https://github.com/xingyuv/yudao-ui-admin-vben.git
-
安装依赖
pnpm i 如提示 Expected version: >=8.9.0 使用 cmd 等升级 pnpm 版本 npm add -g pnpm
-
运行
pnpm dev or // 如果不想启动后端 pnpm front
-
打包
pnpm build
Git 贡献提交规范
-
参考 vue 规范 (Angular)
-
feat增加新功能 -
fix修复问题/BUG -
style代码风格相关无影响运行结果的 -
perf优化/性能提升 -
refactor重构 -
revert撤销修改 -
test测试相关 -
docs文档/注释 -
chore依赖更新/脚手架配置修改等 -
workflow工作流改进 -
ci持续集成 -
types类型定义文件更改 -
wip开发中
-
浏览器支持
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
文章来源:https://www.toymoban.com/news/detail-859705.html
|
|
|
|
|
|
|---|---|---|---|---|
| IE | Edge | Firefox | Chrome | Safari |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
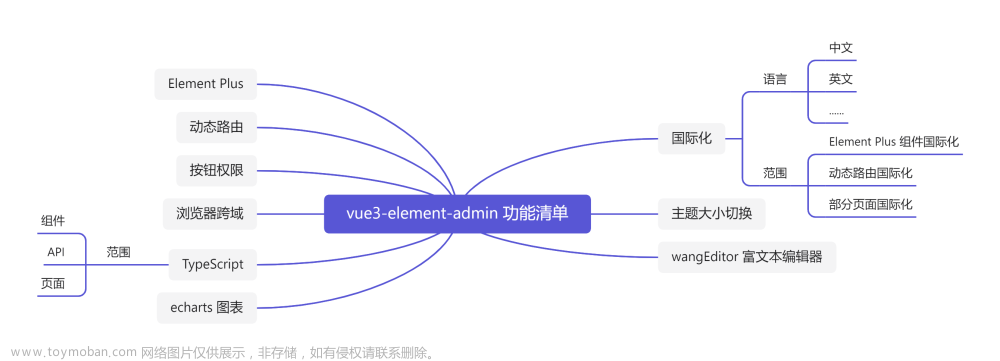
二、技术栈与功能特点
yudao-ui-admin-vben管理后台采用了一系列最新的前端和后端技术,确保系统的先进性和稳定性。具体来说,该系统主要使用了以下技术和工具:
-
vben:vben 是一个基于 Vue3 和 Vite 的前端框架,提供了丰富的组件和工具,简化了前端开发的复杂性。
-
Vue3:Vue3 是 Vue 的最新版本,具有更高的性能和更丰富的功能。
-
Vite4:Vite4 是一个现代化的前端构建工具,提供了快速的冷启动和热更新功能。
-
Ant Design Vue 4.0:Ant Design Vue 是一个流行的 Vue UI 框架,提供了丰富的组件和设计规范。
-
TypeScript:TypeScript 是 JavaScript 的一个超集,提供了静态类型检查和面向对象编程功能。
-
Springboot3 和 Springcloud:Springboot 和 Springcloud 是 Java 生态中常用的后端框架,提供了微服务架构和分布式系统的解决方案。
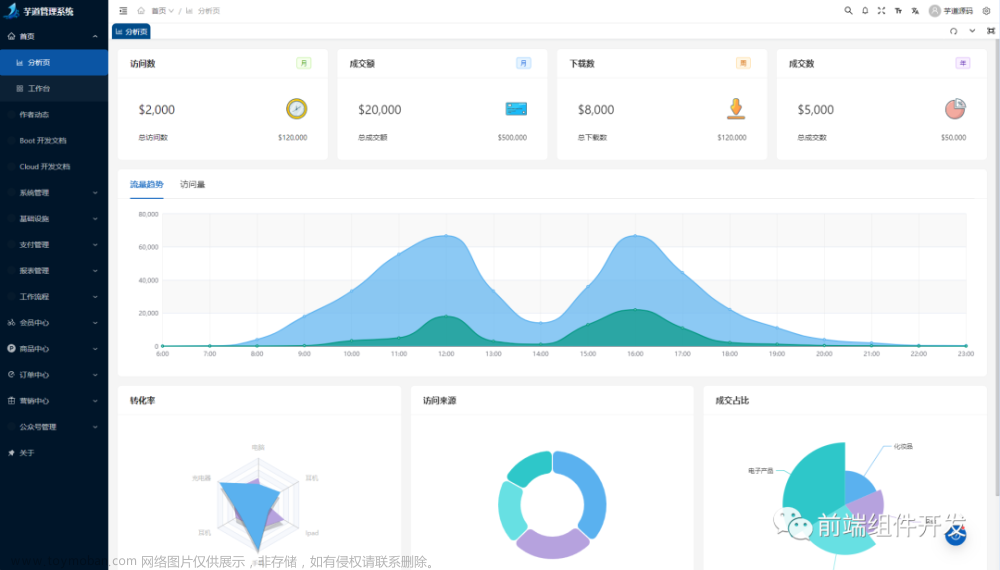
除了技术栈的选择,yudao-ui-admin-vben管理后台还具备以下功能特点:
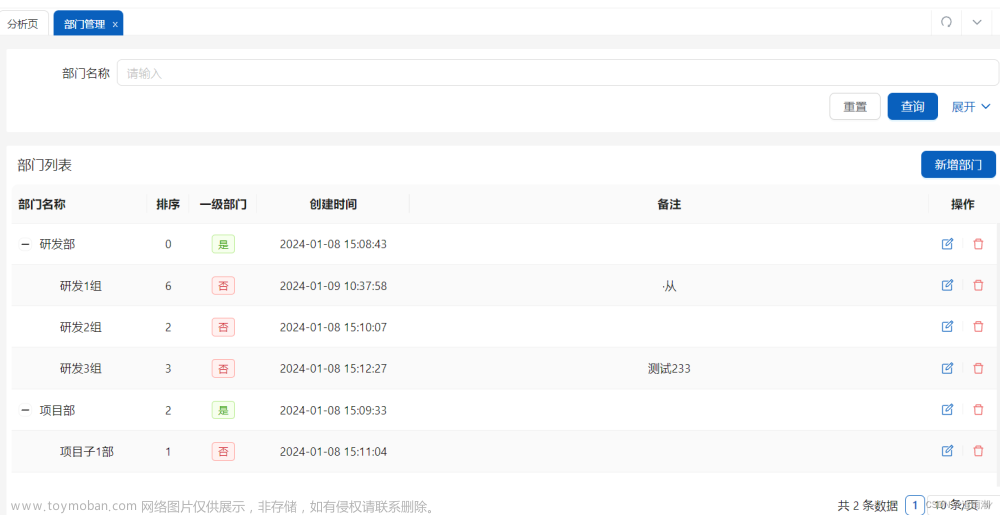
-
动态权限控制:实现基于角色的访问控制,支持动态分配权限,提高系统安全性;
-
数据权限控制:根据用户角色和权限,控制用户对数据的访问权限,保护敏感数据;
-
多租户模式:支持多租户模式,实现不同租户之间的数据隔离和个性化配置;
-
工作流引擎:集成工作流引擎,实现业务流程的自动化处理;
-
三方登录整合:支持微信、QQ、GitHub 等三方登录方式,方便用户快速登录;
-
支付功能:集成支付接口,支持支付宝、微信支付等多种支付方式;
-
短信服务:提供短信发送和接收功能,用于验证码发送、通知提醒等;
-
商城模块:集成商城模块,支持商品管理、订单处理等功能;
-
CRM 系统:提供客户管理、销售管理等 CRM 功能,提升企业管理效率。
三、架构设计与性能优化
为了实现yudao-ui-admin-vben管理后台的高效、稳定运行,我们进行了详细的架构设计和性能优化。首先,我们采用了微服务的架构设计,将系统拆分成多个独立的服务,每个服务都负责特定的业务功能或业务流程。这种设计可以提高系统的可扩展性和可维护性。其次,我们采用了前后端分离的架构设计,前后端之间通过 API 进行数据交互,提高了系统的可维护性和安全性。此外,我们还进行了性能优化,如使用 Vuex 管理状态、使用异步组件加载来提高页面加载速度等。
四、开源价值与未来发展
yudao-ui-admin-vben管理后台是一个开源的企业级应用解决方案,我们希望通过开源的方式为开发者提供更多帮助和支持。通过开源yudao-ui-admin-vben管理后台,我们希望能够促进企业级应用开发的技术交流和发展,同时也为开发者提供一个学习和实践的平台。未来,我们将继续完善yudao-ui-admin-vben管理后台的功能和性能,如增加更多业务模块、优化用户体验等。同时,我们也欢迎更多的开发者加入到yudao-ui-admin-vben管理后台的开发中来,共同推动其发展和进步。
附yudao-ui-admin-vben管理后台框架下载地址:
https://gitee.com/yudaocode/yudao-ui-admin-vben
附yudao-ui-admin-vben管理后台框架文档地址:
https://doc.iocoder.cn/quick-start-front/
附vben管理后台框架文档地址:
https://doc.vvbin.cn/
欢迎👏关注我的微信技术公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,一起沟通学习成长!可添加群主微信,审核通过后入群。


到了这里,关于yudao-ui-admin-vben管理后台:基于最新vben 框架的企业级管理后台应用解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!