引言:
食品安全问题一直是社会关注的热点,而食品溯源作为解决食品安全问题的重要手段,其重要性不言而喻。传统的食品溯源系统往往存在数据易被篡改、信息不透明等问题,而区块链技术的引入,为食品溯源带来了革命性的变革。
目录
引言:
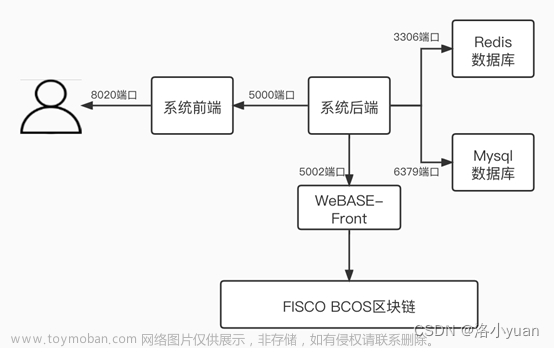
区块链食品溯源系统概述
前端代码实现
安装依赖
创建React组件
在App中引入组件
运行与测试
 文章来源:https://www.toymoban.com/news/detail-859720.html
文章来源:https://www.toymoban.com/news/detail-859720.html
前端代码实现
- 下面是一个简单的基于区块链的食品溯源前端代码示例,使用了React框架和Web3.js库与区块链进行交互。
安装依赖
- 首先,确保已经安装了Node.js和npm。然后,在项目根目录下执行以下命令安装依赖:
npm install react react-dom react-scripts web3创建React组件
-
在
src目录下创建一个名为FoodTraceability.js的React组件文件,并编写以下代码:
import React, { useState, useEffect } from 'react';
import Web3 from 'web3';
const FoodTraceability = () => {
const [foodInfo, setFoodInfo] = useState(null);
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
useEffect(() => {
const loadFoodInfo = async () => {
try {
// 初始化Web3对象
const web3 = new Web3(Web3.givenProvider || 'http://localhost:7545');
// 连接到区块链网络(这里以本地开发环境为例)
const contractAddress = 'YOUR_CONTRACT_ADDRESS'; // 替换为你的合约地址
const abi = [...]; // 替换为你的合约ABI
const foodTraceabilityContract = new web3.eth.Contract(abi, contractAddress);
// 调用合约方法获取食品信息(这里假设有一个名为getFoodInfo的方法)
setLoading(true);
const result = await foodTraceabilityContract.methods.getFoodInfo('YOUR_FOOD_ID').call();
setFoodInfo(result);
setLoading(false);
} catch (e) {
setError(e.message);
setLoading(false);
}
};
loadFoodInfo();
}, []);
if (loading) {
return <div>Loading...</div>;
}
if (error) {
return <div>Error: {error}</div>;
}
if (!foodInfo) {
return <div>No food info found.</div>;
}
return (
<div>
<h1>Food Traceability</h1>
<p>Food ID: {foodInfo.id}</p>
<p>Producer: {foodInfo.producer}</p>
<p>Production Date: {foodInfo.productionDate}</p>
{/* 根据实际需求添加更多展示信息 */}
</div>
);
};
export default FoodTraceability;- 代码中的
YOUR_CONTRACT_ADDRESS、YOUR_FOOD_ID和...(合约ABI)需要替换为实际的值。你可以通过智能合约部署工具获取合约地址和ABI,并根据你的合约定义修改getFoodInfo方法的调用方式。
在App中引入组件
-
在
src/App.js文件中引入并使用FoodTraceability组件:
import React from 'react';
import './App.css';
import FoodTraceability from './FoodTraceability';
function App() {
return (
<div className="App">
<header className="App-header">
<FoodTraceability />
</header>
</div>
);
}
export default App;运行与测试
- 在项目根目录下执行以下命令启动开发服务器
npm start然后,在浏览器中打开http://localhost:3000/ 访问地址 文章来源地址https://www.toymoban.com/news/detail-859720.html
到了这里,关于区块链食品溯源案例实现(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!