基于Qt的二维码生成与识别
一、获取QZxing开源库
1.通过封装的QZxing开源库生成和识别二维码,下载地址:GitCode - 开发者的代码家园https://gitcode.com/mirrors/ftylitak/qzxing/tree/master。
2.下载解压后,使用Qt Creator xx(qt编程软件)打开src目录下的QZXing.pro文件并运行代码,在编译的debug路径下获取QZXing3.dll和libQZXing3.a库文件。
二、添加封装的库文件
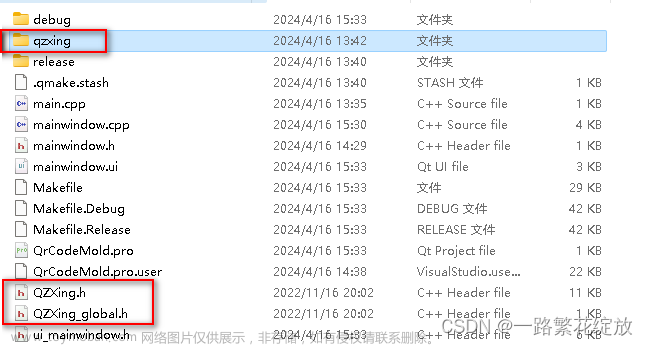
1.在.pro文件夹下添加库文件qzxing文件夹,存放QZXing3.dll和libQZXing3.a库文件2个。
2.添加头文件,可以直接拷贝到.pro同目录,即拷贝QZXing.h和QZXing_global.h。

3.在.pro文件中添加如下圈红的部分。

三、二维码生成与识别程序
1.添加头文件:将QZXing.h和QZXing_global.h头文件条件到新建的程序中

2.UI界面设计

3.主程序设计代码--通过按钮触发信号槽进行演示,即创建3个按钮的.CPP程序文件,详见代码内容:
//mainwindow.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QImage>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
//3点击按钮 识别二维码内容
void MainWindow::on_pushButton_clicked()
{
//2.识别二维码
QImage img;
//QString path= qApp->applicationDirPath()+"//file.png";
//第一个参数:标准文件对话框的父窗口;第二个参数:标准文件对话框的标题;第三个参数:指定默认的目录;第四个参数:文件过滤器
//QString path = QFileDialog::getOpenFileName(this,"open file dialog","/","png files(*.png);;jpg files(*.jpg)");
//img.load(path);
img = ui->label->pixmap()->toImage();
if(img.isNull())
{
qDebug()<<"图片为空";
return;
}
qDebug()<<"图片不为空";
QZXing decode;
decode.setDecoder(QZXing::DecoderFormat_QR_CODE);
decode.setSourceFilterType(QZXing::TryHarderBehaviour_ThoroughScanning|QZXing::TryHarderBehaviour_Rotate);
decode.setSourceFilterType(QZXing::SourceFilter_ImageNormal);
QString info = decode.decodeImage(img);
qDebug()<<"info"<<info;
// ui->lineEdit_2->setText(info);
ui->textEdit_2->setPlainText(info);
}
//1点击按钮 获取单行文本内容生成二维码
void MainWindow::on_pushButton_2_clicked()
{
//1.生成二维码
QString text = ui->lineEdit->text();
qDebug()<<"text"<<text;
if(text.isEmpty())
{
qDebug()<<"text.isEmpty()"<<text.isEmpty();
return;
}
qDebug()<<"text.isEmpty()********"<<text.isEmpty();
QImage img = QZXing::encodeData(text
,QZXing::EncoderFormat::EncoderFormat_QR_CODE
,QSize(200,200)
,QZXing::EncodeErrorCorrectionLevel::EncodeErrorCorrectionLevel_H
,true
,false);
//图片大小设置,与label大小适配
//img = img.scaled(ui->label->width(), ui->label->height()); //图片适应label,有点变形,太丑
qDebug()<<img;
ui->label->setPixmap(QPixmap::fromImage(img));
}
//2点击按钮 获取多行文本内容生成二维码
void MainWindow::on_pushButton_3_clicked()
{
//1.生成二维码
QString text = ui->textEdit->toPlainText();
qDebug()<<"text"<<text;
if(text.isEmpty())
{
qDebug()<<"text.isEmpty()"<<text.isEmpty();
return;
}
qDebug()<<"text.isEmpty()********"<<text.isEmpty();
QImage img = QZXing::encodeData(text
,QZXing::EncoderFormat::EncoderFormat_QR_CODE
,QSize(200,200)
,QZXing::EncodeErrorCorrectionLevel::EncodeErrorCorrectionLevel_H
,true
,false);
//图片大小设置,与label大小适配
//img = img.scaled(ui->label->width(), ui->label->height()); //图片适应label,有点变形,太丑
qDebug()<<img;
ui->label->setPixmap(QPixmap::fromImage(img));
}
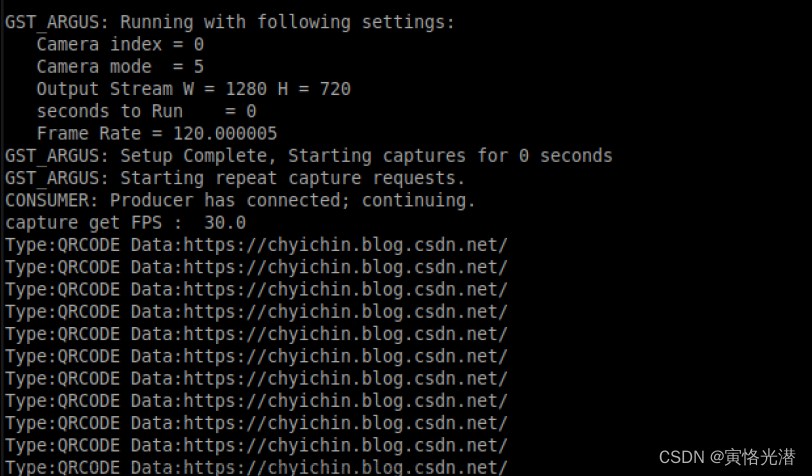
四、Demo效果
1.单行文本:二维码生成与识别

2.多行文本:二维码生成与识别
 文章来源:https://www.toymoban.com/news/detail-859736.html
文章来源:https://www.toymoban.com/news/detail-859736.html
参考:Qt实现二维码生成和识别_qt 识别二维码-CSDN博客文章来源地址https://www.toymoban.com/news/detail-859736.html
到了这里,关于基于Qt的二维码生成与识别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!