目录
一、准备工作
1、购买云服务器
2、获取面板地址
二、jdk和数据库
1、安装环境
2、配置jdk环境变量
3、java版本的问题
4、添加数据库
三、前端部署
1、vue
2、创建站点
编辑
四、后端部署
1、application.yml
2、idea打包
3、运行jar包
4、开放端口
五、可能遇到的问题
1、404
2、405问题
使用宝塔面板部署。请耐心一步一步看完,有问题可以在评论区讨论。
一、准备工作
1、购买云服务器
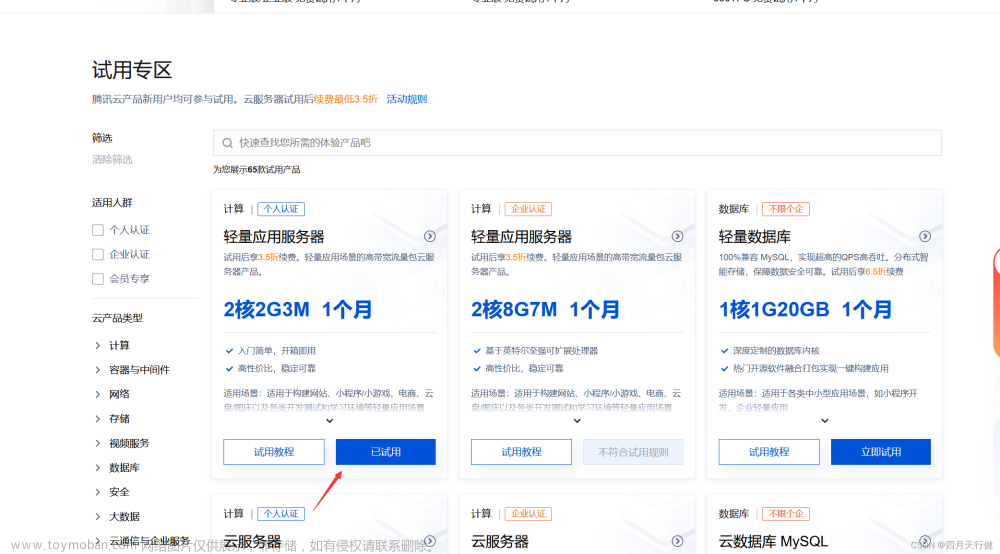
首先前往云服务器平台(阿里云或腾讯云)购买云服务器(可以免费试用),这里以腾讯云为例。

然后创建服务器,这里使用宝塔linux面板

2、获取面板地址
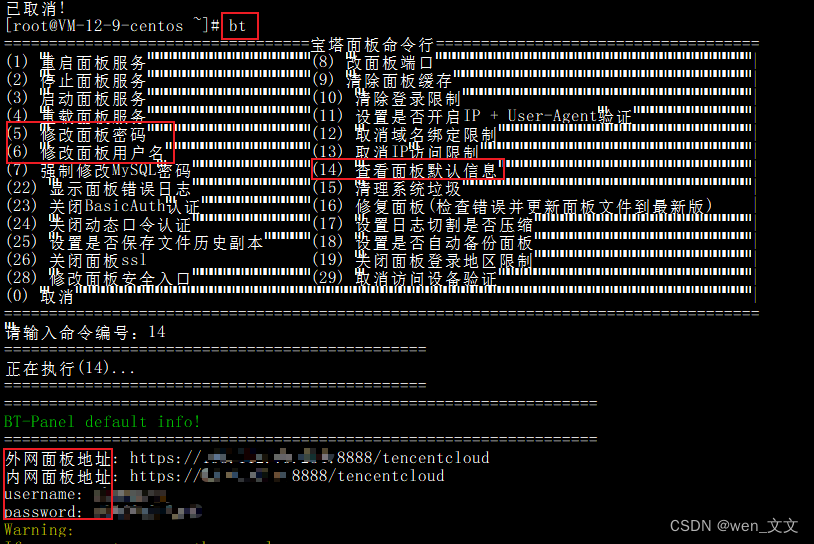
然后登录到面板输入以下命令查看面板地址:
sudo /etc/init.d/bt default
(其他服务器或非宝塔linux面板操作如下:上一步已获取到外网面板地址,请跳过此步)
Centos安装脚本:
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484becUbuntu/Deepin安装脚本:
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484becDebian安装脚本:
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec找到防火墙页面,添加8888端口后,访问上面的外网地址

二、jdk和数据库
1、安装环境
登录到宝塔面板,账号密码是上面命令生成的账号密码。

找到左侧的软件商店,搜索应用并且安装以下(如果没有用到redis,可以不用安装):
如果需要其他环境自行下载。

2、配置jdk环境变量
点击面板左侧的文件,在/www文件下新建文件夹,并将自已电脑上jdk拖到新建文件里 ,保存好jdk路径,一会要用到。
打开左侧的终端,输入以下命令打开文件:
vim /etc/profile这里我的jdk文件路径是:/www/server/java/jdk-18.0.2.1,
按i编辑文件,在文件中加入以下(注意修改):
export JAVA_HOME=/www/server/java/jdk-18.0.2.1
export JRE_HOME=/www/server/java/jdk-18.0.2.1/jre
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
然后按esc,输入:wq保存文件
3、java版本的问题
打开菜单左侧的终端,输入以下命令查看java版本:
java -version
如果是想要的jdk版本跳过此步,如果显示的不是想要的jdk版本,点此解决。
4、添加数据库
点击左侧的数据库,添加数据库。用户名和密码自己设置

添加后,导入数据库表


将以sql为后缀的文件上传,此文件即建表语句。然后点击工具,可查看是否成功建表。

如果没有成功,从服务器获取

三、前端部署
1、修改后台服务所在源

2、vue build
如果前端是vue工程,进入到vue文件下,cmd进入命令行,输入npm run build打包。
打包后会出现dist文件

将dist文件拖到宝塔面板文件里,
2、创建站点
点击左侧的网站添加站点。
添加ip或域名

找到网站目录,定位到上面添加的dist文件位置,最后不要忘记保存!

然后通过ip可以访问到前端页面了(能看到就行,其他问题往后看)。
四、后端部署
1、application.yml
修改数据库连接池,并设置后端端口号(记住端口号)

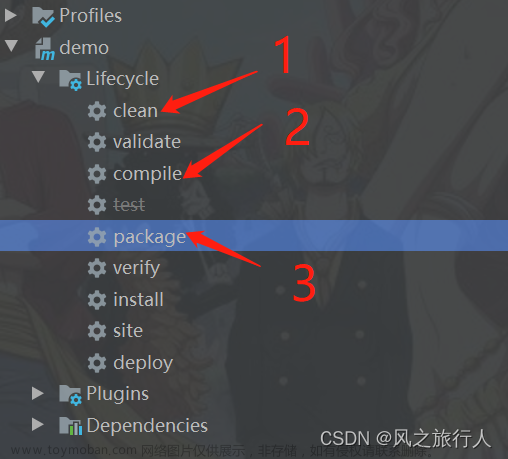
2、idea打包
idea打包

打包后,工程target文件下会生成jar包

将jar包拖到宝塔面板文件里。
前后端文件如下:

3、运行jar包
打开服务器终端
以下命令跳转文件:
如:cd /www/wwwroot
cd jar包存放位置临时运行jar包(输入java -jar 后,再输入jar包的前面几个字母然后按tab键可以补全名称):
java -jar jar包如果想要服务器一直运行jar包(关闭页面后也会运行),输入以下命令:
nohup java -jar jar包 &然后输入exit退出即可。
4、开放端口
点击左侧的安全,添加用到的端口,

腾讯云那边也要添加上

五、可能遇到的问题
1、404
此问题可能由vue的路由引起,需要nginx配置一下。
打开nginx配置,找到nginx位置。

打开以你ip命名的conf文件
在server里添加以下:
# 下面两个配置是关键所在!!!!!!
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}然后重载nginx
2、405问题
还是在nginx配置文件下,添加以下:
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://你的ip:端口号/;
}然后重载nginx,解决问题!文章来源:https://www.toymoban.com/news/detail-859740.html
如果遇到问题,可以在评论区留言讨论,持续更新ing文章来源地址https://www.toymoban.com/news/detail-859740.html
到了这里,关于【Springboot】--如何将springboot+vue项目部署到云服务器?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!