selenium UI自动化时,提示语闪太快,导致无法获取元素的问题

解决办法
步骤一: F12---》控制台输入debugger

步骤二:对于需要定位的部分,在控制台的debugger处回车,可以定住页面

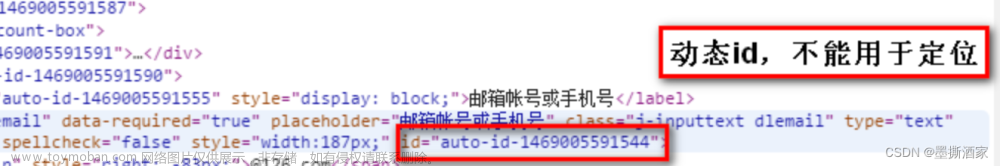
步骤三:正常定位即可

步骤四: 退出debugger
点击下图中的位置,就可以退出debugger文章来源:https://www.toymoban.com/news/detail-859751.html
 文章来源地址https://www.toymoban.com/news/detail-859751.html
文章来源地址https://www.toymoban.com/news/detail-859751.html
到了这里,关于网页提示语闪太快的定位问题(selenium)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!