因为要做毕设买了个云服务器玩玩,刚好设做到一半,用用户端和后台两个vue的前端项目部署到服务器上做个测试~
现在阿里云的域名备案有点麻烦,现在就用<IP><端口号>就为访问网址。
在线独立课程题库管理与考试系统http://8.134.135.177:9528/
exam-userhttp://8.134.135.177:9000/#/ 部署前端是基于docker和nginx实现,简单来说就这三步,项目打包=>构建镜像=>运行容器,下面再细化一下这三个操作
一,
在我们前端项目的目录终端运行npm run build
打包完成后得到dist文件夹
二,
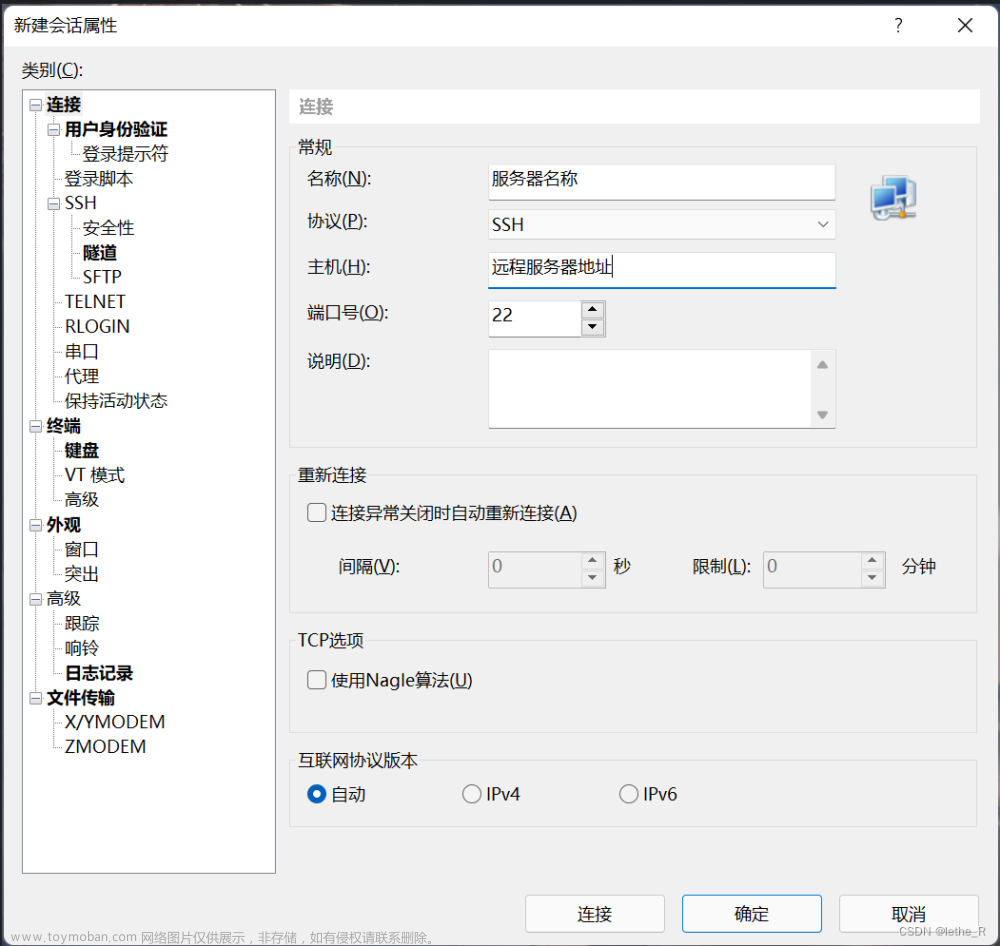
使用XShell或者FinalShell远程连接到我们的云服务器,在根目录下创建我们的项目文件夹,

现在,我创建了两个文件夹一个admin,一个user。分别对应两个前端。
进入admin文件夹,准备构建镜像。使用docker构建镜像我们一般是用nginx作为基础镜像去构建的,所以我们需要准备Dockerfile文件,下面是我的Dockerfile文件:
# 使用NGINX作为基础镜像 FROM nginx # 复制解压后的网站文件到NGINX默认路径下 COPY admin/ /usr/share/nginx/html/ # 将你的 NGINX 配置文件复制到容器中的 NGINX 配置目录 COPY default.conf /etc/nginx/conf.d/default.conf
注意这里admin/是我这个admin目录里面的admin文件夹,里面是第一步里面dist里的所有文件,default.conf是等下要写的配置文件。两个都需要按照自己的文件名做修改,其他不要动
default.conf文件:(长得基本都一样,改改后端IP直接复制就能用)
upstream my_server{
server 8.134.135.177:8080; # 后端server 地址
keepalive 2000;
}
server {
listen 80; #这里的端口号不要动,80端口指的是容器的端口,最后我们会将容器的端口映射到我们宿主服务器的端口,比如映射到8888端口
server_name 8.134.135.177; # 修改为docker服务宿主机的ip/域名
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
# 这里就是和vue本地代理的意思一样,已api开头的路径都代理到本机的3000端口
location /api/ {
proxy_pass http://my_server/api;
proxy_set_header Host $host:$server_port;
rewrite ^/api/(.*) /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
都配置完成后admin文件夹里面长这个样子,一共三个文件

下面开始使用docker构建镜像
使用命令行进到这个文件夹运行下面指令,构建镜像
docker build -t exam-admin .
-
docker build:这是构建 Docker 镜像的命令。 -
-t exam-admin:这个标志指定了构建的镜像的名称为 "exam-admin"。 -
.:这个点表示 Docker 将在当前目录下查找 Dockerfile 文件来构建镜像。 Dockerfile 包含了构建镜像的指令和配置。
三,
ok,现在我们得到镜像之后,直接启动容器运行我们的镜像可以了~
docker run -d -p 9528:80 --name exam-admin exam-admin
-
docker run:这是运行 Docker 容器的命令。 -
-d:这个标志告诉 Docker 在后台以分离模式运行容器,也就是在后台运行。 -
-p 9528:80:这个标志将主机上的端口9528映射到容器内的端口80。因此,发送到主机上端口9528的任何流量都将转发到容器内的端口80。 -
--name exam-admin:这个标志为容器指定了名称 "exam-admin"。 -
exam-admin:这是用于创建容器的 Docker 镜像的名称。这个容器将从该镜像实例化而来。
结尾
如果用docker-compose,可以把二,三这些操作都写到里面。简化操作
例如:
version: '3'
services:
exam-user:
build:
context: ./ljc/project/web/user
dockerfile: Dockerfile
ports:
- "9000:80"
container_name: exam-user
restart: unless-stopped
exam-admin:
build:
context: ./ljc/project/web/admin
dockerfile: Dockerfile
ports:
- "9528:80"
container_name: exam-admin
restart: unless-stopped
最后运行的容器状态:

运行结果~~
在线独立课程题库管理与考试系统

exam-user文章来源:https://www.toymoban.com/news/detail-859770.html
 文章来源地址https://www.toymoban.com/news/detail-859770.html
文章来源地址https://www.toymoban.com/news/detail-859770.html
到了这里,关于docker在服务器中部署多个前端的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!