VScode的Esay-less插件
第一步:直接先在 vscode 安装 easy-less 插件
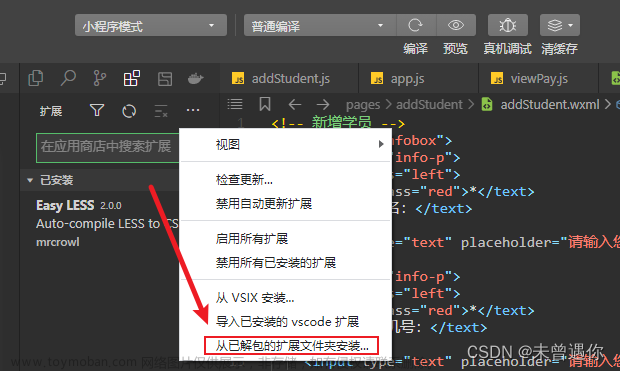
第二步:点击微信开发者工具的扩展按钮,再点击扩展下的三个小点,选择从已解包的扩展文件夹安装

第三步:选择这个less文件夹

第四步:设置输出.wxss
到这里还差最后一步,因为Easy-less,默认输出的css,但是小程序中要使用.wxss的文件,所以设置一下输出的文件后缀即可。文章来源:https://www.toymoban.com/news/detail-859805.html

 文章来源地址https://www.toymoban.com/news/detail-859805.html
文章来源地址https://www.toymoban.com/news/detail-859805.html
- 设置成功后,然后在 pages 目录下随便找个页面新建一个index.less,写一点 CSS 保存看看
index.wxss,有没有发生变化… - 如果还没变化:建议重启小程序
- 如果还还没变化:建议换篇文章~
到了这里,关于如何在微信小程序中使用less开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!