在这个项目中,我们将结合Vue.js前端框架和python后端框架Flask,打造一个功能强大、易于使用的电商后台管理系统
项目演示视频:
Vue+Flask项目
目录
前端环境(Vue.js):
后端环境(python-Flask):
页面登录效果
用户管理
角色列表
商品列表
分类列表
商品属性
订单列表
数据可视化展示
前端环境(Vue.js):
-
Node.js和npm:Vue.js项目通常需要Node.js环境来运行,您可以在官网下载并安装Node.js,它会自带npm包管理器。
-
Vue CLI:使用Vue CLI可以快速搭建Vue.js项目和管理项目依赖项,可以通过npm全局安装Vue CLI:
npm install -g @vue/cli. -
编辑器:推荐使用VS Code、Sublime Text等现代化编辑器来开发Vue.js项目,这些编辑器都有丰富的插件支持Vue.js开发。
-
element-plus组件
后端环境(python-Flask):
-
Python:Flask是基于Python的轻量级Web框架,因此您需要安装Python,并且推荐使用虚拟环境来管理项目的依赖项。
-
Flask:使用pip安装Flask框架,可以通过以下命令进行安装:
pip install flask. -
数据库:如果项目需要数据库支持,您还需要安装相应的数据库系统(如MySQL、PostgreSQL等)以及对应的Python数据库驱动。
-
版本号:
python 3.10.5
Flask 3.0.0
Flask-Cors 3.0.10
Flask-Migrate 4.0.0
Flask-RESTful 0.3.9
Flask-SQLAlchemy 3.0.2
Jinja2 3.1.2
PyMySQL 1.0.2
前端登录功能:
<template>
<!-- 写要显示的主体内容 -->
<div class="main">
<div class="login">
<div class="logo">
<!-- <img src="../assets/logo1.png" alt=""> -->
<h1>后台管理系统</h1>
</div>
<!-- model 是 el-form 组件的一个属性,用于指定表单数据对象 rules用于表单验证 比如用户名没有超过多长提示用户名长度不够 或者不填写密码也弹出提示-->
<el-form :model="user" class="user_form" :rules="userRules" ref="userFormRef">
<!-- prop是用来指定表单组件的数据模型对象的属性名 也就是说可以通过prop给定的值进行访问操作 当成立条件返回到这个标签 -->
<el-form-item prop="name">
<!-- 定义user对象中的name属性 placeholder表示输入框里面的值 :prefix-icon表示图标 这里的User表示用户图标 -->
<el-input v-model="user.name" placeholder="用户名" :prefix-icon="User" />
</el-form-item>
<!-- 密码 show-password表示密码框类型 输入时候值会使用**隐藏-->
<el-form-item prop="pwd">
<el-input v-model="user.pwd" placeholder="密码" :prefix-icon="Lock" show-password />
</el-form-item>
<!-- 登录按钮和重置按钮 -->
<el-form-item class="btns">
<!-- type="primary"表示按钮颜色 默认为空白色 可前往https://element-plus.org/zh-CN/component/button.html 查看 -->
<el-button type="primary" @click="submitForm(userFormRef)">登录</el-button>
<!-- 当此按钮被点击时,会调用 resetForm 方法,并将 userFormRef 作为参数传递给该方法 -->
<el-button type="success" @click="resetForm(userFormRef)">清空</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<!-- setup表示vue3写法 -->
<script setup>
// reactive 用于创建一个响应式的对象,而 ref 用于创建一个包装过的响应式对象
import { reactive, ref } from 'vue'
//引入图标 比如输入框的用户图标 密码框的小锁图标 通过https://element-plus.org/zh-CN/component/icon.html可以进行查看图标名字 引入即可 使用prefix-icon属性即可
import { User, Lock } from '@element-plus/icons-vue'
import api from '@/api/index.js' //是导入了一个名为 api 的对象模块,该模块的路径来自 'api文件夹下面的index.js'
import { useRouter } from 'vue-router' // 导入了路由对象,这个模块是 Vue.js 官方提供的用于获取路由对象的工具函数
// 定义表单数据 如果填写的话 那就是输入框内默认的值
const user = reactive({
name: 'admin',
pwd: '12345'
})
//定义表单验证规则
const userRules = reactive({
// 应用在prop值为name的标签上
name: [
// required:表示字段是否为必填项,当设置为true时,表示该字段必须填写内容才能通过验证。如果用户未填写必填字段,表单将无法提交
//message:message用于定义验证规则不通过时显示的错误提示信息
//trigger:表示触发验证的事件类型。常见的事件类型有blur(失去焦点时触发验证)、change(值改变时触发验证)和submit(表单提交时触发验证) 可前往 https://element-plus.org/zh-CN/component/form.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E6%A0%A1%E9%AA%8C%E8%A7%84%E5%88%99 查看
{ required: true, message: '用户名不能为空', trigger: 'blur' },
{ min: 2, max: 11, message: '长度请在2到10个字符', trigger: 'blur' }
],
//应用在prop值为pwd的标签上
pwd: [
{ required: true, message: '密码不能为空', trigger: 'blur' }
]
})
// ref 是一个函数,可以用来创建响应式的数据 userFormRef 是一个响应式的变量,用于引用一个表单组件对象。通过将表单组件对象赋值给 userFormRef,我们可以在组件中访问该表单组件,并对其进行操作
const userFormRef = ref(null)
//重置表单 resetForm是el-button标签里面定义的方法
const resetForm = () => {
// 重置user对象里面的name和pwd值为空字符串 如果用户点击重置 用户名和密码输入框都会被清空 如果不想都被清空注释即可
user.name = '',
user.pwd = ''
}
// 创建路由对象 以在组件中使用各种路由相关的方法和属性,例如执行路由跳转、监听路由变化等
const router = useRouter()
//登录校验
// 定义登录功能
const submitForm = (formRef) => {
// formRef 是一个表单组件的引用,而 validate 是该表单组件提供的方法
formRef.validate((valid) => {
if (valid) {
console.log('表单验证通过,可以提交!')
// 使用api验证 使用api对象里面的getLogin方法
api.getLogin(user).then(res => {
console.log(res)
//判断请求响应数据里面的data里面的status的值是否为200 如果是则执行以下代码
if (res.data.status === 200) {
// ElMessage 是 Element Plus UI 框架中的一个消息提示组件 可前往 https://element-plus.org/zh-CN/component/message.html#%E4%B8%8D%E5%90%8C%E7%8A%B6%E6%80%81 查看
ElMessage({
message: res.data.msg, //即从后端返回的消息内容
type: 'success', //type 属性用来设置消息的类型,这里设置为 'success',表示成功类型的消息提示
})
//记录登录的token到本地会话空间 路由(routes下面的indexjs文件)可以获取记录的token值判断用户是否登录 登陆后就可以访问某页面 否则强制跳转登录页面 可以前往浏览器开发者工具里面的应用-里面的本地会话空间
sessionStorage.setItem('token', res.data.token)
sessionStorage.setItem('username', user.name); //将用户名存储在cookie里面
// 跳转到主页
router.push('/')
//status状态码不为200 则执行以下代码
} else {
//ElMessage.error 方法来显示一个错误类型的消息提示
ElMessage.error(res.data.msg)
}
})
} else {
console.log('验证失败')
return false
}
})
}
</script>
<!-- scoped表示只针对此view视图文件生效 -->
<style scoped>
.main {
width: 100%;
height: 100%;
/* background-image: linear-gradient(to right, pink 30%, #00ffff); */
background-image: url('https://api.vvhan.com/api/bing');
/* 居中 */
display: flex;
justify-content: center;
align-items: center;
}
.login {
width: 450px;
height: 300px;
background-color: white;
/* 边框圆角 */
border-radius: 10px;
}
.logo {
width: 200px;
/* border: 1px solid #eee; */
margin: 0 auto;
margin-top: -45px;
padding: 5px;
border-radius: 5px;
/* 图片边框发光 */
/* box-shadow: 0 0 10px #ddd; */
}
/* 文本标题 */
h1 {
margin-top: 60px;
width: 100%;
height: 100%;
}
/* log作为标题 */
img {
width: 100%;
height: 100%;
}
/* 表单 */
.user_form {
/* 内边距50px */
padding: 50px;
}
.btns {
display: flex;
/* 将登录框和输入框分为两部分 */
justify-content: space-between;
}
.btns button {
/* 单独分为一个 */
flex: 1;
}
</style>后端登录view视图:
import re #用于筛选用户输入的手机号码以及邮箱
#导入flask_shop文件夹下的user包里面的user_bp变量
from flask_shop.user import user_bp
from flask_shop import models,db #数据库模型 也就是用户模型
from flask import request #处理前端发送的请求对象
from flask_restful import Resource,reqparse #用于定义 API 资源。可以继承 Resource 类,并在子类中定义不同的 HTTP 方法(如 GET、POST、PUT、DELETE 等)对应的处理函数
from flask_shop.user import user_api #继承bp蓝图
from flask_shop.utils.token import generate_token,verify_token #生成token和解密token
#创建视图 因为是使用蓝图创建的视图 这里就是user的根视图 当用户访问ttp://127.0.0.1:5000/user/ 则由index函数处理
@user_bp.route('/')
def index():
return 'hello user!'
#登录视图 当我使用user_bp创建视图意味着该蓝图下的所有路由路径都会添加前缀/user 要访问这个接口所以是http://127.0.0.1:5000/user/login/
@user_bp.route('/login/',methods=['POST'])
def login():
#获取用户传递过来的用户名
name=request.get_json().get('name')
#获取密码
pwd=request.get_json().get('pwd')
#判断传递是否完整
if not all([name,pwd]): #all接受两个值 查看是否为空 当有一个为flase他的结果就为flase
return {'status': 400, 'msg': '参数不完整'}
else:
#通过用户名获取用户对象
user = models.User.query.filter_by(name = name).first()
#user = models.User.query.filter(name == name).first() 有bug 不管用户输入什么用户名 只要密码正确 都可以登录成功
#判断用户是否存在
if user:
#判断密码是否正确
if user.check_password(pwd):
#生成token
token=generate_token({'id':user.id})
return {'status': 200, 'msg': '登录成功!','token':token,'username': user.name}
#这里也可以写个else
#用户不存在返回用户名或密码错误!
return {'status': 400, 'msg': '用户名或密码错误!'}
页面登录效果
密码错误:
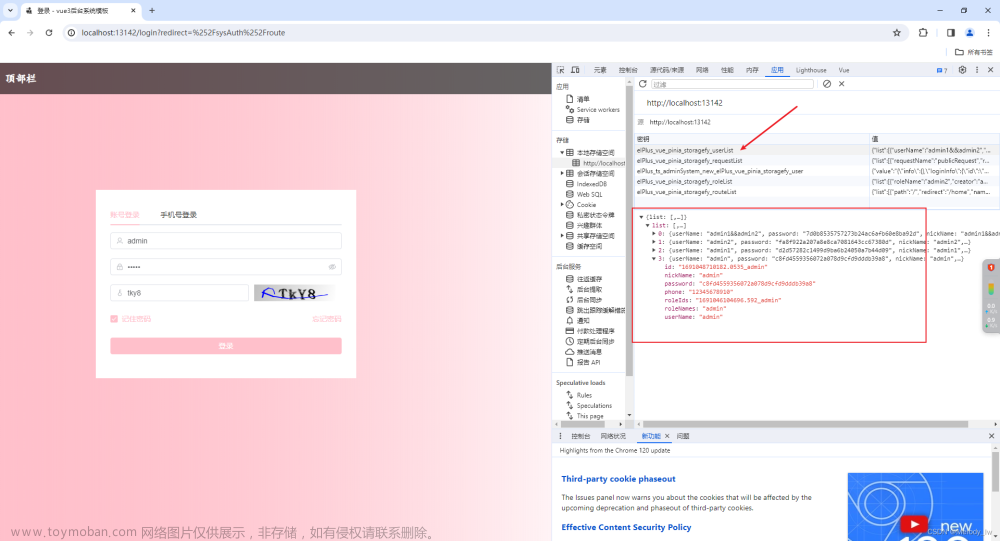
密码正确,则会显示登录成功,生成token值,并存储在会话空间:
用户管理
包括用户的增删改查

角色列表
包括权限列表 比如不同的用户有对应的管理员权限 比如管理员1有用户管理和数据统计权限 管理员2有所有权限 这个权限指的是显示对应的菜单

商品列表
包括商品的增删改查

分类列表
包括添加分类

商品属性
包括添加属性功能

订单列表
包括订单的搜索、订单物流的查看等
 文章来源:https://www.toymoban.com/news/detail-859852.html
文章来源:https://www.toymoban.com/news/detail-859852.html
数据可视化展示
 文章来源地址https://www.toymoban.com/news/detail-859852.html
文章来源地址https://www.toymoban.com/news/detail-859852.html
到了这里,关于Vue+Flask电商后台管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!