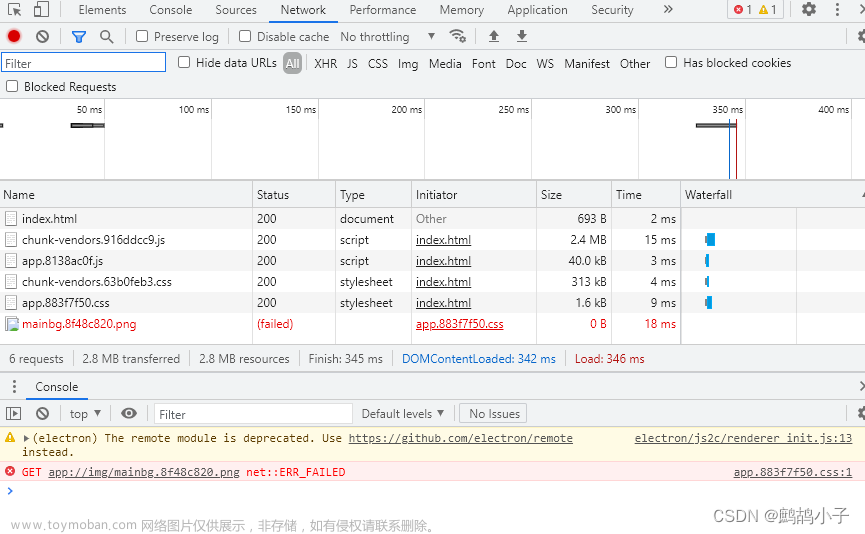
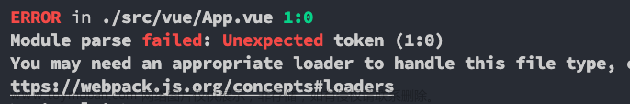
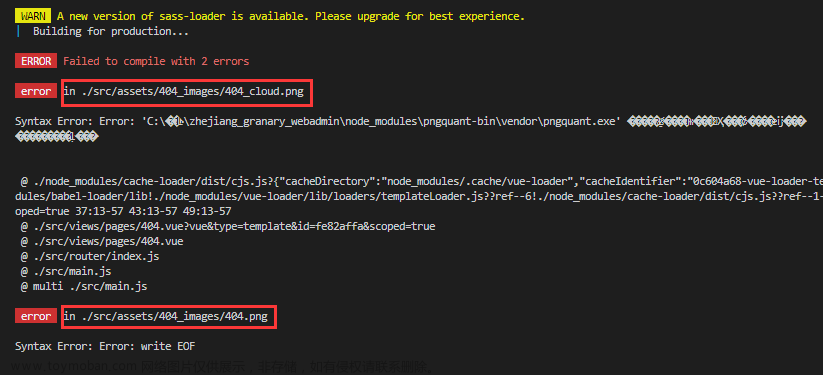
执行 npm run build命令打包项目时报错,看起来是图片的问题:

package.json里面image-webpack-loader的版本是^7.0.1
解决方案:
1、先卸载 npm uninstall image-webpack-loader
2、用cnpm重新安装 cnpm install image-webpack-loader --save-dev
执行上面两条命令后image-webpack-loader的版本是^8.1.0,然后再执行npm run build就可以打包成功了。文章来源:https://www.toymoban.com/news/detail-860104.html
可见:旧版本的插件可能不兼容新版本的webpack或其他依赖项,从而导致构建失败。要确保插件版本与其他依赖兼容,并且更新到最新版本可以帮助解决由于旧版本插件引起的构建失败问题。文章来源地址https://www.toymoban.com/news/detail-860104.html
到了这里,关于vue项目打包时因为图片问题报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!