欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。


随着Web技术的不断发展,中后台前端解决方案在各类企业级应用中扮演着越来越重要的角色。SCUI Admin正是一款基于Vue3和elementPlus的WebUI前端框架,旨在帮助开发者快速、高效地构建企业级中后台前端任务。
SCUI的宗旨是 让一切复杂的东西傻瓜化。

一、开箱即用的前端解决方案
SCUI Admin不仅是一个基于Vue3和elementPlus的前端框架,更是一个中后台前端解决方案。它提供了一整套功能强大的组件和业务模板,使开发者能够快速搭建各类中后台系统。这些组件和模板经过精心设计,具备高可配置性,使得开发者可以根据实际需求进行定制。
演示和文档
| 类型 | 链接 |
|---|---|
| 文档地址 | https://lolicode.gitee.io/scui-doc/ |
| 演示地址 | https://lolicode.gitee.io/scui-doc/demo/#/login |
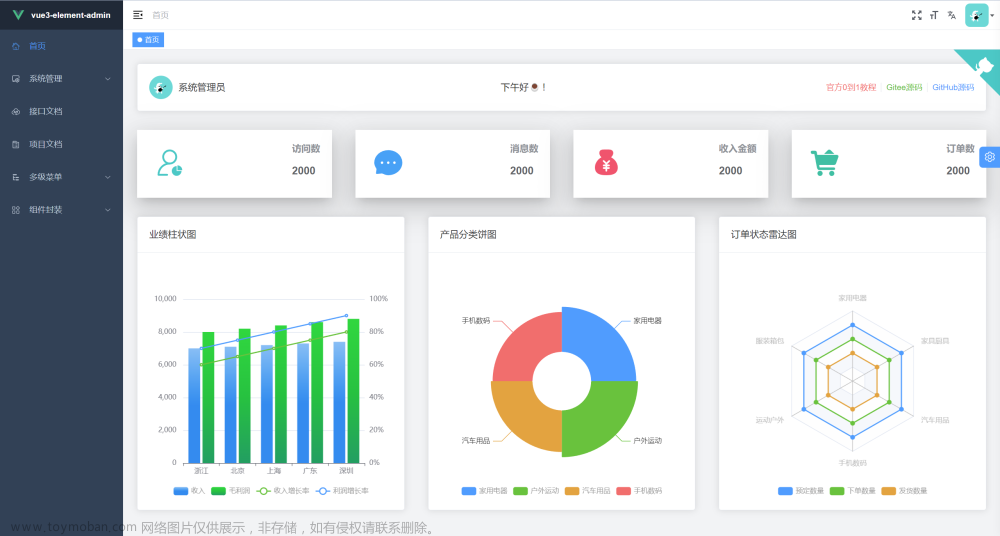
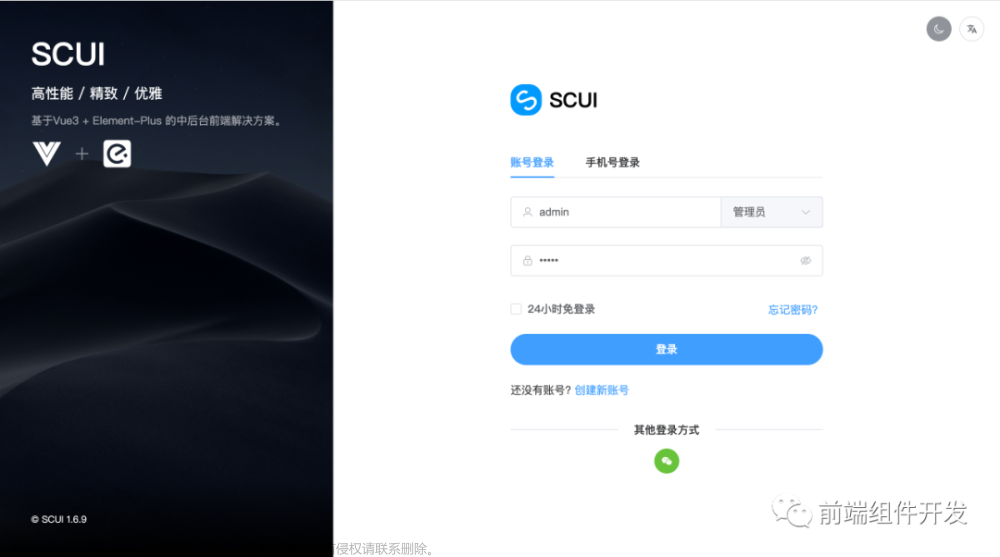
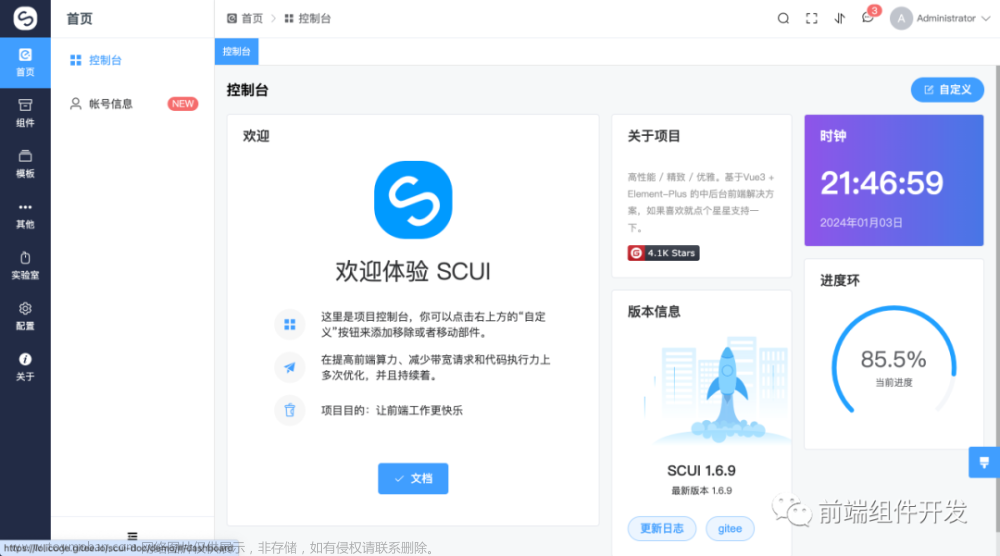
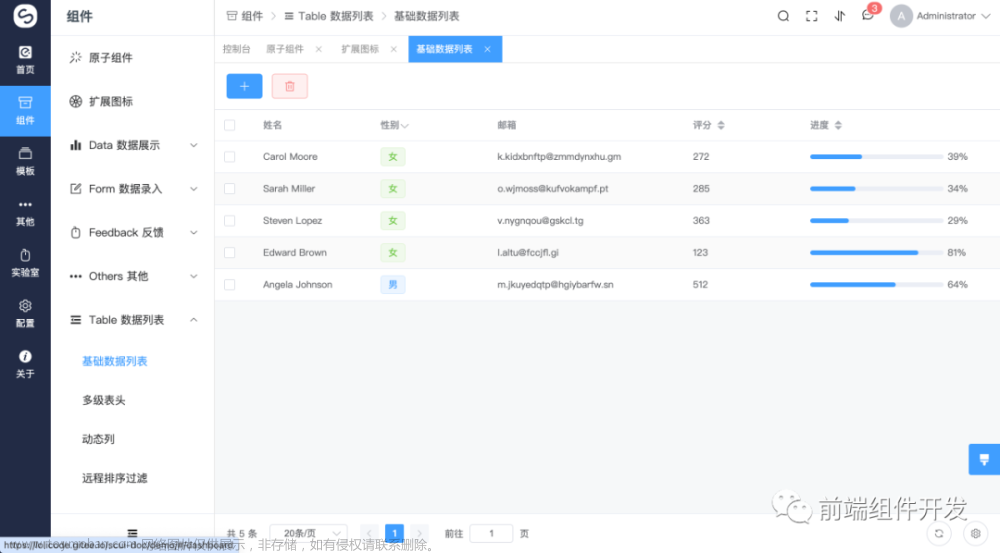
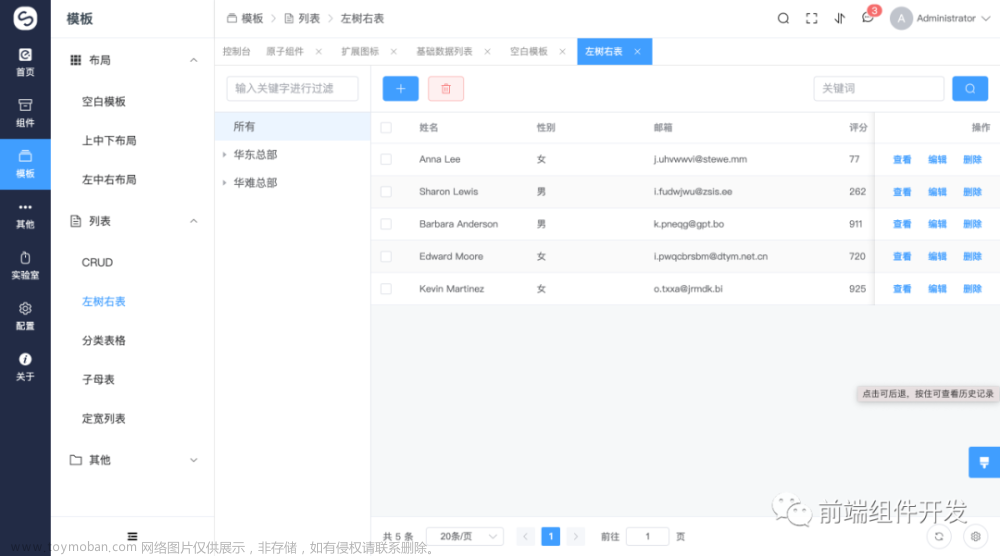
部分截图




安装教程
# 克隆项目 git clone https://gitee.com/lolicode/scui.git # 进入项目目录 cd scui # 安装依赖 npm i # 启动项目(开发模式) npm run serve
启动完成后浏览器访问 http://localhost:2800
二、独家组件与业务模板
SCUI Admin持续性地提供独家组件和丰富的业务模板。这些组件和模板涵盖了各类复杂业务需求,无论是表单、数据表格、弹窗还是其他交互元素,都经过专业程度堪比付费产品的精心设计。这意味着开发者可以快速地利用这些现成的组件和模板,降低开发成本,提高开发效率。
三、技术特性与优势
特点
-
组件 多个独家组件、业务模板
-
权限 完整的鉴权体系和高精度权限控制
-
布局 提供多套布局模式,满足各种视觉需求
-
API 完善的API管理,使用真实网络MOCK
-
配置 统一的全局配置和组件配置,支持build后配置热更新
-
性能 在减少带宽请求和前端算力上多次优化,并且持续着
-
其他 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等等
-
基于Vue3和elementPlus:SCUI Admin采用Vue3这一前端框架的最新版本,充分利用其性能和功能优势。同时,它还结合了elementPlus组件库,提供丰富的UI组件,满足各种用户界面的需求。
-
高可配置性:SCUI Admin的组件和模板都具备高可配置性,这意味着开发者可以根据项目需求轻松调整样式和功能,而无需从头开始编写大量代码。
-
优雅的代码结构:SCUI Admin遵循最佳的代码实践,确保代码结构清晰、易于维护。它还提供了代码生成器和脚手架工具,帮助开发者快速生成符合规范的代码。
-
持续更新与支持:SCUI Admin团队持续关注前端技术的发展趋势,并及时更新框架以满足新的需求。同时,他们还提供全面的文档和支持,帮助开发者解决使用过程中遇到的问题。
-
丰富的业务模板:除了基础组件外,SCUI Admin还提供了一系列业务模板,这些模板都是在实际项目中经过验证的,可以直接用于快速搭建企业级中后台前端任务。
-
强大的社区支持:SCUI Admin有一个活跃的社区,开发者可以在社区中交流经验、分享技巧,或者寻求帮助。这种社区支持可以帮助开发者更快地解决问题,提高开发效率。文章来源:https://www.toymoban.com/news/detail-860106.html
四、总结
SCUI Admin是一款功能强大、易于使用的前端框架,特别适合于构建企业级中后台应用。它结合了Vue3和elementPlus的强大功能,提供了丰富的组件和业务模板,使得开发者能够快速搭建出高质量的中后台前端应用。无论是初学者还是资深开发者,SCUI Admin都能帮助他们提高开发效率,减少不必要的重复工作。如果你正在寻找一个可靠的中后台前端解决方案,不妨考虑使用SCUI Admin,相信它会为你的项目带来巨大的价值。文章来源地址https://www.toymoban.com/news/detail-860106.html
到了这里,关于SCUI Admin:快速构建企业级中后台前端的利器 让前端开发更快乐。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!