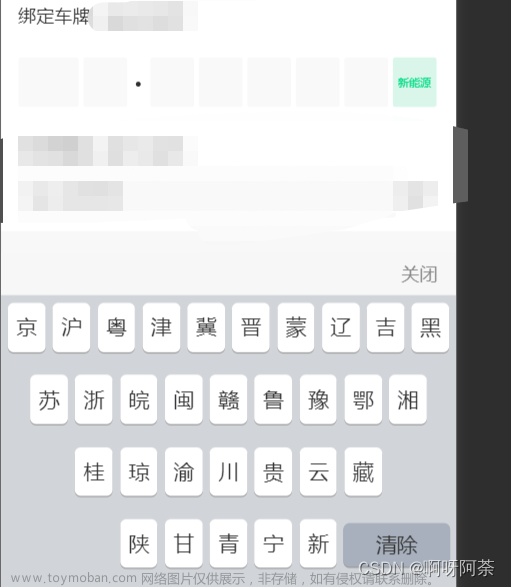
实现输入车牌号功能,I是在车牌号里不能输入得,在键盘上就没有展示,O是只在第二位上可以输入,



wxml
<view class="carNumber-items">
<view class="carNumber-items-box" bindtap='openKeyboard'>
<view class="carNumber-items-province carNumber-items-box-list">{{carnum[0] || ''}}</view>
<view class="carNumber-items-En carNumber-items-box-list">{{carnum[1] || ''}}</view>
</view>
<!-- 常规 -->
<view class="carNumber-item" bindtap='openKeyboard'>{{carnum[2] || ''}}</view>
<view class="carNumber-item" bindtap='openKeyboard'>{{carnum[3] || ''}}</view>
<view class="carNumber-item" bindtap='openKeyboard'>{{carnum[4] || ''}}</view>
<view class="carNumber-item" bindtap='openKeyboard'>{{carnum[5] || ''}}</view>
<view class="carNumber-item" bindtap='openKeyboard'>{{carnum[6] || ''}}</view>
<view class="carNumber-item {{carnum.length > 7? '': 'carNumber-item-newpower'}}" bindtap='openKeyboard'>{{carnum[7] || '新能源'}}</view>
</view>
</view>
<!-- 虚拟键盘 -->
<view class="keyboard" hidden='{{!KeyboardState}}'>
<view class="keyboardClose">
<view class="keyboardClose_btn" bindtap='closeKeyboard'>关闭</view>
</view>
<!-- 省份简写键盘 -->
<view class="keyboard-item" hidden="{{carnum[0]}}">
<view class="keyboard-line" wx:for="{{provinces}}" wx:key="{{index}}">
<view class="keyboard-btn" wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist" bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view class="keyboard-del" bindtap='bindDelChoose'>
清除
</view>
</view>
<!-- 车牌号码选择键盘 -->
<view class="keyboard-item iscarnumber" hidden="{{!carnum[0]}}">
<view class="keyboard-line {{provinces?'grey-line':''}}" wx:for="{{numbers}}" wx:key="{{index}}">
<view class="keyboard-btn {{(!carnum[1] && numbers[1]== item) || (!carnum[5]&&numbers[0] == item) ||(carnum[6]&&numbers[0] == item) ||(carnum[1] &&itemlist == 'O') ?'keyboard-btn-gery':''}}" wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist" bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view class="keyboard-del" bindtap='bindDelChoose'>
清除
</view>
</view>
</view>
wxss
/* 虚拟键盘 */
.keyboard {
height: auto;
background: #d1d5d9;
position: fixed;
bottom: 0;
width: 100%;
left: 0;
}
.keyboard-item {
padding: 10rpx 0 5rpx 0;
position: relative;
display: block;
}
/* 关闭虚拟键盘 */
.keyboardClose {
height: 70rpx;
background-color: #f7f7f7;
overflow: hidden;
}
.keyboardClose_btn {
float: right;
line-height: 70rpx;
font-size: 15px;
padding-right: 30rpx;
}
/* 虚拟键盘-省缩写 */
/* 虚拟键盘-行 */
.keyboard-line {
margin: 0 auto 30rpx;
text-align: center;
}
.iscarnumber .keyboard-line {
text-align: center;
margin-left: 5rpx;
}
/* 虚拟键盘-单个按钮 */
.keyboard-btn {
font-size: 17px;
color: #333333;
background: #fff;
display: inline-block;
padding: 18rpx 0;
width: 63rpx;
text-align: center;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin: 5rpx 6rpx;
}
/* 虚拟键盘-删除按钮 */
.keyboard-del {
font-size: 17px;
color: #333333;
background: #A7B0BC;
display: inline-block;
padding: 15rpx 55rpx;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin: 5rpx;
position: absolute;
bottom: 37rpx;
right: 6rpx;
}
.keyboard-del-font {
font-size: 25px;
width:40rpx;
height:40rpx;
display: block;
}
/* 车牌号码 */
.carNumber-items {
text-align: center;
display: flex;
align-items: center;
}
.carNumber-items-box {
display: flex;
vertical-align: middle;
position: relative;
margin-right: 30rpx;
}
.carNumber-items-box-list {
text-align: center;
display: inline-block;
font-size: 38rpx;
font-family: PingFang;
font-weight: bold;
color: #2D2D2D;
vertical-align: middle;
}
.carNumber-items-province {
/* border-right: 1rpx solid #ccc; */
width: 100rpx;
height: 82rpx;
background: #F9F9F9;
line-height: 82rpx;
border-radius: 5rpx;
}
.carNumber-items-En{
margin-left: 8rpx;
width: 73rpx;
height: 82rpx;
background: #F9F9F9;
line-height: 82rpx;
border-radius: 5rpx;
}
.carNumber-items-box::after {
content: "";
width: 8rpx;
height: 8rpx;
border-radius: 50%;
background-color: #2D2D2D;
position: absolute;
right: -22rpx;
top: 40rpx;
}
.carNumber-item {
margin-left: 8rpx;
width: 73rpx;
height: 82rpx;
background: #F9F9F9;
line-height: 82rpx;
border-radius: 5rpx;
font-size: 38rpx;
font-family: PingFang;
font-weight: bold;
color: #2D2D2D;
}
/* 新能源 */
.carNumber-item-newpower {
background: #DAF6EA;
font-size: 18rpx;
font-family: PingFang;
font-weight: 500;
color: #01DC84;
}
.carNumber-newpower-add {
font-size: 18px;
}
/* 确认按钮 */
.carNumberBtn {
border-radius: 4rpx;
margin: 80rpx 40rpx;
}
.carNumber{
margin-bottom: 50rpx;
}
.keyboard-btn-gery{
color:#e4e7ec;
}
js data键盘信息是写死得
numbers: [
["港", "澳", "学","警","领"],
["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"],
["A", "B", "C", "D", "E", "F", "G", "H","O","J",],
["K","L", "M", "N", "P", "Q", "R", "S", "T","U"],
["V","W", "X", "Y", "Z"],
],
provinces: [
['京', '沪', '粤', '津', '冀', '晋', '蒙', '辽', '吉', '黑'],
['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],
['桂', '琼', '渝', '川', '贵', '云', '藏','陕','甘'],
['青', '宁', '新','港','澳'],,
],
KeyboardState: false,
addCarNumber 是保存接口了
bindChoose(e) {
// 第2位置键盘第两排不可点(数字键盘),除第2位置O不可点,除第6位置键盘第1排都不可点(港)
if((!this.data.carnum[1] && this.data.numbers[1].indexOf(e.currentTarget.dataset.val) > -1) || (!this.data.carnum[5]&&this.data.numbers[0].indexOf(e.currentTarget.dataset.val) >-1) ||(this.data.carnum[6]&&this.data.numbers[0].indexOf(e.currentTarget.dataset.val) >-1) ||(this.data.carnum[1] &&e.currentTarget.dataset.val == 'O') ){
} else {
if (!this.data.carnum[7]) {
var arr = [];
arr[0] = e.target.dataset.val;
this.data.carnum = this.data.carnum.concat(arr)
this.setData({
carnum: this.data.carnum
})
}
}
},
bindDelChoose() {
if (this.data.carnum.length != 0) {
this.data.carnum.splice(this.data.carnum.length - 1, 1);
this.setData({
carnum: this.data.carnum
})
}
},
submitNumber() {
var that = this;
if(!that.data.editStatus){
if (that.data.carnum[6] || that.data.carnum[7]) {
var number;
if (that.data.carnum[7]) {
number = that.data.carnum[0] + that.data.carnum[1] + that.data.carnum[2] + that.data.carnum[3] + that.data.carnum[4] + that.data.carnum[5] + that.data.carnum[6] + that.data.carnum[7];
that.addCarNumber(number);
} else{
number = that.data.carnum[0] + that.data.carnum[1] + that.data.carnum[2] + that.data.carnum[3] + that.data.carnum[4] + that.data.carnum[5] + that.data.carnum[6] ;
that.addCarNumber(number);
}
} else {
wx.showToast({
title: '请填写完整的车牌号码',
icon: "none",
duration: 2000
})
return
}
} else {
that.addCarNumber()
}
},
h5 版的文章来源:https://www.toymoban.com/news/detail-860144.html
<template>
<div>
<div class="carNumber">
<div class="weui-cells__title"></div>
<!-- 车牌号头两位 -->
<div class="carNumber-items">
<div class="carNumber-items-box" @click='openKeyboard'>
<div class="carNumber-items-province carNumber-items-box-list">{{carnum[0] || ''}}</div>
<div class="carNumber-items-En carNumber-items-box-list">{{carnum[1] || ''}}</div>
</div>
<!-- 常规 -->
<div class="carNumber-item" @click='openKeyboard'>{{carnum[2] || ''}}</div>
<div class="carNumber-item" @click='openKeyboard'>{{carnum[3] || ''}}</div>
<div class="carNumber-item" @click='openKeyboard'>{{carnum[4] || ''}}</div>
<div class="carNumber-item" @click='openKeyboard'>{{carnum[5] || ''}}</div>
<div class="carNumber-item" @click='openKeyboard'>{{carnum[6] || ''}}</div>
<div class="carNumber-item " :class="{ 'carNumber-item-newpower': carnum.length <= 7 }" @click='openKeyboard'>{{carnum[7] || '新能源'}}</div>
</div>
</div>
<!-- 虚拟键盘 -->
<div class="keyboard" v-if='KeyboardState'>
<div class="keyboardClose">
<div class="keyboardClose_btn" @click='closeKeyboard'>关闭</div>
</div>
<!-- 省份简写键盘 -->
<div class="keyboard-item" v-if="!carnum[0]">
<div class="keyboard-line" v-for="(item,index) in provinces" :key="index">
<div class="keyboard-btn" v-for="(itemlist,index) in item" :key="index" @click='bindChoose(itemlist)'>{{itemlist}}</div>
</div>
<div class="keyboard-del" @click='bindDelChoose'>
清除
</div>
</div>
<!-- 车牌号码选择键盘 -->
<div class="keyboard-item iscarnumber" v-if="carnum[0]">
<div class="keyboard-line" :class="{ 'grey-line': provinces }" v-for="(item,index) in numbers" :key="index">
<div class="keyboard-btn " :class="{'keyboard-btn-gery':(!carnum[1] && numbers[1]== item) || (!carnum[5]&&numbers[0] == item) ||(carnum[6]&&numbers[0] == item) ||(carnum[1] &&itemlist == 'O')}" v-for="(itemlist,index) in item" :key="index" @click='bindChoose(itemlist)'>{{itemlist}}</div>
</div>
<div class="keyboard-del" @click='bindDelChoose'>
清除
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
columnsIndex: 0,
// 省份简写
provinces: [
['京', '沪', '粤', '津', '冀', '晋', '蒙', '辽', '吉', '黑'],
['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],
['桂', '琼', '渝', '川', '贵', '云', '藏', '陕', '甘'],
['青', '宁', '新', '港', '澳'],
],
// 车牌输入
numbers: [
["港", "澳", "学", "警", "领"],
["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"],
["A", "B", "C", "D", "E", "F", "G", "H", "O", "J",],
["K", "L", "M", "N", "P", "Q", "R", "S", "T", "U"],
["V", "W", "X", "Y", "Z"],
],
carnum: [],
showNewPower: false,
KeyboardState: false,
id: '',//编辑车辆id
carNumber: '',
}
},
/**
* 组件的方法列表
*/
created() {
},
methods: {
bindChoose(e) {
// 第2位置键盘第两排不可点(数字键盘),除第2位置O不可点,除第6位置键盘第1排都不可点(港)
if ((!this.carnum[1] &&this.numbers[1].indexOf(e) > -1) || (!this.carnum[5] &&this.numbers[0].indexOf(e) > -1) || (this.carnum[6] &&this.numbers[0].indexOf(e) > -1) || (this.carnum[1] && e == 'O')) {
if (!this.carnum[0]) {
if (!this.carnum[7]) {
var arr = [];
arr[0] = e;
this.carnum =this.carnum.concat(arr)
}
}
} else {
if (!this.carnum[7]) {
var arr = [];
arr[0] = e;
this.carnum =this.carnum.concat(arr)
}
}
},
bindDelChoose() {
if (this.carnum.length != 0) {
this.carnum.splice(this.carnum.length - 1, 1);
}
},
showPowerBtn() {
this.showNewPower = true;
this.KeyboardState = true;
},
closeKeyboard() {
this.KeyboardState = false;
this.showNewPower = false;
// this.carnum = []
},
openKeyboard() {
this.KeyboardState = true;
},
// 提交车牌号码
submitNumber() {
var that = this;
if (that.carnum[6] || that.carnum[7]) {
var number;
if (that.carnum[7]) {
number = that.carnum[0] + that.carnum[1] + that.carnum[2] + that.carnum[3] + that.carnum[4] + that.carnum[5] + that.carnum[6] + that.carnum[7];
return number;
} else {
number = that.carnum[0] + that.carnum[1] + that.carnum[2] + that.carnum[3] + that.carnum[4] + that.carnum[5] + that.carnum[6];
return number;
}
} else {
wx.showToast({
title: '请填写完整的车牌号码',
icon: "none",
duration: 2000
})
return false
}
},
assignmentCarNum() {
if (this.carInfo.length > 0) {
this.carnum = this.carInfo
}
}
}
}
</script>
<style scoped>
.weui-cells__title {
margin-top: 0.77em;
margin-bottom: .3em;
padding-left: 0.15rem;
padding-right: 0.15rem;
color: #999;
font-size: 0.14rem;
}
/* 虚拟键盘 */
.keyboard {
height: auto;
background: #d1d5d9;
position: fixed;
bottom: 0;
width: 100%;
left: 0;
z-index: 9;
}
.keyboard-item {
padding: 0.10rem 0 0.05rem 0;
position: relative;
display: block;
}
/* 关闭虚拟键盘 */
.keyboardClose {
height: 0.70rem;
background-color: #f7f7f7;
overflow: hidden;
}
.keyboardClose_btn {
float: right;
line-height: 0.70rem;
font-size: 0.15rem;
padding-right: 0.30rem;
}
/* 虚拟键盘-省缩写 */
/* 虚拟键盘-行 */
.keyboard-line {
margin: 0 auto 0.30rem;
text-align: center;
}
.iscarnumber .keyboard-line {
text-align: center;
margin-left: 0.05rem;
}
/* 虚拟键盘-单个按钮 */
.keyboard-btn {
font-size: 0.17rem;
color: #333333;
background: #fff;
display: inline-block;
padding: 0.18rem 0;
width: 0.6rem;
text-align: center;
box-shadow: 0 0.02rem 0 0 #999999;
border-radius: 0.10rem;
margin: 0.05rem 0.06rem;
}
/* 虚拟键盘-删除按钮 */
.keyboard-del {
font-size: 0.17rem;
color: #333333;
background: #A7B0BC;
display: inline-block;
padding: 0.15rem 0.55rem;
box-shadow: 0 0.02rem 0 0 #999999;
border-radius: 0.10rem;
margin: 0.05rem;
position: absolute;
bottom: 0.37rem;
right: 0.06rem;
}
.keyboard-del-font {
font-size: 0.25rem;
width:0.40rem;
height:0.40rem;
display: block;
}
/* 车牌号码 */
.carNumber-items {
text-align: center;
display: flex;
align-items: center;
}
.carNumber-items-box {
display: flex;
vertical-align: middle;
position: relative;
margin-right: 0.30rem;
}
.carNumber-items-box-list {
text-align: center;
display: inline-block;
font-size: 0.38rem;
font-family: PingFang;
font-weight: bold;
color: #2D2D2D;
vertical-align: middle;
}
.carNumber-items-province {
/* border-right: 1rem solid #ccc; */
width: 1.00rem;
height: 0.82rem;
background: #F9F9F9;
line-height: 0.82rem;
border-radius: 0.05rem;
}
.carNumber-items-En{
margin-left: 0.08rem;
width: 0.73rem;
height: 0.82rem;
background: #F9F9F9;
line-height: 0.82rem;
border-radius: 0.05rem;
}
.carNumber-items-box::after {
content: "";
width: 0.08rem;
height: 0.08rem;
border-radius: 50%;
background-color: #2D2D2D;
position: absolute;
right: -0.22rem;
top: 0.40rem;
}
.carNumber-item {
margin-left: 0.08rem;
width: 0.73rem;
height: 0.82rem;
background: #F9F9F9;
line-height: 0.82rem;
border-radius: 0.05rem;
font-size: 0.38rem;
font-family: PingFang;
font-weight: bold;
color: #2D2D2D;
}
/* 新能源 */
.carNumber-item-newpower {
background: #DAF6EA;
font-size: 0.18rem;
font-family: PingFang;
font-weight: 500;
color: #01DC84;
}
.carNumber-newpower-add {
font-size: 18rem;
}
/* 确认按钮 */
.carNumberBtn {
border-radius: 0.04rem;
margin: 0.80rem 0.40rem;
}
.carNumber{
margin: 0.50rem auto;
}
.input-flex{
display: flex;
align-items: center;
}
.weui-input{
margin-top: 0.23rem;
width: calc(100% - 0.90rem);
height: 0.70rem;
line-height: 0.70rem;
padding-left: 0.18rem;
background: #F9F9F9;
border-radius: 0.05rem;
font-size: 0.23rem;
font-family: PingFang;
font-weight: 500;
}
.input-text{
margin-left: 0.10rem;
line-height: 0.70rem;
text-align: right;
color: #2D2D2D;
font-size: 0.30rem;
font-family: PingFang;
font-weight: 500;
margin-top: 0.23rem;
}
.car-bom{
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 160rem;
background: #FFFFFF;
display: flex;
justify-content: center;
padding-top: 0.17rem;
}
.car-add-btn{
width: 5.50rem;
height: 0.70rem;
background: #F2270C;
border-radius: 0.35rem;
text-align: center;
color: #fff;
line-height: 0.70rem;
font-size: 0.26rem;
}
.car-code{
color: #2D2D2D;
font-size: 0.26rem;
font-family: PingFang;
font-weight: 500;
margin-bottom: 0.20rem;
}
.keyboard-btn-gery{
color:#e4e7ec;
}
</style>
 文章来源地址https://www.toymoban.com/news/detail-860144.html
文章来源地址https://www.toymoban.com/news/detail-860144.html
到了这里,关于微信小程序实现车牌号输入自定义键盘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











