前言
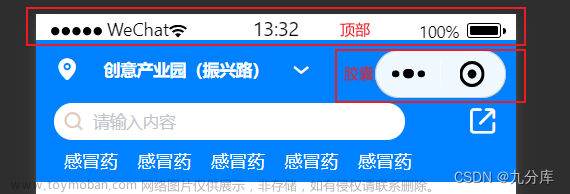
微信小程序原生页面导航栏,无法进行自定义交互,如想实现类似下图的效果,就得使用自定义导航栏这里使用到uView的组件u-navbar。
提示:以下是本篇文章正文内容,下面案例可供参考
一、了解微信小程序页面导航栏
- 导航栏样式分为两种 default/custom,custom即取消默认的原生导航,默认为default。
- 原生导航栏支持设置标题内容、背景颜色、其他交互效果无法实现。
- 设置custom取消导航栏,就可以自定义导航栏。
"pages": [{
"path": "pages/index",
"style": {
// 取消导航栏
"navigationStyle": "custom"
}
}, {
"path": "pages/myselfs",
"style": {
// 页面标题
"navigationBarTitleText": "个人中心",
// 导航栏背景颜色
"navigationBarBackgroundColor": "#ffffff"
}
}]
二、效果图实现
- 使用uView的u-navbar组件
- 通过v-if根据opacity判断显示的内容
HTML:
<template>
<view class="page">
<u-navbar height="44" title-size="36" title-bold title-color="#ffffff" :is-back="false" :background="background" :border-bottom="false">
<!--标题-->
<view class="slot-wrap" v-if="opacity < 0.5">
<text class="title">Test·我是标题</text>
</view>
<!--输入框-->
<view class="slot-wrap" v-if="opacity > 0.5">
<u-search placeholder="搜索你感兴趣的" :action-style="{color: '#ffffff'}" v-model="keyword"></u-search>
</view>
</u-navbar>
</view>
</template>
- 计算透明度显示下滑页面时的背景色(效果图下滑页面时展示的颜色)
- 监听页面滚动,计算并赋值给透明度字段
JS:
data() {
return {
// 导航栏透明度
opacity: 0,
// 输入框绑定的值
keyword: '',
// 默认背景颜色
background: {
backgroundColor: 'rgba(0, 0, 0, 0)'
}
}
},
// 计算透明度显示下滑页面时的背景色(效果图下滑页面时展示的颜色)
computed: {
backgroundColor() {
this.background.backgroundColor = `rgba(123,104,238,${this.opacity})`
}
},
// 监听页面滚动,计算并赋值给透明度字段
onPageScroll(e) {
let topRate = (e.scrollTop / 100).toFixed(2)
if (topRate > 1) {topRate = 1}
this.opacity = topRate
}
CSS:文章来源:https://www.toymoban.com/news/detail-860147.html
.slot-wrap {
flex: 1;
margin: 0 20rpx;
.title {
color: #1D1F20;
font-size: 36rpx;
font-weight: 600;
}
}
总结
本文简单介绍了微信小程序自定义导航栏,若有其他更好的交互方式,欢迎评论区补充。文章来源地址https://www.toymoban.com/news/detail-860147.html
到了这里,关于微信小程序(uniapp)自定义导航栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!