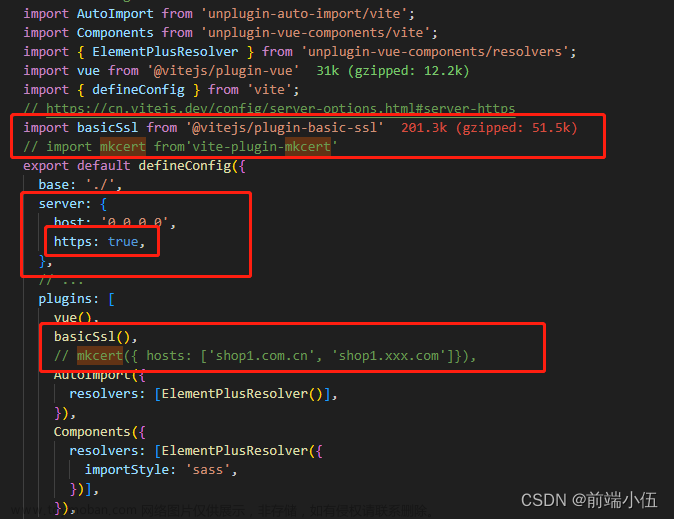
在本地开启https:在项目配置文件vite.config.ts中关于server配置位置中添加 https:true, 即可。
如图所示
在代理中开启https:同样在在项目配置文件vite.config.ts中的server中的proxy对象中加入secure: false,protocolRewrite:"https",这两行代码即可,如果不添加 protocolRewrite:"https", 会自动把target中的htpps 改 http 请求。改成后的样式应为如图所示
我使用的项目的相关依赖版本号为:
"@vitejs/plugin-vue": "^4.2.3",文章来源:https://www.toymoban.com/news/detail-860167.html
"vite": "^4.4.5",文章来源地址https://www.toymoban.com/news/detail-860167.html
到了这里,关于关于 vue vite 项目中本地以及代理中开启https解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!