来源
B站大学
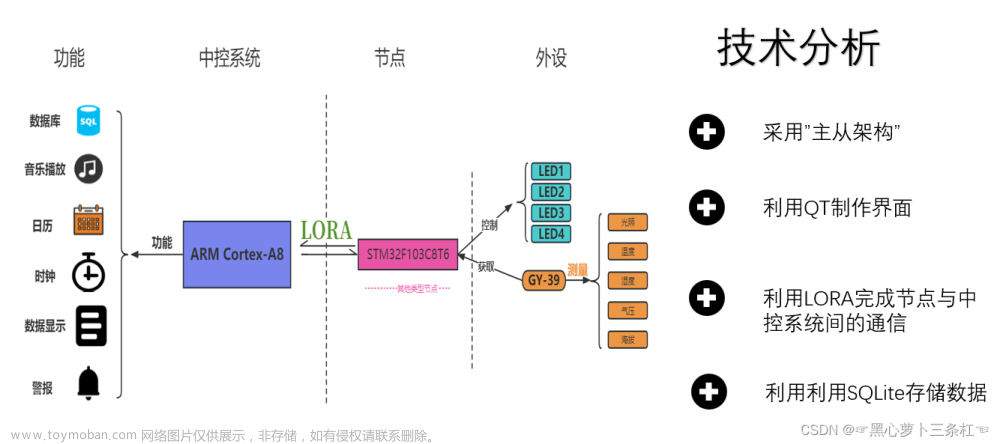
示例图片:
1. 向界面中添加图片
1.1 添加图片资源文件



后面的保持默认,点击完成。成功后可以看到:

再将图片拖入工程文件夹下面。
向页面添加图片


前缀名可以是自己设定,注意添加完毕后一定要先保存(ctrl+s),看文件后面的小星号*消失就保存成功,否则后面无法添加文件。
4.2 引用这个图片
回到ui文件,将一个label拖到页面中,删除label中的文字,右键这个label,选改变样式表。
点击添加资源旁边的小箭头(不要直接点击添加资源!),点击border image。

然后一直ok就行。
同样可以通过拖拽label为图片添加文字说明。
4.3 向按钮添加图片
示例图片中单机相应按钮会触发相应事件(开灯、开空调等等),因此我们需要为图片添加功能,即在按钮上添加图片。
选中按钮->右键->改变样式表
重复如上引用图片步骤即可。
推荐图标下载小网站 。免费下载。以及阿里巴巴矢量库。
4.4 删除引用
选中要删除的控件->右键->更改样式表->删除这一行->ok即可删除。
2. 设置界面布局
成熟的界面(比如网页)通过拖动大小都是会有相应调节,显示不开的也会带滚动条,但是我们目前做的拖动我们的qt界面会乱,也没有滚动条。
因此我们要学会布局。
- qt下的布局:水平布局、垂直布局、栅格布局

水平布局:
垂直布局:
打破布局:
加弹簧:如果想要两个控件之间有一定距离,可以加横向和纵向弹簧。加弹簧首先要打破布局。
效果:
拖动大小:仍然保持布局。
3. 界面切换
3.1 创建新界面
选择最顶部的工程名,右键,添加新文件。


根据自己,要不要改名,下一步,完成。
下面完善这个新界面:
3.2 显示新界面
点击运行,发现并不会显示该界面,显示的是之前qq登陆的界面,因为没有在代码中指定该页面的运行,因此需要修改代码部分来运行该界面。现在我们规定:点击登录按钮弹出来这个界面。
- 引入新界面的头文件

- 创建新对象并显示窗口
void Widget::on_loginBt_clicked()
{
qDebug("log in successfully");
controller *ctrl = new controller;
ctrl->setGeometry(this->geometry());
ctrl->show();
}
我们来看下效果:

- 添加返回功能
【1】添加一个返回按钮
将按钮加入布局后会很长,通过修改maximunSize来限制其大小。
但是现在的问题又是没居中,将其居中在布局中:
效果:
【2】关联信号和槽
注意:关联之前不要忘了先修改按钮的名称!
【3】在槽函数中添加代码
this->close();
运行效果:
点击back uo按钮就会关闭当前窗口。
4. 获取输入
我们现在不判断账号密码的准确性而直接进入智能家居界面,现我们添加账号密码的验证:
- 关联信号和槽函数
connect(ui->logBt, SIGNAL(clicked()), this, SLOT(on_loginBt_clicked()));
按钮右键自动关联,但无法修改槽函数名字,要想修改槽函数的函数名,则可通过上一篇讲的手动关联进行。文章来源:https://www.toymoban.com/news/detail-860176.html
- 设计槽函数
void Widget::on_loginBt_clicked()
{
qDebug("log in successfully");
QString username, password;
username = ui->usernameEt->text();
password = ui->passwordEt->text();
if(username == "123" && password == "123"){
controller *ctrl = new controller;
ctrl->setGeometry(this->geometry());
ctrl->show();
}
}
保存运行即可通过登录按钮验证。文章来源地址https://www.toymoban.com/news/detail-860176.html
到了这里,关于【qt】仿写一个智能家居页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!