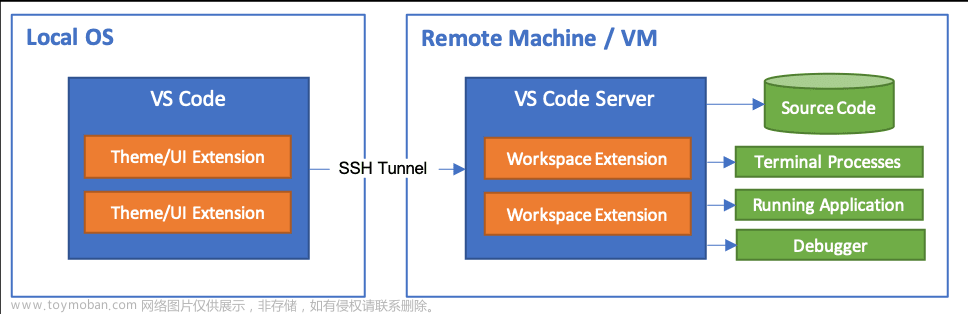
你还在使用XShell、Hyper、FinalShell等等SSH客户端软件吗,作为前端的我们,一直在用的功能强大的开发工具vscode,早已实现SSH连接功能(借助官方提供的插件)。而且更加好用,可以直接打开服务器上的文件,直接在vscode中修改、保存。
按照下面的步骤安装配置,去发现新大陆吧!
安装remote-ssh插件

新建ssh连接
- 点击远程资源管理器、右上角切换到
远程(隧道/ssh)、新建远程:
- 在窗口上方弹出的命令框中输入:
ssh name@ip,name是你服务器的用户名,如果没有创建用户则填root,ip是你的服务器ip地址(例如:ssh root@192.168.1.1):
- 回车后会弹出选择更新配置文件,点击
第一个路径,会在本地电脑对应目录(/User/xxx/.ssh)下自动生成一个config文件:
- 回车点击打开配置,会打开生成的config文件:


上面的每个字段代表的含义:
Host 服务器别名,可以自定义,默认是ip地址
HostName 服务器IP地址
Port 端口号(端口可以不指定,默认都是22)
user 填写登录使用的用户名,我这就是root
#编辑完成后保存退出
- 在 config 文件配置完成并保存后,在VSCode的远程资源管理器中已经出现刚配置的远程服务器,此时点击红框按钮连接即可

此时没有意外的话就可以连接上了远程服务器了。
配置免密连接
上面配置完后,就可以使用了,但有个问题就是每次连接都需要输入密码,如何免密连接呢?一台机器想要免密访问其他机器,需要把自己的公钥内容发送到别的机器的authorized_keys中去,并在本机config文件中配置私钥文件位置。
免密连接配置流程:
- 在本机(就是你的电脑本地)生成新的密钥对
使用命令ssh-keygen生成新的密钥对。你可以选择在生成密钥对时为其指定不同的文件名。请注意,-f 后的id_rsa_linux 和 id_rsa_windows 只是示例文件名,你可以根据需要选择其他文件名。
# 本机为 Mac 或 Linux,请使用命令:
ssh-keygen -t rsa -b 2048 -f ~/.ssh/id_rsa_linux
# 本机为 Windows,请使用命令:
ssh-keygen -t rsa -b 2048 -f C:\Users\YourUsername\.ssh\id_rsa_windows
输入命令后一路回车,不用填写任何内容:
系统会在你指定的路径(本例子为 /Users/YourUsername/.ssh)下生成两个文件,分别是id_rsa_linux.pub和id_rsa_linux,前者为生成的公钥,后者为私钥。
- 添加公钥到远程服务器
将生成的公钥( id_rsa_linux.pub的内容)添加到你远程服务器的 authorized_keys 文件中,以免密连接。
(1) 若你本机是Windows:
手动复制公钥文件 (id_rsa_linux.pub) 的内容,然后登录到远程服务器,并将内容粘贴到 authorized_keys 文件的最下面一行。如下是我生成的id_rsa_linux.pub文件内容:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDebsGnaUFOS0P1F3MqAY6NXUwOv4mspwVzr
在远程服务器上,authorized_keys 文件通常存储在用户的 .ssh 目录中。具体路径可能为 ~/.ssh/authorized_keys。
如果你的.ssh目录或者 authorized_keys 文件不存在,你可以在服务器终端使用以下命令创建它:
# 创建目录
mkdir ~/.ssh
# 进入目录
cd ~/.ssh
# 创建 authorized_keys 文件
touch authorized_keys
# 打开 authorized_keys 文件,并将你的公钥内容粘贴到其中
vim authorized_keys
# 保存并关闭文本编辑器。
(2)如果你本机是Mac或Linux:
ssh-copy-id 命令通常用于将你的公钥复制添加到远程服务器的 authorized_keys 文件中。-i 选项用于指定身份文件(即你的公钥文件)。在本机执行如下命令:
# 1. 输入命令:
ssh-copy-id -i id_rsa_linux.pub name@ip
# 2. 输入密码并回车,公钥内容就添加到服务器authorized_keys文件中了
确保公钥文件 (id_rsa_linux.pub) 在本地机器上的正确位置,并且你有读取该密钥的权限。同时,确保远程服务器上的用户 有一个 .ssh 目录,并且 authorized_keys 文件有正确的权限(通常是目录权限为 700,authorized_keys 文件权限为 600)。
- 配置 SSH 客户端:
将添加公钥到远程服务器后,最后一步便是配置你的主机。
打开你的 SSH 客户端(本机)配置文件(也就是前面生成的config文件,一般在/Users/YourUsername/.ssh/config),添加配置(IdentityFile 私钥文件路径),以指定使用哪个私钥文件。
Host 192.168.1.1
HostName 192.168.1.1
User root
IdentityFile /Users/zhangqdmacmini/.ssh/id_rsa_linux
这样,当你使用 ssh 连接服务器时,SSH 客户端将自动选择相应的私钥文件,就可以实现免密登录了。文章来源:https://www.toymoban.com/news/detail-860231.html
我是前端蜗牛君🐌,关注我,我们一起成长。文章来源地址https://www.toymoban.com/news/detail-860231.html
到了这里,关于vscode使用remote-ssh免密连接服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!