1. 概述
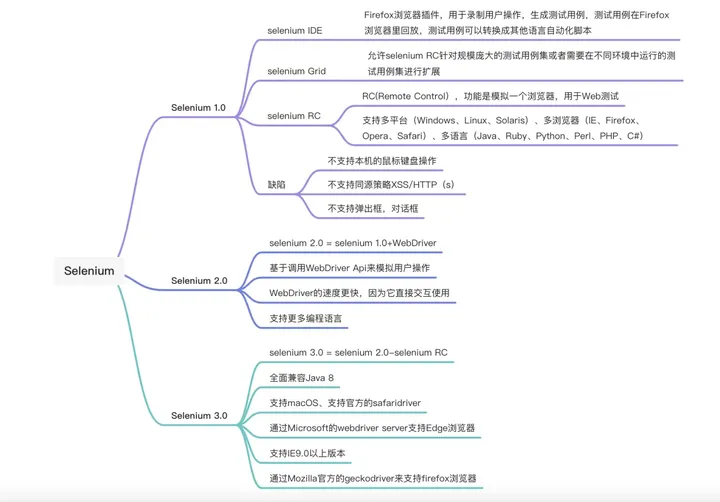
Selenium 是一个用于自动化 web 浏览器的工具,它提供了一套用于测试 web 应用程序的工具和库。Selenium 最初是用于测试 web 应用程序的,但它也被广泛用于进行网络数据采集、自动化任务和网页操作等。
Selenium 支持多种编程语言,包括 Python、Java、JavaScript、C# 等,但最为常用的是使用 Python 进行 Selenium 测试和自动化。使用 Selenium,您可以编写代码来模拟用户在 web 浏览器中的操作,例如打开网页、填写表单、点击按钮、提取网页内容等。
Selenium 提供了多个工具和库,其中最常用的是 Selenium WebDriver,它允许您控制各种不同的 web 浏览器,如 Chrome、Firefox、Edge 等。通过 Selenium WebDriver,您可以编写代码来与浏览器进行交互,模拟用户在浏览器中的行为,并对 web 应用程序进行测试、数据采集和自动化任务。
2. 安装Chrome及ChromeDriver
2.1 安装Chrome
(1)linux 安装 Chrome 方法:
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
# 如果这一步报错,直接执行下一步
sudo dpkg -i ./google-chrome*.deb
sudo apt-get install -f
判断是否安装成功
google-chrome --version
(2)Windows 和 Mac,安装Chrome 浏览器即可
2.2 安装ChromeDriver
ChromeDriver 的下载方式参考这里,注意 ChromeDriver 和 Chrome 内核的版本匹配即可。
3. 安装Selenium
pip install selenium
4. 常见用法
4.1 启动
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
WEB_DRIVER_PATH = "/xxx/xx/chromedriver"
chrome_options = Options()
driver = webdriver.Chrome(service=Service(WEB_DRIVER_PATH), options=chrome_options)
以下是启动一些常见应用场景的 ChromeOptions 配置示例:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 创建ChromeOptions实例
chrome_options = Options()
# 1. 隐身模式启动
chrome_options.add_argument("--incognito")
# 2. 大窗口启动
chrome_options.add_argument("--start-maximized")
# 3. 禁用GPU渲染
chrome_options.add_argument('--disable-gpu')
# 4. 添加浏览器启动参数,例如禁用安全警告
chrome_options.add_argument('--unsafely-treat-insecure-origin-as-secure="http://example.com"')
chrome_options.add_argument('--ignore-certificate-errors')
# 5. 添加扩展程序
# 注意:extension_path应指向本地的.crx扩展程序文件
extension_path = '/path/to/your/extension.crx'
chrome_options.add_extension(extension_path)
# 6. 更改下载目录
prefs = {
"download.default_directory": "/path/to/download/folder",
"download.prompt_for_download": False,
"plugins.always_open_pdf_externally": True # 例如,总是外部打开PDF文件
}
chrome_options.add_experimental_option("prefs", prefs)
# 7. 启动无头模式(无界面运行)
chrome_options.add_argument('--headless')
# 创建Chrome浏览器实例,使用上述配置
driver = webdriver.Chrome(options=chrome_options)
# 执行网页导航或者其他操作...
driver.get('http://example.com')
# 使用完毕后关闭浏览器
driver.quit()
4.2 查找元素
(1)用 id 查找
from selenium.webdriver.common.by import By
try:
ele = driver.find_element(By.ID, "id name")
except Exception as e:
pass
(2)用 class 查找
from selenium.webdriver.common.by import By
try:
# 查找第一个class名字匹配的元素
ele = driver.find_element(By.CLASS_NAME, "class name") # 替换 "class_name" 为实际Class名
# 查找所有class名字匹配的元素
eles = driver.find_elements(By.CLASS_NAME, "class name")
except Exception as e:
pass
(3)用 css 查找
from selenium.webdriver.common.by import By
try:
# 通过CSS选择器定位单个元素
element = driver.find_element(By.CSS_SELECTOR, "#element_id" or ".class_name" or "tag_name[attr=value]"...) # 使用实际的CSS选择器
# 通过CSS选择器定位一组元素
elements = driver.find_elements(By.CSS_SELECTOR, "your_css_selector")
except Exception as e:
pass
(4)查找其他元素
from selenium.webdriver.common.by import By
try:
# 查找所有div标签
ele = driver.find_elements(By.TAG_NAME, "div")
# 查找第一个a标签
ele = driver.find_element(By.TAG_NAME, "a")
# 查找第一个span标签
ele = driver.find_element(By.TAG_NAME, "span")
except Exception as e:
pass
4.3 等待页面加载元素
有时页面加载需要等待一定时间,如果显式的 sleep,不够灵活,可以借助selenium 的 WebDriverWait。
WebDriverWait 是 Selenium WebDriver 中用于实现隐式等待和显式等待的一种机制,它能够根据提供的条件等待元素变为可用或满足特定条件。显式等待允许你在执行下一步操作之前强制等待某个条件成立,这样可以避免因为页面元素加载不完全而导致的找不到元素或操作元素失败的问题。
使用 WebDriverWait 的基本步骤如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 初始化WebDriver对象,这里以Chrome为例
driver = webdriver.Chrome()
# 访问某个URL
driver.get("http://www.example.com")
# 创建WebDriverWait对象,通常需要传入WebDriver实例和超时时长
wait = WebDriverWait(driver, 10) # 这里的10表示最长等待10秒
# 使用WebDriverWait等待某个条件满足
# 例如,等待页面上某个id为'element_id'的元素可见
element = wait.until(EC.presence_of_element_located((By.ID, 'element_id')))
# 此时,element变量已经被赋值为找到的元素,可以对其进行后续操作
element.click()
# 或者等待页面标题包含特定文字
wait.until(EC.title_contains("Example"))
# 最后,关闭浏览器
driver.quit()
expected_conditions模块提供了多种内置条件:文章来源:https://www.toymoban.com/news/detail-860741.html
-
presence_of_element_located((By.ID, 'element_id')):等待元素存在 -
visibility_of_element_located((By.ID, 'element_id')):等待元素可见 -
element_to_be_clickable((By.ID, 'element_id')):等待元素可见且可点击 -
title_is("Page Title"):等待页面标题为特定值 -
title_contains("Partial Title"):等待页面标题包含特定部分 - …
通过这种方式,WebDriverWait 可以帮助我们在执行自动化脚本时更加稳定可靠,确保在进行操作之前目标元素已经准备好。文章来源地址https://www.toymoban.com/news/detail-860741.html
到了这里,关于Python Selenium 的基本使用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!