在swagger调试时,报错

F12报错提示
Access to XMLHttpRequest at’http://127.0.0.1:9999/freightlogistics/carMain/list’ from origin ‘http://localhost:9999’ has been blocked by CORS policy: The’Access-Control-Allow-Origin’ header contains multiple values’http://localhost:9999, http://localhost:9999’, but only one is allowed.
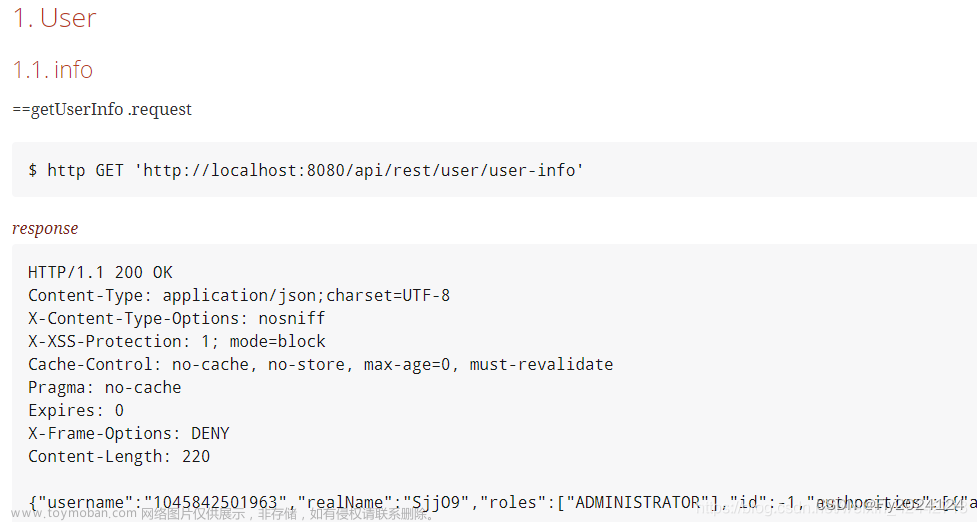
postman显示正常

问题在于swagger配置
swagger 配置
swagger:
enabled: true
title: xxx Swagger API
gateway: http://${GATEWAY_HOST:127.0.0.1}:${GATEWAY-PORT:9999}
token-url: ${swagger.gateway}/auth/oauth2/token
scope: admin
在Swagger配置中,如果设置了网关的地址为127.0.0.1,这意味着Swagger期望接收API请求来自同一个IP地址。如果你尝试使用localhost来访问Swagger UI并且进行API请求,即使127.0.0.1通常被解释为同一个localhost地址,在网络请求的层面上,它们可能被视为不同的源(origins)。这可能导致跨域资源共享(CORS)策略错误,因为服务端在收到请求时,检查了请求的Origin头部,并发现它并不匹配任何白名单或者配置的允许列表。如果不设置则不会出现跨域问题;文章来源:https://www.toymoban.com/news/detail-860742.html
小知识:postman访问不跨域
Postman 是一个 API 开发工具,它被用来发送 HTTP 请求和接收响应,而不受浏览器安全策略的限制。Postman 实际上并不是在一个网页上运行的,因此它不遵守同源策略(Same-Origin Policy)——一个浏览器安全特性,旨在防止某些类型的跨站点请求伪造攻击。
所以当你在 Postman 中发送请求时,即使是跨域的 API 请求,也不会出现跨域错误。这使得 Postman 成为开发和测试 API,特别是对于那些还没有正确配置 CORS 策略的后端服务的一个非常有用的工具。
在开发前端应用程序时,由于浏览器安全机制,应当正视和处理跨域问题,而在使用 Postman 测试时,我们不需要担心这些问题。这可以帮助我们确认 API 是否可以正确响应请求,无论是否跨域,并排除可能是由于浏览器的安全限制导致请求失败的情况。文章来源地址https://www.toymoban.com/news/detail-860742.html
到了这里,关于记录swagger提示Network Error,postman访问正常的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!