postman持久化保存
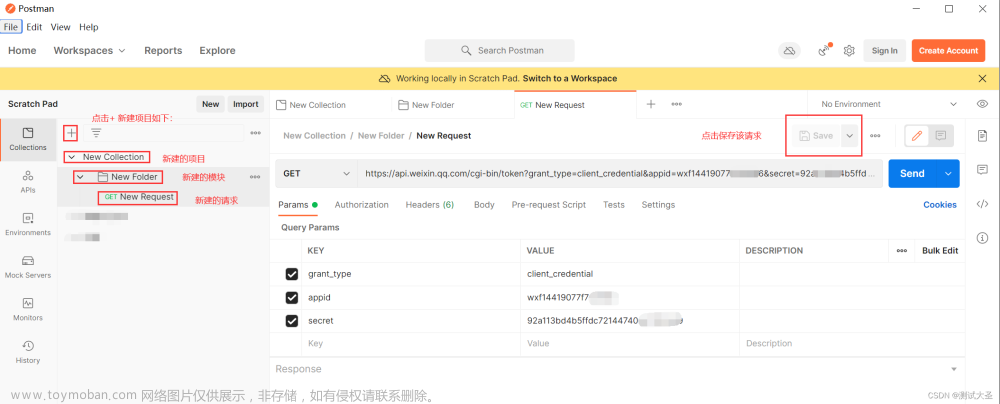
1、点击postman的Collections页签,点击 + New Collection创建(可以当成项 目并重命名)
2、新增后,再点击Collection中的“ ... ” ,然后点击“Add Folder”,新建一个文件 夹(可以当成模块,可重命名),再右击Add Request新建一个请求(可重命名)
3、点击右侧的Save按钮,在弹出的对话框中选择刚新建立的模块,修改该接口 的名称,然后点击save按钮即可

同时,我也为大家准备了一份软件测试视频教程(含面试、接口、自动化、性能测试等),就在下方,需要的可以直接去观看,也可以直接点击文末小卡片免费领取资料文档
软件测试视频教程观看处:
Postman接口测试保姆级教程及接口自动化测试项目实战教程你要的都在这
postman导入导出接口项目
导入接口项目:
点击Import ,在弹框中点击Upload Files 选择想要上传的文件;如下图

导出接口项目:
右击New Collection再点击"export",会下载一个名为 "*.json.postman_collection".(此文件可直接导入到Postman中)

通过链接分享并导入到postman中
链接分享 (前提条件是要在登录的状态下)
首先选中项目——再右侧界面点击share——Via JSON link——Get JSON link——点击复制按钮;如下图

链接导入到postman中,如下图


postman设置断言
作为一款接口测试工 具,postman需要对发送请求后返回的结果是否正确做验证,在postman中通过 tests页签做请求的验证,也称为断言。
postman设置断言的流程
1、在tests页签截取要对比的实际响应信息(响应头、响应正文、响应状态码等)
2、利用断言语句 tests[] 或 chai.js 形式把实际响应信息与期望结果对比
3、执行请求进行结果查看
在postman设置断言,存在新老版本的断言语法不一致的情况,目前两种语 法都可以使用:
语法一: tests[‘测试用例名称’] = 逻辑表达式
断言语法一视图:

postman在tests页签获取响应内容:
tests页签支持javascripts语法,可以把获取的响应内容放入定义的变量中。 然后使用tests[变量名]进行输出。
截取实际响应信息的新老版本代码对比;如下图

1、获取响应行
var code = responseCode.code; //获取响应状态码
var name = responseCode.name; //获取响应状态信息
2、获取响应头
var content_type = postman.getResponseHeader('Content-Type') //获取响应头
var path = postman.getResponseCookie('_ac_app_ua').path ; //获取cookie信息
3、获取响应正文
var body = responseBody
4、获取响应时间
var time = responseTime;
5、利用正则表达式截取部分响应正文
var title = body.match(new RegExp('<title>(.+?)</title>'))[1];
6、响应正文为json时,可以利用postman进行解析再获取部分响应正文
var jsondata = JSON.parse(responseBody); //把响应正文转化为json对象
var token = jsondata.access_token; //json对象名.键名
在tests页签中编写语法如下:
// 新旧版本写法------------
//获取响应行
//旧版本
var code = responseCode.code //获取响应状态码
tests["case_demo_01: 验证响应状态码是否为200"] = code === 200 //做断言
var name = responseCode.name //获取响应状态信息
tests["case_demo_02: 验证响应的状态信息是否正确"] = name === "OK"
//新版本
var code = pm.response.code //获取响应状态码
tests["case_demo_001: 验证响应状态码是否为200"] = code === 200 //做断言
var name = pm.response.status //获取响应状态信息
tests["case_demo_002: 验证响应的状态信息是否正确"] = name === "OK"
//获取响应头
//旧版本
var content_type = postman.getResponseHeader('Content-Type') //获取响应头
tests["case_demo_03: 验证响应头是否正确"] = content_type === "application/json; encoding=utf-8"
//新版本
var content_type = pm.response.headers //获取响应头
tests["case_demo_003: 验证响应头是否正确 "+content_type] = true
// 获取响应时间
//旧版本
var time = responseTime
tests["case_demo_04: 验证响应时间是否正确 "+ time] = true
tests["case_demo_004: 验证响应时间是否在100-500ms以内返回"] = time >=100 && time<=500
//新版本
var time = pm.response.responseTime
tests["case_demo_00004: 验证响应时间是否正确 "+ time] = true
//获取响应正文 text
//旧版本
var body = responseBody
tests['case_demo_05: 验证响应正文是否正确 '+ body] = true
tests["case_demo_005: 验证响应正文是否包含 7200"] = body.has("7200") //判断是否包含
//新版本
var body = pm.response.text()
tests['case_demo_0005: 验证响应正文是否正确 '+ body] = true
var title = body.match(new RegExp('<title>(.+?)</title>'))[1]; //利用正则表达式截取部分响应正文
tests["case_demo_00005: 验证响应正文中的title是否包含 猫_百度搜索"] = title === "猫_百度搜索"
//json格式响应正文 通过json视图更清晰
//旧版本
var jsondata = JSON.parse(responseBody) //把响应正文转化为json对象
var expires_in = jsondata.expires_in //json对象名.键名
tests["case_demo_06: 验证json格式响应正文是否正确 "] = expires_in === 7200
//新版本
var jsondata = pm.response.json() //把响应正文转化为json对象
var expires_in = jsondata.expires_in //json对象名.键名
tests["case_demo_006: 验证json格式响应正文是否正确 "] = expires_in === 720断言的展示结果如下图:

语法二: Chai.js断言库,可以通过右侧页签点击生成代码(新版本写法-推荐)
chai.js断言介绍:
1、是一套TDD(测试驱动开发)/BDD(行为驱动开发)的断言库
2、包含有3个断言库支持BDD风格的expect/should和TDD风格的assert
3、可以高效的和任何js测试框架搭配使用(支持在postman中应用)
断言语法二视图:

在tests页签中编写语法如下:
//新版本写法------
pm.test("测试用例标题", function () {
pm.expect(true).to.be.true; //chai.js断言编写处
});
pm.test("case_demo_01 *****", function () {
pm.expect(2<5 && 3<6).to.be.true //判断是否为true
});
pm.test("case_demo_02 *****", function () {
pm.expect("everything").to.be.ok //判断是否为真值 非空、非0 即为真
});
pm.test("case_demo_03 *****", function () {
pm.expect("hello").to.equal("hello") //判断是否相等
});
pm.test("case_demo_04 *****", function () {
pm.expect({list:"aaa"}).to.eql({list:"aaa"})//判断是否深度相等
});
pm.test("case_demo_05 *****", function () {
pm.expect("foobar").to.have.string("bar") //判断是否包含字符串
});
pm.test("case_demo_06 *****", function () {
pm.expect("foobar").to.match(/^foo/) //判断是否包含,支持正则表达式
});
//实例------
//响应行的状态码
pm.test("case_demo_07 *****", function () {
pm.expect(pm.response.code === 200).to.be.true //判断响应状态码是否为200
});
//响应行的信息
pm.test("case_demo_08 *****", function () {
pm.expect(pm.response.status === "OK").to.be.true //判断响应状态信息是否为OK
});
//响应正文 text
pm.test("case_demo_09 *****", function () {
pm.expect(pm.response.text()).to.have.string("猫_百度搜索") //判断响应正文中是否包含猫_百度搜索
});
//响应正文 json
pm.test("case_demo_10 *****", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.expires_in).to.eql(7200); //判断json响应正文中是否有7200
});断言的展示结果如下图:

postman本篇总结
PS:这里分享一套软件测试的自学教程合集。对于在测试行业发展的小伙伴们来说应该会很有帮助。除了基础入门的资源,博主也收集不少进阶自动化的资源,从理论到实战,知行合一才能真正的掌握。全套内容已经打包到网盘,内容总量接近500个G。

☑ 240集-零基础到精通全套视频课程
☑ [课件+源码]-完整配套的教程
☑ 18套-测试实战项目源码
☑ 37套-测试工具软件包
☑ 268道-真实面试题
☑ 200个模板-面试简历模板、测试方案模板、软件测试报告模板、测试分析模版、测试计划模板、性能测试报告、性能测试报告、性能测试脚本用例模板(信息完整)文章来源:https://www.toymoban.com/news/detail-860980.html
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。 文章来源地址https://www.toymoban.com/news/detail-860980.html
文章来源地址https://www.toymoban.com/news/detail-860980.html
到了这里,关于Postman持久化保存/设置断言详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













