AJAX
Asynchronous JavaScript And XML
异步的JavaScript和XML

作用
数据交换:
通过Ajax可以给服务器发送请求,服务器将数据直接响应回给浏览器.
异步交互:
可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术.
同步和异步
同步发送请求:

浏览器发送请求给服务器,服务器处理请求的过程中,页面不能做其他操作,直到服务器响应结束.
异步发送请求:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,还可以做其他的操作.
原生异步请求代码
1,创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
2,发送异步请求
xmlHttpRequest.open('Get','url');
xmlHttpRequest.send();
3,获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){}
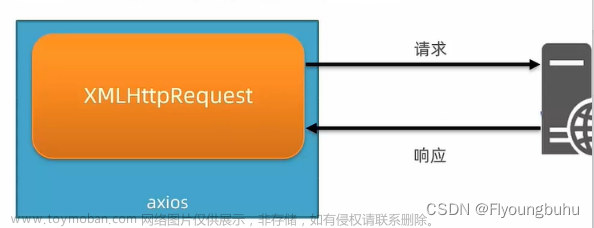
Axios
AJAX框架,对原生AJAX进行了封装
1,引入axios文件
<script src="axios文件路径">
2,发起axios请求
//axios的get请求
axios({
method:"get",
url:""
}).then((result)) => {
console.log(result.data);
}
//axios的post请求
axios({
method:"post",
url:""
data:"键=值"
}).then((result)) => {
console.log(result.data);
}
method属性:设置请求方式
url属性:书写请求的资源路径,get请求需要把参数拼在url之后
data属性:post请求时作为请求体发送数据文章来源:https://www.toymoban.com/news/detail-861045.html
then()传递一个匿名函数,在成功响应后调用,回复的result代表对响应数据封装的对象,通过result.data可以获取实际数据文章来源地址https://www.toymoban.com/news/detail-861045.html
axios的简化
get
axios.get("url").then((result) => {
console.log(result.data);
});
post
axios.post("url","键=值").then((result) => {
console.log(result.data);
});
到了这里,关于Ajax和axios基础的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!