1、选择器
1.1、基础选择器

1.2、复合选择器
复合选择器可以更准确、更高效的选择目标元素

1、后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
例如:
ul li { // 选择ul 里面所有的li标签元素
样式声明
}
2、子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素
例如:
div > p { // 选择div 里面所有最近一级p 标签元素
样式声明
}
3、并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。
通过英文逗号(,)连接而成
例如:
ul,div { // 选择ul 和 div标签元素
样式声明
}
1.2.4、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
用冒号(:)表示
1、链接伪类选择器:
- a:link 选择所有未被访问的链接
- a:visited 选择所有已被访问的链接
-
a:hover选择鼠标指针位于其上的链接 ✨ - a:active 选择活动链接(鼠标按下未弹起的链接)
代码示例: 为了确保生效,请按照LVHA的循顺序声明:link-:visited-:hover-:active。
2、:focus伪类选择器:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
代码示例:
1.3、属性选择器
属性选择器可以根据元素特点属性来选择元素,这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att = “val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att ^= “val”] | 选择具有att属性且值以val开头的E元素 |
| E[att $= “val”] | 选择具有att属性且值以val结尾的E元素 |
| E[att *= “val”] | 选择具有att属性且值中含有val的E元素 |
注意:类选择器、属性选择器、伪类选择器,权重都是10
1、会找到input标签含有value属性的元素
input[value]{
color: pink;
}
代码示例:
<style>
input[value]{
color: pink;
}
</style>
<body>
<input type="text" value="请输入用户名">
<input type="text" >
</body>

2、选择input 且type等于 password 的元素
<style>
input[type = "password"]{
color: pink;
}
</style>
<input type="text" value="请输入用户名">
<input type="password" >
1.4、结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
1、 E:first-child 匹配父元素中的第一个子元素E
<style>
li:first-child{
color: pink;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>

2、 E:nth-child(n) 匹配父元素中的第n个子元素E
<style>
li:nth-child(3){
color: pink;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>

2.1、nth-child把所有的偶数 even 的孩子都选出来
li:nth-child(even){
color: pink;
}
2.2、nth-child把所有的奇数 odd 的孩子都选出来
li:nth-child(odd){
color: pink;
}
2.3、nth-child(n)使用公式, :nth-child(3n)选择父元素的每隔3个子元素的子元素。
:nth-child(3n)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第五个) |

3、 nth-of-type 与 nth-child 区别
/*nth-child会把所有的盒子都排列序号 且这边选择第一个,不是div所以不满住*/
section div:nth-child(1){
color: pink;
}
<section>
<p>1</p>
<div>2</div>
<div>3</div>
</section>

而使用nth-of-type 会把第1个div元素选择
section div:nth-of-type(1){
color: pink;
}

小结:
- nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子。然后看看是否和E匹配
- nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找到第n个孩子
- 如果是无序列表,nth-child使用的更多
1.5、伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档中是找不到的,所以我们称为伪元素
- 语法:element::before{}
- before 和 after必须有content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
示例:
<style>
div::before{
content: "我";
}
div::after{
content: none;
}
</style>
<div>
是
</div>

示例1:伪元素实现字体图标


示例2:鼠标经过显示遮罩层
<div class="hezi">
<img src="../../img/javascript.png" alt="">
</div>
<div class="hezi">
<img src="../../img/javascript.png" alt="">
</div>
<div class="hezi">
<img src="../../img/javascript.png" alt="">
</div>
</body>
<style>
.hezi{
position: relative;
width: 300px;
height: 300px;
background-color: pink;
margin: 30px auto;
}
.hezi img{
height: 100%;
width: 100%;
}
.hezi::before{
content: '';
display: none;
height: 100%;
width: 100%;
background: rgba(0,0,0,0.4) url("../../img/map.svg") no-repeat center;
position: absolute;
top: 0;
left: 0;
}
/* 当我们鼠标经过了,hezi这个盒子,就让里面before遮罩层显示出来 */
.hezi:hover::before{
display: block;
}
</style>

2、CSS的元素显示模式

2.1、块元素
常见的块元素有 <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:文字类的元素内不能使用块级元素,<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>,同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.2、行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:链接里面不能再放链接,特殊情况链接<a> 里面可以放块级元素,但是给<a> 转换一下块级模式最安全
2.3、行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.4、元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
- 转换为块元素:
display:block; - 转换为行内元素:
display:inline; - 转换为行内块:
display: inline-block;
示例:想要增加链接<a> 的触发范围。因为a标签是行内元素,不能设置宽度长度,此时就需要设置成块元素。

示例2:
3、字体属性
3.1、font-family 字体
使用 font-family 属性定义文本的字体系列。
font-family:"微软雅黑"
font-family: Arial,"Microsoft Yahei", "微软雅黑";

3.2、font-size 字体大小
使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}

px(像素)大小是我们网页的最常用的单位
3.3、font-weight 字体粗细
font-weight: bold; // 加粗
font-weight: normal; // 不加粗(默认)
font-weight: 400 // 100-900之间,400等同于normal,700等同于bold,注意这个数字后面不跟单位


3.4、font-style 字体风格(正常或斜体)
font-style: normal; // 正常 默认值
font-style: italic // 斜体


3.5、font 复合属性
body {
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用

4、文本属性
4.1、color 文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}

4.2、text-align 对齐文本
div {
text-align: center;
}


4.3、text-decoration 装饰文本
div {
text-decoration:underline;
text-decoration:none; // 可以去除a标签的下划线
}


4.4、text-indent 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。

4.4、line-height 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

4.5、letter-spacing 字符间距
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}

4.6、text-shadow 文字阴影
h1
{
text-shadow: 2px 2px #ff0000;
}

text-shadow: h-shadow v-shadow blur color;

4.7、text-overflow、overflow 文本溢出处理
div.test {
text-overflow:ellipsis;
}
如果您想要在内容超出容器时防止换行,可以使用 white-space: nowrap; 属性。这将强制文本在一行上显示,而不会自动换行。您可以将其应用于您的 ul 或者 li 元素,具体取决于您想要控制的内容。

overflow 类似
{
background-color: lightblue;
width: 110px;
height: 110px;
overflow: scroll;
}
overflow属性值:
多行文本溢出省略号显示:
.text{
height: 80px;
width: 150px;
background-color: pink;
margin: 100px auto;
/*溢出部分隐藏*/
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:3;
/*设置或检索伸缩盒对象的子元素的排序方式*/
-webkit-box-orient: vertical;
}

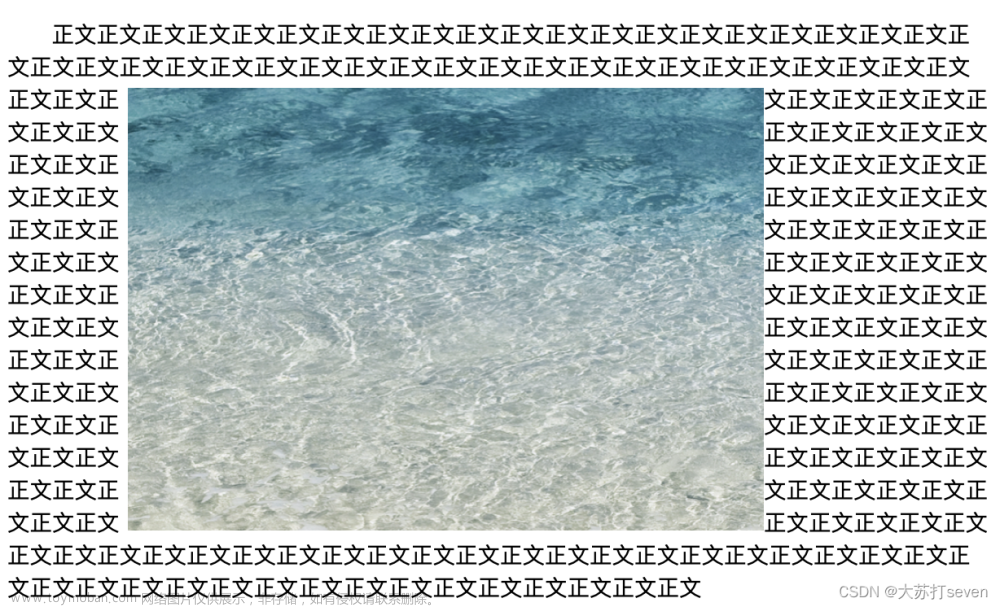
overflow:hidden也经常被用来处理边框超出问题,如下方右侧边框没有了。是因为图片超出width宽度了,设置为超出部分隐藏
4.8、文本域防止拖拽
textarea{
resize: none; // 取消拖拽
}
文本域默认可拖着且点击有表单轮廓

4.9、vertical-align 实现图片、表单、文字对齐
vertical-align: baseline | top | middle | bottom


使用示例:
5、背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。

5.1、background-color 背景颜色
background-color: 颜色值;
5.2、background-image 背景图片
属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none //无背景图(默认)
background-image : url (url) // 使用绝对或相对地址指定背景图像

注意:背景图片后面的地址,千万不要忘记加URL,同时里面的路径不要加引号。

5.3、background-repeat 背景平铺
如果需要在HTML 页面上对背景图像进行平铺,可以使用background-repeat 属性
background-repeat: repeat
background-repeat: no-repeat
background-repeat: repeat-x
background-repeat: repeat-y

5.4、background-position 背景图片位置
利用background-position 属性可以改变图片在背景中的位置。
background-position:x y;
参数代表的意思是:x 坐标和y 坐标。可以使用方位名词或者精确单位
 常常用来做精灵图,就是再一张图上放了多个图标,通过移动位置才使用图标,减少对服务器的请求
常常用来做精灵图,就是再一张图上放了多个图标,通过移动位置才使用图标,减少对服务器的请求
5.5、background-attachment 背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll
background-attachment : fixed
 scroll随了页面滚动,一直在上方
scroll随了页面滚动,一直在上方
fixed下面固定最上面,下滑就不展示了

5.6、background-size 背景图片尺寸大小
background-size 设置背景图片大小。
background-size:80px 60px;
//只写一个参数,宽高等比例缩放
background-size:80px;
// cover表示要完全覆盖div盒子,可能有部分背景图片显示不全
background-size:cover;
// contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域,可能有部分空白区域
background-size:contain;

5.7、background:背景的复合写法
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;

5.8、background 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
5.9、背景颜色-渐变
CSS 渐变(Gradient)是一种通过在元素的背景中创建颜色渐变效果来增强页面视觉效果的技术。在 CSS 中,你可以使用 linear-gradient() 和 radial-gradient() 函数来创建线性渐变和径向渐变。
1、线性渐变(Linear Gradient)
线性渐变是一种从一个方向到另一个方向的颜色渐变。你可以指定渐变的起始和结束颜色,以及渐变的方向。
/* 从上到下的红色到蓝色渐变 */
background-image: linear-gradient(red, blue);
/* 从左上到右下的红色到蓝色渐变 */
background-image: linear-gradient(to bottom right, red, blue);
/* 从左到右的红色到蓝色渐变 */
background-image: linear-gradient(to right, red, blue);

2、径向渐变(Radial Gradient
径向渐变是一种从一个中心点向外辐射的颜色渐变。你可以指定渐变的中心、起始颜色和结束颜色。
/* 从内向外的红色到蓝色渐变 */
background-image: radial-gradient(red, blue);
/* 从内向外的红色到蓝色渐变,指定中心点在右下角 */
background-image: radial-gradient(at 100% 100%, red, blue);
/* 从内向外的红色到蓝色渐变,指定圆心在(50%, 50%) */
background-image: radial-gradient(circle at 50% 50%, red, blue);

渐变颜色停止点(Color Stops)
除了起始和结束颜色外,你还可以指定渐变中的其他颜色,以及它们在渐变中的位置。
/* 从左到右渐变,设置中间停止点为绿色 */
background-image: linear-gradient(to right, red, green 50%, blue);

这些只是 CSS 渐变的基础用法,你可以根据需要进行更复杂的定制,如添加更多的颜色停止点、调整渐变的角度和形状等。
6、边框
6.1、border 边框 复合属性
设置四个边框样式,可以设置的属性分别(按顺序):border-width, border-style 和 border-color。
border:5px solid red;

也可只设置上下左右的边框复合属性:
border-bottom: 5px solid red;
border-left: 5px solid red;
border-right: 5px solid red;
border-top: 5px solid red;
6.1、border-color 边框颜色
border-color属性设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color:#ff0000 #0000ff;
-
border-color:红,绿,蓝,粉红色;
- 上边框是红色
- 右边框是绿色
- 底部边框是蓝
- 左边框是粉红色
-
border-color:红,绿,蓝;
- 上边框是红色
- 左,右边框是绿色
- 底部边框是蓝
-
border-color:红,绿;
- 顶部和底部边框是红色
- 左右边框是绿色
-
border-color:红色;
- 所有四个边框是红色
也可直接指定上下左右的颜色:
border-bottom-color:#ff0000; // 底部边框颜色
border-left-color: #ff0000; // 左边边框颜色
border-right-color : #ff0000; // 右边边框颜色
border-top-color : #ff0000; // 上边边框颜色
6.2、border-style 边框样式
border-style属性设置一个元素的四个边框的样式
border-style:dotted dashed solid double; // 四条边样式

| 属性 | 样式 | |
|---|---|---|
| solid | 实线 |  |
| dotted | 点状 |  |
| double | 双线 |  |
| dashed | 虚线 |  |
也可直接指定上下左右的样式:
border-bottom-style:solid; // 底部
border-left-style: dotted; // 左边
border-right-style: double; // 右边
border-top-style: dashed; // 上边
6.3、border-width 边框宽度
border-width属性设置一个元素的四个边框的宽度
border-width:5px;

也可直接指定上下左右的宽度:
border-bottom-width:5px; // 底部
border-left-width: 5px; // 左边
border-right-width: 5px; // 右边
border-top-width: 5px; // 上边
6.4、border-radius 圆角边框
border-radius 允许你设置元素的外边框圆角。
border-radius: 25px;
border-radius: 50px 20px;

分别指定上下左右:
border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
不生效的话,可加下overflow: hidden;试下
6.5、border-collapse 相邻单元格的边框合并
border-collapse:collapse; // 表示相邻边框合并在一起
如果两边边框相邻,相邻在一起,中间那条就是两条的宽度,使用上方可合并成一条

6.6、box-shadow 向方框添加一个或多个阴影
box-shadow属性可以设置一个或多个下拉阴影的框。
box-shadow: 10px 10px 5px #888888;

box-shadow: h-shadow v-shadow blur spread color inset;

6.7、border-image 边框样式使用图像
border-image: source slice width outset repeat|initial|inherit;
// 例如:
border: solid 5px transparent;
border-image: url("../../img/javascript.png") 30 round;

6.7.1、border-image-source 指定绘制边框的图像路径
#borderimg3{
border: solid 5px transparent;
border-image-source: url("../../img/javascript.png");
}

6.7.2、border-image-slice 图像边界向内偏移
#borderimg3{
border: solid 5px transparent;
border-image-source: url("../../img/javascript.png");
border-image-slice: 10; /* 设置边框图片的切片区域 */
}

border-image-slice: 50; 的效果
6.7.3、border-image-outset 边框图像超过边框的量
#borderimg3{
border: solid 5px transparent;
border-image-source: url("../../img/javascript.png");
border-image-outset: 10px;
border-image-slice: 20; /* 设置边框图片的切片区域 */
}

border-image-outset: 20px; 的效果
6.7.4、border-image-width 图像边界的宽度
#borderimg3{
border: solid 5px transparent;
border-image-source: url("../../img/javascript.png");
border-image-slice: 20;
border-image-width: 10px 20px 30px 40px; /* 上、右、下、左 */
}

6.7.5、border-image-repeat 设置图像边框重复(repeat)、拉伸(stretch)、铺满(round)
#borderimg3{
border: solid 5px transparent;
border-image-source: url("../../img/javascript.png");
border-image-slice: 20;
border-image-repeat: round;
}

6.8、box-sizing 指定盒模型
css3中可以通过box-sizing来指定盒模型,有两个值:content-box、border-box
可以分成两种情况:
- box-sizing:content-box 盒子大小为 width+padding+border(以前默认的)
- box-sizing:border-box 盒子大小为width
<style>
.one{
width: 200px;
height: 200px;
border: 10px solid red;
}
.two{
width: 200px;
height: 200px;
border: 10px solid red;
box-sizing: border-box;
}
</style>
<div class="one"></div>
<div class="two"></div>

如果盒子模型改为了box-sizing: border-box,那么padding和border就不会撑大盒子了,前提padding和border不会超过width宽度
6.9、outline 复合属性-设置或检索对象外的线条轮廓
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
p {
border:1px solid red;
outline:green dotted thick;
}

6.10、outline-color 边框的颜色
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}

6.11、outline-style 边框的样式
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}


6.12、outline-width 边框的宽度
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
}

6.13、使用border绘制三角形
.sjx{
width: 0px;
height: 0px;
border-top:100px solid transparent;
border-right: 100px solid transparent;
border-bottom:100px solid blue;
border-left: 100px solid transparent;
}

使用三角形制作价格差
7、内外边距

7.1、padding 内边距
padding属性用于设置内边距,即边框与内容之间的距离。
padding:10px
padding:2cm
示例:



7.2、margin 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
margin:2cm 4cm 3cm 4cm

外边距可以让块级盒子左右水平居中,但是必须满足两个条件:
1.盒子必须指定了宽度(width)。
2.盒子左右的外边距都设置为 auto 。
.div {
width:960px;
heigh: 200px
margin:0 auto;
}
 注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。

与padding写法一致。
7.3、CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化
margin: 0;
padding: 0;
通过将 margin 设置为 0,可以消除元素之间的默认间距,使它们紧密排列在一起。
通过将 padding 设置为 0,可以消除元素内容与边框之间的默认间距,使内容紧贴边框。
这两个样式规则通常用于 CSS 初始化或者在需要精确控制元素间距和布局的情况下使用。它们可以确保元素之间没有不必要的间距,使布局更紧凑和一致。
8、定位
8.1、float 浮动
float 可以让多个块级盒子(div)水平排列
float: left // 向左浮动
float: right // 向右浮动
浮动特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
- 浮动的盒子不再保留原先的位置
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
- 浮动元素会具有行内块元素特性。


浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
使用示例:
8.2、clear 清除浮动
clear属性指定段落的左侧或右侧不允许浮动的元素。
clear: left; // 清除左侧浮动
clear: right; // 清除右侧浮动
clear: both; // 在左右两侧均不允许浮动元素
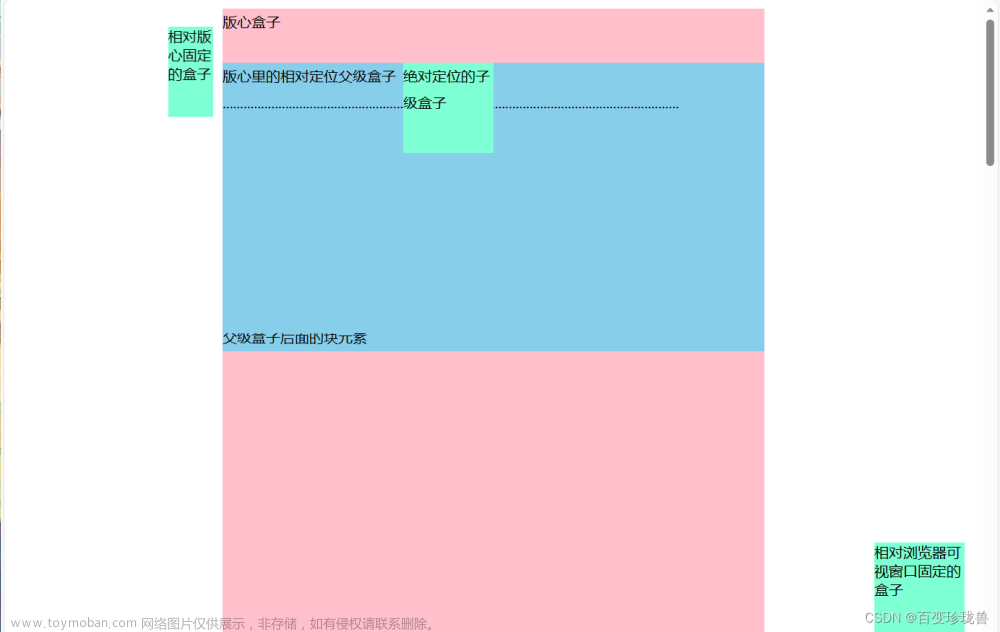
8.3、position 定位
定位 = 定位模式 +边偏移
定位模式:
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| fixed | 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其原来的位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
边偏移:
{
position:absolute;
left:100px;
top:150px;
}

8.4、clip 剪裁绝对定位元素
裁剪一张图像
img
{
position:absolute;
clip:rect(0px,60px,200px,0px); // rect顺序(top, right, bottom, left)
}

8.5、cursor 光标的类型(形状)
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
<span style="cursor:auto">auto</span><br>
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器设置的光标 |
| crosshair | 光标呈现为十字线。 |
| default | 默认光标(通常是一个箭头) |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球) |
| move | 此光标指示某对象可被移动 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东) |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西) |
| pointer | 光标呈现为指示链接的指针(一只手) |
| progress | 此光标指示箭头加转圈圈 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南) |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东) |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西) |
| text | 此光标指示文本 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西) |
| wait | 此光标指示程序正忙(通常是一只表或沙漏) |
8.6、z-index 堆叠顺序
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}

z-index 属性只对定位元素(position 属性值为 absolute、fixed 或 relative)有效,对于普通的浮动元素(float 属性值为 left 或 right)是不起作用的
8.6、visibility 显示隐藏元素
visibility属性指定一个元素是否是可见的。visibility隐藏元素后,继续占有原来的位置
{
visibility:hidden //不可见
}
将中间的隐藏

9、其他常用
9.1、过渡
过渡(transition)是css3中具有颠覆性的特征之一,我们可以在不使用flash动画或javascript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画:是从一个状态渐渐的过渡到另外一个状态。
transition: 要过渡的属性,花费时间,运动曲线 ,何时开始
- 属性:想要变化css属性,宽度高度 背景颜色 ,内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以。
- 花费时间:单位是秒(必须写单位),比如0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s( 可以省略)

代码示例:
// 谁做过渡给谁加
transition: width 2s;
// 如果想要写多个属性,利用逗号分隔
transition: width 2s,height 2s;
// 所有效果
transition: all 2s;
<div>
</div>
</body>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
transition: width 2s;
}
div:hover{
width: 200px;
}

9.2、filter 滤镜
filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)

| Filter | 描述 |
|---|---|
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。参数如下: (必须) 这是设置阴影偏移量的两个 值. 设定水平方向距离. 负值会使阴影出现在元素左边. 设定垂直距离.负值会使阴影出现在元素上方。查看可能的单位. 如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 and/or ,会有模糊效果). (可选) 这是第三个code>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利). (可选) 这是第四个 值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小). 注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 (可选) 查看 该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。 |
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| url() | URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。例如:filter: url(svg-url#element-id) |
代码示例:
<img src="../../img/javascript.png">
<img style="filter: blur(5px)" src="../../img/javascript.png">
9.3、calc() 计算元素的宽度的函数
使用 calc() 函数计算元素的宽度:
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-”, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
使用示例:
<div class="d1">
<div class="d2">
</div>
</div>
<body>
<style>
.d1{
height: 200px;
width: 200px;
background-color: red;
}
.d2{
height: 100px;
width: calc(100% - 30px);
background-color: gray;
}

9.4、transform 2D转换
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
常用于鼠标放上去,图片向上平移的场景


//平移(Translate):translate() 函数用于沿着 X 和 Y 轴移动元素。例如:
// 如果里面的参数是%,移动的距离是盒子自身的宽度或者高度来对比的。
transform: translate(50px, 100px);
//旋转(Rotate):rotate() 函数用于围绕一个固定点旋转元素。角度可以用度数、弧度或角度单位表示。例如:旋转45度
transform: rotate(45deg);
//缩放(Scale):scale() 函数用于放大或缩小元素。可以分别指定 X 和 Y 轴的缩放比例。例如:
transform: scale(1.5, 0.5);
//倾斜(Skew):skew() 函数用于沿着 X 和 Y 轴倾斜元素。可以分别指定 X 和 Y 轴的倾斜角度。例如:
transform: skew(30deg, 20deg);
//变换原点(Transform Origin):transform-origin 属性用于指定元素变换的原点。默认情况下,变换是以元素的中心点为原点进行的,但可以通过这个属性来修改原点的位置。
transform-origin: top left;
这些只是 transform 属性的一些常见用法,您还可以使用其他变换函数和组合来实现更复杂的效果。需要注意的是,transform 属性可以同时应用多个变换函数,它们将按照从右到左的顺序应用于元素。例如:
transform: translate(50px, 50px) rotate(45deg) scale(1.5);
9.5、transform 3D转换
translate3d() 是 CSS 中的一个函数,用于在 3D 空间中移动元素。它接受三个参数,分别表示元素在 X、Y 和 Z 轴上的移动距离。
transform: translate3d(tx, ty, tz);
tx:在 X 轴上的移动距离,可以为正数(向右移动)或负数(向左移动)。
ty:在 Y 轴上的移动距离,可以为正数(向下移动)或负数(向上移动)。
tz:在 Z 轴上的移动距离,可以为正数(向前移动)或负数(向后移动)。
例如:
transform: translate3d(50px, -20px, 0);
这个例子表示元素将在 X 轴上向右移动 50px,Y 轴上向上移动 20px,而 Z 轴上不发生移动。
translate3d() 可以与其他 CSS 转换函数一起使用,比如 rotate()、scale() 等,以实现更复杂的转换效果。
rotate3d() 是一个用于在三维空间中旋转元素的 CSS 函数。它允许你指定一个轴向量以及旋转角度,然后应用该旋转到元素上。这个函数的语法是:
transform: rotate3d(x, y, z, angle);
transform: rotate3d(1, 1, 1, 360deg);
其中,(x, y, z) 是一个表示旋转轴向量的三个值,而 “angle” 则是旋转的角度。
9.5.1、perspective 透视
如果想要在网页产生3D效果,需要透视。用来创建透视效果的属性。它定义了观察者与 z=0 平面的距离,从而影响到元素的透视效果。
透视效果可以使元素在 3D 空间中产生远近之分,类似于人眼在观察远处和近处物体时产生的透视效果。
透视写在被观察元素的父盒子上
perspective: 1000px;
这个例子中,观察者与 z=0 平面的距离为 1000 像素。
值越小,表示靠的越近,平面成像越大。
示例:
<body>
<div></div>
</body>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
div:hover{
transform: translate3d(100px,100px,100px);
}
body{
perspective: 1000px;
}
</style>
例如翻转时右面设置比较长,左边设置比较短。
9.5.2、transform-style 3D呈现
transform-style 是一个 CSS 属性,用于指定子元素是在 3D 空间中保持平面展示(flat),还是允许其在 3D 空间中独立变换(preserve-3d)。
以下是它的语法和取值:
transform-style: flat | preserve-3d;
flat: 默认值。子元素在 3D 空间中不保持其自己的 3D 空间。
preserve-3d: 子元素在 3D 空间中保持其自己的 3D 空间。这允许子元素在 3D 空间中独立旋转、缩放等。
这个属性通常用于在进行 3D 变换时,控制子元素的呈现方式。
代码写给父级,但是影响的是子盒子
如下示例:
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
<style>
.box{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
perspective: 500px;
transition: all 2s;
transform-style: preserve-3d;
}
.box div{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child{
background-color: purple;
transform: rotateX(60deg);
}
.box:hover{
transform: rotateY(60deg);
}
</style>
9.5.3、backface-visibility 控制元素背面的可见性
backface-visibility 是一个 CSS 属性,用于控制元素背面的可见性。
以下是它的语法和取值:
backface-visibility: visible | hidden;
visible: 默认值。元素的背面可见。
hidden: 元素的背面不可见,即在进行 3D 变换时,元素背面将不可见。
这个属性通常与 3D 变换一起使用,以控制元素在旋转或其他 3D 变换时,背面的可见性。例如,在创建卡片翻转效果时,可以将 backface-visibility 设置为 hidden,以确保元素的背面在翻转时不可见。
两面翻转盒子示例:
<body>
<div class="box">
<div class="front"></div>
<div class="back"></div>
</div>
</body>
<style>
body{
perspective: 350px;
}
.box{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
transition: all 2s;
transform-style: preserve-3d;
}
.front,.back{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
}
.front{
background-color: purple;
z-index: 1;
backface-visibility: hidden;
}
.back{
background-color: pink;
}
.box:hover{
transform: rotateY(180deg);
}
</style>

旋转木马示例代码:

<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
<style>
body{
perspective: 1500px;
}
section{
width: 300px;
height: 200px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
animation: whirligig 10s linear infinite;
background-color: purple;
}
/* 鼠标放上去停止动画*/
section:hover{
animation-play-state: paused;
}
section div{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
section div:nth-child(1){
transform: rotateY(0deg) translateZ(300px);
}
section div:nth-child(2){
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3){
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4){
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5){
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6){
transform: rotateY(300deg) translateZ(300px);
}
@keyframes whirligig {
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
9.6、animation 动画
在 CSS 中,animation 属性用于创建动画效果,通过指定关键帧(keyframes)来描述动画的中间状态。下面是使用 animation 属性的基本语法:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
其中各个属性含义如下:
-
name: 指定动画的名称,对应 @keyframes 规则中定义的关键帧。
-
duration: 指定动画持续的时间,可以使用秒(s)或毫秒(ms)作为单位。
-
timing-function: 指定动画的时间函数,控制动画速度的变化。常见的值包括 ease(默认,动画以低速开始,然后加快,在结束前变慢)、linear(动画从头到尾的速度是相同的。匀速)、ease-in(动画以低俗开始)、ease-out(动画以低俗结束) 和 ease-in-out (动画以低速开始和结束),steps(指定时间函数的间隔数量)等。
-
delay: 指定动画开始之前的延迟时间,可以使用秒(s)或毫秒(ms)作为单位。
-
iteration-count: 指定动画播放的次数,可以是一个整数值,也可以是 infinite 表示无限循环播放。
-
direction: 指定动画播放的方向,可以是 normal(默认值)、reverse(反向播放)、alternate(交替播放)或 alternate-reverse(反向交替播放)。
-
fill-mode: 指定动画结束后元素的样式状态,包括 none: 默认值。在动画执行结束后,元素会返回到动画之前的状态,即不应用任何动画效果。forwards: 在动画执行结束后,元素会保持动画结束时的状态,即最后一帧的状态。backwards: 在动画准备开始之前(在动画延迟期间)元素会应用动画的初始状态。这意味着动画的初始关键帧样式将在动画延迟期间生效。both: 结合了 forwards 和 backwards 的效果。在动画延迟期间元素会应用动画的初始状态,而在动画结束后元素会保持动画结束时的状态。
-
play-state: 指定动画的播放状态,可以是 running(运行中)或 paused(暂停)。
| 值 | 说明 |
|---|---|
| animation-name | 指定要绑定到选择器的关键帧的名称(必须有) |
| animation-duration | 动画指定需要多少秒或毫秒完成,默认是0(必须有) |
| animation-timing-function | 设置动画将如何完成一个周期 |
| animation-delay | 设置动画在启动前的延迟间隔,默认是0 |
| animation-iteration-count | 定义动画的播放次数。 |
| animation-direction | 指定是否应该轮流反向播放动画。 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
| animation-play-state | 指定动画是否正在运行或已暂停。 |
动画序列:
- 0%是动画的开始,100%是动画的完成
- from 和 to 等同于0%和100%
下面是一个示例,演示了如何使用 animation 属性创建一个简单的动画:
@keyframes example {
0% { background-color: red; }
50% { background-color: blue; }
100% { background-color: green; }
}
div {
width: 100px;
height: 100px;
background-color: red;
animation: example 3s ease-in-out infinite alternate;
}
在这个示例中,@keyframes 规则定义了一个名为 example 的动画,它在 0%、50% 和 100% 处分别改变了背景颜色。然后,div 元素应用了这个动画,并设置了持续时间为 3 秒,时间函数为 ease-in-out,无限循环播放,并且交替播放。因此,这个 div 元素会在红色、蓝色和绿色之间以动画效果交替变化。
示例2:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
示例表示:一个盒子向左平移200px,无限循环播放
奔跑的小熊示例:
<div></div>
</body>
<style>
div{
position: absolute;
width: 200px;
height: 100px;
background: url("../img/bear.png") no-repeat;
animation: bear 0.5s steps(8) infinite,move 3s forwards;
}
@keyframes bear {
0%{
background-position: 0,0;
}
100%{
background-position: -1600px 0;
}
}
@keyframes move {
0%{
left: 0px;
}
100%{
left: calc(50% - 100px);
}
}
body{
background-color: #cccccc;
}
</style>
素材链接:https://pan.baidu.com/s/1Iqv31izxkLWwa_fn8PNENQ?pwd=wid6
提取码:wid6

9.7、浏览器私有前缀
- -moz-:代表firefox浏览器私有属性
- -ms-: 代表ie浏览器私有属性
- -webkit- : 代表safari、chrome私有属性
- -o- : 代表Opera私有属性

9.8、页面初始化代码
CSS 页面初始化(CSS Reset)的主要作用是消除不同浏览器之间的默认样式差异,从而确保页面在各种浏览器中具有一致的外观和布局。在没有进行 CSS 页面初始化的情况下,不同浏览器可能会对元素的默认样式进行不同的解释,导致页面在不同浏览器中呈现出不一致的效果。
一些常见的浏览器样式差异包括:
- 外边距和内边距:不同浏览器可能会对各种元素的外边距和内边距应用不同的默认值,导致布局错乱。
- 字体大小和行高:默认情况下,不同浏览器可能会对文本元素的字体大小和行高设置不同的值,导致文字显示效果不一致。
- 列表样式:不同浏览器对无序列表和有序列表的默认样式可能不同,例如圆点符号的大小或编号的样式。
- 边框样式:不同浏览器可能会对一些元素(如表格、图片等)应用默认的边框样式,这会影响到页面的整体外观。
通过应用 CSS 页面初始化,可以清除这些默认样式,使得开发者可以从一个更一致的基础上构建自己的样式,从而更容易地实现跨浏览器的一致性和可预测性。一些常用的 CSS 页面初始化工具包括 Normalize.css 和 Reset.css。这些工具通过一系列的 CSS 规则将不同浏览器的默认样式进行重置或标准化,从而提供一个统一的起点,使得开发者可以更加灵活地控制页面的外观和布局。
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
10、flex 弹性布局
Flexbox(弹性布局)是一种 CSS 布局模型,用于在容器中对子元素进行排列。它提供了更加灵活的方式来布局、对齐和分配空间,相比传统的布局方式(如浮动和定位),Flexbox 更加强大且易于使用。
| 传统布局 | flex布局 |
|---|---|
| 兼容性好; 布局繁琐; 局限性,不能再移动端很好的布局 | 操作方便,布局简单,移动端应用广泛;PC端浏览器支持较差 |
flex布局注意事项:
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align 属性将失效
-
flex布局原理就是给父盒子添加flex属性,来控制子盒子的位置和排列方式
10.1、flex-direction 设置主轴方向
flex-direction属性决定主轴的方向(即项目的排列方向)。

.box {
flex-direction: row | row-reverse | column | column-reverse;
}
-
row(默认值):主轴为水平方向,起点在左端。 - row-reverse:主轴为水平方向,起点在右端。
-
column:主轴为垂直方向,起点在上沿。 - column-reverse:主轴为垂直方向,起点在下沿。
10.2、justify-content 设置主轴(x)上的对齐方式
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
-
flex-start(默认值):左对齐 -
flex-end:右对齐 -
center: 在主轴居中对齐 -
space-between:先两边贴边,再平分剩余空间 -
space-around:平分剩余空间。每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

10.3、flex-wrap 子元素是否换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
nowrap:换行 -
wrap: 换行,第一行在上方 - wrap-reverse : 换行,第一行在下发

10.4、flex-flow 为flex-direction属性和flex-wrap属性的复合属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
10.5、align-items 交叉(y)轴上对齐(单行)
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
-
flex-start:交叉轴的起点对齐。 -
flex-end:交叉轴的终点对齐。 -
center:交叉轴的中点对齐。 -
baseline: 项目的第一行文字的基线对齐。 -
stretch(默认值):拉伸。如果项目未设置高度或设为auto,将占满整个容器的高度。

10.6、align-content 交叉(y)轴上对齐(多行)
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
-
flex-start:与交叉轴的起点对齐。 -
flex-end:与交叉轴的终点对齐。 -
center:与交叉轴的中点对齐。 -
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 -
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 -
stretch(默认值):轴线占满整个交叉轴。

10.7、子项flex属性
10.7.1、order 排列顺序
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

10.7.2、flex-grow 放大比例
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
10.7.3、flex-shrink 缩小比例
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
10.7.4、flex-basis 占据的主轴空间
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
10.7.5、flex 属性 (flex-grow, flex-shrink 和 flex-basis的简写)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
// 一行5个
.item {
flex: 20%
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 示例</title>
<style>
.flex-container {
display: flex;
border: 1px solid #ccc;
}
.flex-item {
flex: 1 1 auto; /* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
background-color: #f0f0f0;
margin: 10px;
text-align: center;
}
.flex-item:nth-child(2) {
flex-basis: 200px; /* 设置第二个 Flex 项的初始主轴尺寸为 200px */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Flex 项 1</div>
<div class="flex-item">Flex 项 2</div>
<div class="flex-item">Flex 项 3</div>
</div>
</body>
</html>
10.7.6、align-self 设置单个项目有与其他项目不一样的对齐方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
例如: 父项使用了align-items后,想要让第三个子项下对齐
11、移动端web
11.1、meta 视口标签
<meta> 视口标签用于设置网页在移动设备上的视口(viewport),即用户在手机或平板上看到的网页的可见区域大小。
视口标签有两个常见的属性:
-
name=“viewport”:这个属性告诉浏览器加载一个用于控制页面视口的元数据。
-
content:这个属性用于设置各种视口参数,它是一个以逗号分隔的键值对列表。常见的参数有:
-
width:设置视口的宽度,可以是一个像素值,也可以是特殊值,比如
device-width表示设备的宽度。 -
initial-scale:设置页面的初始缩放比例,通常为1.0。
-
minimum-scale 和 maximum-scale:分别设置页面的最小和最大缩放比例。
-
user-scalable:指定用户是否可以缩放页面,值为
yes或no。 -
viewport-fit:指定当网页内容超出视口时是否允许内容延伸到视口外部,并如何适应视口。
-
例如,一个常见的视口标签可能如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no">
这个标签告诉浏览器,网页的宽度应该等于设备的宽度,并且初始缩放比例为1.0。
视口标签对于响应式网页设计非常重要,它可以确保网页在移动设备上呈现良好的用户体验,自动适应不同大小的屏幕。
示例:
加了这个标签后,文字会随着展示为手机端的时候适配手机的宽度

11.2、物理像素与物理像素比
物理像素(physical pixel)是显示设备上的最小可见单元,它是组成屏幕图像的基本构建块。每个物理像素都有自己的颜色和亮度,以及在屏幕上的位置。
物理像素比(device pixel ratio,简称 DPR)是指设备像素和 CSS 像素之间的比率。设备像素是设备的实际分辨率,而 CSS 像素是浏览器使用的抽象像素单位,通常与设备像素不同。物理像素比告诉浏览器在渲染页面时如何处理 CSS 像素,以确保页面在不同像素密度的屏幕上显示良好。
通常情况下,物理像素比等于设备像素与 CSS 像素之间的比值。例如:
- 如果设备像素为 320x480,CSS 像素为 320x480,则物理像素比为1:1。
- 如果设备像素为 640x960,CSS 像素为 320x480,则物理像素比为
2:1。
高 DPI(Dots Per Inch,每英寸点数)的屏幕通常具有更高的物理像素比,因为它们在相同的物理尺寸上包含更多的像素。物理像素比的增加可以使页面元素在高 DPI 屏幕上显示更清晰,同时保持相同的布局和大小。
在响应式网页设计中,了解设备的物理像素和物理像素比对于确保网站在不同设备上正确显示至关重要。通过使用媒体查询和适当的像素密度相关的单位(例如 px、rem、em 等),可以为不同的屏幕提供最佳的用户体验。
11.3、二倍图
- 对于一张50 * 50 px的图片,在手机retina屏中打开,按照刚才的物理像素会放大,这样会造成图片模糊
- 通常使用二倍图,或者多倍图的方式
例如下面50 * 50 px的图片正常显示和100 * 100px的图片设置成50的宽高,明显右边更清晰
11.4、移动端特殊样式
// css3盒子模型
box-sizing: border-box;
-webkit-box-sizing: border-box;
// 点击标签高亮,需要清除,设置为transparent 完成透明
*{
-webkit-tap-highlight-color: transparent;
}
// 在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式
input{
-webkit-appearance: none;
}
// 禁用长按页面时的弹出菜单
img,a{
-webkit-touch-callout: none;
}
手机端常用body样式
body{
margin: 0 auto;
width: 100%;
max-width: 640px;
min-width: 320px;
background: #fff;
font-size: 14px;
font-family: -apple-system,Helvetica,sans-serif;
line-height: 1.5;
color: #666;
}
11.5、流式布局
流式布局(Fluid Layout)是一种响应式设计的方法,旨在确保网站内容能够适应不同的屏幕尺寸和设备类型,从而提供更好的用户体验。与固定布局(Fixed Layout)相比,流式布局使用相对单位(如百分比、em 或 rem)而不是固定单位(如像素)来定义网页元素的尺寸和间距。这使得页面内容可以根据浏览器窗口的大小进行自适应调整。
现在使用flex弹性布局最多
流式布局的特点包括:
-
相对单位:使用相对单位(如百分比)来定义网页元素的宽度、高度和间距,使得页面可以自适应不同的屏幕尺寸。
-
弹性网格:通过使用弹性网格和弹性图片,页面内容可以根据浏览器窗口的大小进行缩放和重新排列。
-
媒体查询:与流式布局常常结合使用的是媒体查询(Media Queries),它允许开发者根据设备的特性(如屏幕宽度、屏幕方向或分辨率)来应用特定的样式。
-
更好的跨设备兼容性:流式布局使得网站可以在桌面、平板和手机等不同设备上以更好的方式呈现,提供更一致的用户体验。
流式布局的优点:
-
适应性强:能够自适应不同的屏幕尺寸和分辨率。
-
提高用户体验:确保用户无论使用何种设备都可以获得良好的浏览体验。
-
未来可扩展:随着新设备和屏幕尺寸的出现,流式布局具有很好的可扩展性。
但也有一些挑战:
-
设计复杂性:需要更多的设计和测试工作,以确保在各种设备和屏幕尺寸上都能正确显示。
-
图片和媒体处理:需要考虑如何处理和优化各种屏幕尺寸下的图片和媒体文件。
总体来说,流式布局是一种强大的设计方法,适用于今天多样化的设备和屏幕尺寸,但也需要开发者有一定的技能和经验来有效地实现和管理。
常需要配合
- max-width 最大宽度(max-height 最大高度)
- min-width 最小宽度(min-height 最小高度)
代码示例:你怎么改变宽度,他也会跟着变
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
<style>
.box{
width: 100%;
height: 500px;
}
.box div{
width: 50%;
height: 500px;
float: left;
}
.box div:nth-child(1){
background-color: pink;
}
.box div:nth-child(2){
background-color: purple;
}
</style>

11.6、rem 单位
rem单位(root em,根em)是CSS中用于表示相对长度的单位,它是相对于根元素(通常是HTML文档中的<html>元素)的字体大小(font-size)来计算的。
1rem等于根元素的字体大小。例如,如果根元素的字体大小为16像素(px),那么1rem就等于16像素。
使用rem单位的好处是可以实现相对于根元素的字体大小来调整页面中各个元素的大小,从而实现更好的响应式设计和布局。
示例:
html {
font-size: 16px; /* 设置根元素的字体大小为16像素 */
}
p {
font-size: 1rem; /* p元素的字体大小将等于根元素的字体大小,即16像素 */
}
div {
font-size: 0.875rem; /* div元素的字体大小将等于根元素的字体大小的0.875倍,即14像素 */
}
通过使用rem单位,可以使得页面的布局在改变根元素字体大小时更具有灵活性和可控性。
场景:
- 页面布局文字随着屏幕大小变化而变化
- 流式布局和flex布局主要针对于宽度布局,高度使用rem
- 屏幕发生变化的时候元素高度和宽度等比例缩放
如下屏幕变大,文字和图标都变大:
11.6.1、媒体查询语法
CSS中媒体查询(Media Queries)是一种用于针对不同的媒体类型和设备特性应用不同样式的技术。它可以根据设备的特征,如屏幕尺寸、分辨率、方向等,以及媒体类型,如打印设备或屏幕设备,来应用相应的CSS样式。
比如上面在html元素写font-size元素计算大小,那怎么知道要写多少呢,就是用媒体查询获取出来,动态修改
媒体查询的语法格式如下:
@media 媒体类型 and (媒体特性) {
/* 在此处编写相应的CSS样式 */
}
其中,@media 是媒体查询的关键词;媒体类型 和 媒体特性 是用来指定媒体查询的条件。
关键字:
-
and和 - not 非
- noly 指定某个媒体类型
媒体类型包括:
- all:所有媒体设备。
-
screen:电脑屏幕、平板电脑、智能手机等。 - print:打印机或打印预览。
- speech:语音合成器。
媒体特性包括: 包含关键词(如min-、max-)来指定范围。例如,max-width 表示最大宽度,min-width 表示最小宽度。
- width:视口的宽度。
- height:视口的高度。
- device-width:设备屏幕的宽度。
- device-height:设备屏幕的高度。
- orientation:设备方向,横向(landscape)或纵向(portrait)。
- aspect-ratio:视口宽度与高度的比率。
- color:设备的颜色位数。
- resolution:设备的分辨率。
示例:
/* 如果设备的宽度小于等于600px,则应用这些样式 */
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
/* 如果设备是打印机,则应用这些样式 */
@media print {
body {
font-size: 12pt;
}
}
媒体查询使得我们可以创建出更加响应式的网页设计,以适应不同设备和媒体类型的显示需求。
媒体查询+rem实现元素动态大小变化示例:
<div class="top">
一段文字
</div>
</body>
<style>
html{
font-size: 20px;
}
.top{
height: 1rem;
font-size: 0.5rem;
background-color: purple;
color: #ffffff;
}
@media screen and (min-width: 320px){
html{
font-size: 50px;
}
}
@media screen and (min-width: 640px){
html{
font-size: 100px;
}
}
</style>
浏览器拉大时:
媒体查询引入资源:
宽度大于320的时候引入这个css文件
<link rel="stylesheet" href="css/xx.css" media="screen and (min-width: 320px)">
11.6.2、引入js文件,将页面划分十等份
新建flexible.js文件
(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
引入后,会自动将我们的html元素划分十等分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/flexible.js"></script>
</head>
<body>
</body>
<style>
body{
min-width: 320px;
max-width: 750px;
/*flexible.js将我们页面划分了10等份,所以当我们屏幕最大750的时候,width就是10rem*/
width: 10rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}
</style>
</html>
11.6.3、px转rem插件
vscode 插件 cssrem
webstrom 插件 px2rem
webstrom示例:
设置转换值


11.7、vw / vh 单位
vw 和 vh 是 CSS 中相对长度单位,它们分别表示视窗宽度(Viewport Width)和视窗高度(Viewport Height)的百分比。
- vw(视窗宽度单位):1vw 等于视窗宽度的 1%,即视窗宽度的 1/100。例如,如果视窗的宽度为 1000px,则 1vw 等于 10px。
- vh(视窗高度单位):1vh 等于视窗高度的 1%,即视窗高度的 1/100。例如,如果视窗的高度为 800px,则 1vh 等于 8px。
这两个单位通常用于响应式设计中,可以根据视窗的尺寸来动态调整元素的大小或布局,以适应不同大小的设备屏幕。例如,使用 vw 单位可以使元素的大小相对于视窗宽度进行调整,而使用 vh 单位可以使元素相对于视窗高度进行调整。
这些单位的使用可以使网站或应用程序在不同设备上呈现一致的外观和布局,提升用户体验。
使用百分比单位和视窗单位(vw 和 vh)都可以实现相对布局,但它们之间有一些区别:
-
参考对象不同:
- 百分比单位:以父元素的宽度为参考对象。如果一个元素的宽度设置为 10%,那么它的宽度将是其父元素宽度的 10%。
- 视窗单位:以视窗(浏览器窗口)的宽度或高度为参考对象。vw 是相对于视窗宽度的百分比,vh 是相对于视窗高度的百分比。
-
适用范围不同:
- 百分比单位:适用于相对于父元素的布局。如果需要根据父元素的大小来调整子元素的大小,可以使用百分比单位。
- 视窗单位:适用于相对于视窗大小的布局。如果需要根据视窗的大小来调整元素的大小,以实现响应式布局,可以使用视窗单位。
-
响应式性能:
- 百分比单位:在嵌套结构中可能会受到父元素大小的影响,需要谨慎处理,可能需要多层计算。
- 视窗单位:不受嵌套结构的影响,只与视窗大小相关,适合用于构建响应式布局。
-
兼容性:
- 百分比单位:已经被广泛支持,兼容性较好。
- 视窗单位:在大多数现代浏览器中得到支持,但在一些老旧的浏览器中可能不被支持或支持不完整。
综上所述,使用百分比单位和视窗单位都可以实现相对布局,但具体选择取决于布局的需求和设计的响应式效果。
vmin
“vmin” 是 CSS 中的一个相对长度单位,表示相对于视窗(浏览器窗口)的较小尺寸的长度。具体来说,它是视窗宽度和高度中较小值的百分比,即视窗的最小尺寸的 1/100。
例如,假设浏览器窗口的宽度为 1000px,高度为 800px。如果你将一个元素的宽度设置为 50vmin,那么这个元素的宽度将为视窗宽度和高度中较小值的 50%。在这个例子中,由于视窗高度较小,所以元素的宽度将为 400px(即 800px 的 50%)。
vmin 的主要用途是确保元素在不同视窗尺寸下的可见性,因为它会参考视窗宽度和高度中较小的那个值。这样,无论视窗是竖直方向较长还是水平方向较长,元素都可以适应视窗的较小尺寸。
总之,vmin 是一种非常有用的单位,特别适用于响应式设计和确保元素在各种视窗尺寸下都能够良好呈现的情况下使用。
vmin示例:使用vw单位,竖屏变横屏

而使用vmin的话,会更加好看一点,使用:直接把vw替换成vmin即可。

12、less
CSS (Cascading Style Sheets) 是一种用于描述文档样式(如字体、颜色、间距等)的样式表语言。而 LESS 则是一种 CSS 预处理器,它为 CSS 提供了许多扩展功能,使得样式表的编写更加高效和易于维护。
以下是 CSS 和 LESS 的一些主要区别和特点:
-
语法差异:
CSS 使用大括号 {} 来定义样式块,使用分号 ; 来分隔属性。
LESS 允许使用变量、嵌套规则、混合(Mixins)、函数等高级特性,其语法相对更灵活。 -
变量:
CSS 中没有变量的概念,而 LESS 允许通过 @ 符号定义变量,以便在整个样式表中重复使用。 -
嵌套规则:
在 LESS 中,可以将选择器嵌套在其他选择器内,以更清晰地表达样式层级关系,而在 CSS 中,需要重复书写父选择器以表达同样的层级关系。 -
混合(Mixins):
LESS 允许将一组样式属性集合定义为一个混合(Mixin),然后在需要的地方通过调用该混合来重用这些样式属性集合,从而提高了代码的复用性和可维护性。 -
函数:
LESS 支持函数的定义和调用,使得样式表的编写更加灵活。 -
导入:
在 CSS 中,使用 @import 来引入外部样式表,而在 LESS 中,也可以使用 @import 引入其他 LESS 文件,同时 LESS 的导入功能支持对导入文件的编译选项设置。
总的来说,LESS 提供了比原生 CSS 更多的功能和便利性,使得样式表的编写更加高效、灵活和易于维护。
使用示例:
新建less文件
// 定义变量
@background-color: #f0f0f0;
@title-color: #333;
@paragraph-color: #666;
// 定义混合
.text-styles() {
.title {
font-size: 24px;
color: @title-color;
}
.paragraph {
font-size: 16px;
color: @paragraph-color;
}
}
// 使用变量和混合
.container {
padding: 20px;
background-color: @background-color;
.text-styles(); // 调用混合
}
注意:less文件是需要转css文件,页面去引入css文件的。
less安装命令
npm install -g less
使用编译工具生成css文件,

12.1、less嵌套语法
当你在 LESS 中嵌套规则时,可以更清晰地组织你的样式,并减少重复代码。以下是一个简单的 LESS 嵌套示例:
假设我们有以下 HTML 结构:
<div class="container">
<div class="box">
<p>Hello, World!</p>
</div>
</div>
我们想要为 .container 和 .box 添加样式,同时为 p 元素添加特定样式。使用 LESS,我们可以嵌套这些规则,如下所示:
.container {
width: 100%;
padding: 20px;
/*嵌套.box类的样式*/
.box {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 10px;
/* 嵌套p元素的样式*/
p {
font-size: 16px;
color: #333;
margin: 0;
&:hover{
color: #fff;
}
}
}
}
在这个例子中,我们使用了嵌套规则来描述 .container 和 .box 元素的样式,以及 .box 元素内的 p 元素的样式。这样做可以使代码更具可读性和可维护性。
当 LESS 编译器处理这段代码时,会将嵌套的规则转换为相应的 CSS 样式表:
.container {
width: 100%;
padding: 20px;
/*嵌套.box类的样式*/
}
.container .box {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 10px;
/* 嵌套p元素的样式*/
}
.container .box p {
font-size: 16px;
color: #333;
margin: 0;
}
.container .box p:hover {
color: #fff;
}
这就是 LESS 嵌套的基本示例,你可以根据需要在嵌套规则中进一步添加样式。
12.2、less运算
在 LESS 中,你可以执行数学运算,包括加法、减法、乘法和除法(运算符左右要有空格隔开)这使得在样式表中进行动态计算变得非常方便。以下是一些基本的 LESS 运算示例:
- 加法:
@width: 100px;
@padding: 20px;
@total-width: (@width + @padding); // 结果为 120px
- 减法:
@base-font-size: 16px;
@small-font-size: 12px;
@font-size-difference: (@base-font-size - @small-font-size); // 结果为 4px
- 乘法:
@base-font-size: 16px;
@line-height: 1.5;
@line-height-pixels: (@base-font-size * @line-height); // 结果为 24px
- 除法:
@container-width: 960px;
@columns: 12;
@column-width: (@container-width / @columns); // 结果为 80px
在 LESS 中,你还可以在属性值中执行运算,例如:
.container {
width: 100px + 20px; // 宽度为 120px
height: 200px - 40px; // 高度为 160px
font-size: 16px * 1.5; // 字体大小为 24px
}
这些示例展示了在 LESS 中执行基本数学运算的方法。你可以在需要的地方使用这些运算,以生成更具动态性和灵活性的样式。文章来源:https://www.toymoban.com/news/detail-861109.html
less导入
例如在index.cc 中导入 common.less文件文章来源地址https://www.toymoban.com/news/detail-861109.html
@import "common";
到了这里,关于CSS——前端笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!